 Codejet.ai
Codejet.ai

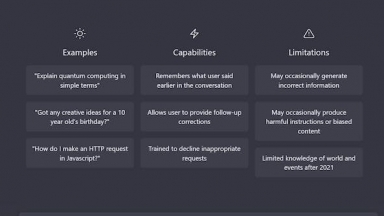
 ChatGPT
ChatGPT

Codejet.ai
| Launched | 2023-02 |
| Pricing Model | Free Trial |
| Starting Price | $19/mo |
| Tech used | Google Analytics,Google Tag Manager,Webflow,Amazon AWS CloudFront,cdnjs,JSDelivr,jQuery,OpenGraph |
| Tag | Code Generation,Developer Tools,Workflow Automation |
ChatGPT
| Launched | 2007-01 |
| Pricing Model | Freemium |
| Starting Price | |
| Tech used | |
| Tag | Content Creation,Chatbot Character,Communication |
Codejet.ai Rank/Visit
| Global Rank | 6280577 |
| Country | United States |
| Month Visit | 2246 |
Top 5 Countries
Traffic Sources
ChatGPT Rank/Visit
| Global Rank | 6 |
| Country | United States |
| Month Visit | 5846786290 |
Top 5 Countries
Traffic Sources
Estimated traffic data from Similarweb
What are some alternatives?
JetCode - Accelerate your coding process with JetCode, an AI software development platform. Say goodbye to manual coding errors and hello to streamlined development.
AI-Powered Figma to Code - Save time and ship projects faster with Builder.io, a powerful AI-powered headless CMS that converts Figma designs into clean code effortlessly. Optimize your design-to-code workflow and integrate with any framework.
CodeParrot AI - CodeParrot: AI design-to-code. Convert Figma/screenshots to production-ready UI components, integrated with your codebase. Accelerate frontend development.
Codia AI - Codia AI: Automate design-to-code. Instantly convert any asset (screenshots, PDFs, websites) into editable Figma & production-ready code.
FUNCTION12 - Revolutionize the design-to-code process with FUNCTION12. Seamlessly convert Figma designs into React.JS, React Native, or Vue.JS code and enhance productivity.