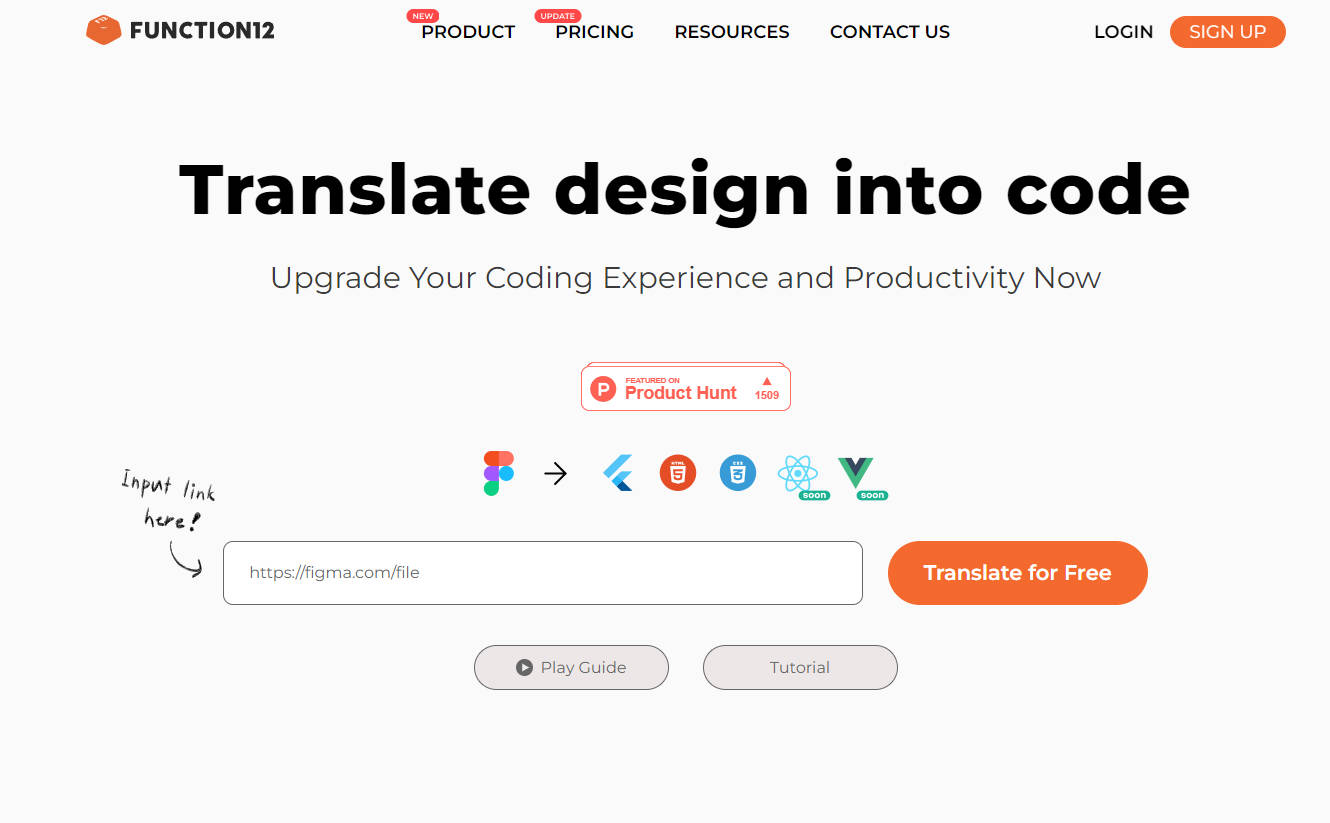
What is FUNCTION12?
FUNCTION12 is an AI-powered software that revolutionizes the design-to-code process for professionals. It simplifies and automates the conversion of Figma design files into React.JS, React Native, or Vue.JS code within its workspace. With FUNCTION12, designers and developers can seamlessly translate their designs into functional code, enhancing their coding experience and productivity.
Key Features:
1. Figma-to-Code Conversion: FUNCTION12 allows users to import their Figma design files directly into its workspace and automatically generates clean and efficient code in React.JS, React Native, or Vue.JS. This feature eliminates the need for manual coding from scratch, saving time and effort while ensuring accuracy in translating designs to code.
2. Auto Component Detection: Within the FUNCTION12 workspace, users can easily identify common UI components by hovering over them with their mouse cursor. This intelligent feature enables quick identification of reusable components across different screens or pages. Users can make edits to one component and apply those changes simultaneously to other instances of the same component throughout the project.
3. Seamless Integration with Design Workflow: FUNCTION12 integrates smoothly with popular design tools like Figma, allowing designers to work on their preferred platform while leveraging the power of automated code generation provided by FUNCTION12's advanced algorithms. This seamless integration streamlines collaboration between designers and developers by bridging the gap between design prototypes and production-ready code.
Use Cases:
1. Streamlining Development Process: By using FUNCTION12's Figma-to-Code Conversion feature, development teams can significantly reduce development time by eliminating manual coding tasks associated with translating designs into functional codebases accurately.
2. Enhancing Collaboration Between Designers & Developers: The auto component detection capability offered by FUNCTION12 promotes better collaboration between designers and developers as it ensures consistency across various screens or pages within a project without requiring extensive communication back-and-forth.
3.Improving Productivity & Efficiency: With its automated code generation and seamless integration with design workflows, FUNCTION12 empowers professionals to focus more on creative aspects of their work rather than spending excessive time on repetitive coding tasks. This increased productivity allows teams to deliver high-quality projects faster.
Conclusion:
FUNCTION12 is a game-changing AI tool that simplifies the design-to-code process for professionals. By automating the conversion of Figma designs into React.JS, React Native, or Vue.JS code, it enhances productivity and collaboration between designers and developers. With its intuitive features like auto component detection and seamless integration with popular design tools, FUNCTION12 streamlines the development workflow while ensuring accuracy and efficiency in translating designs into functional codebases. Embrace FUNCTION12 to upgrade your coding experience and unlock new levels of productivity in your projects.

More information on FUNCTION12
Top 5 Countries
Traffic Sources
FUNCTION12 Alternatives
Load more Alternatives-

Save time and ship projects faster with Builder.io, a powerful AI-powered headless CMS that converts Figma designs into clean code effortlessly. Optimize your design-to-code workflow and integrate with any framework.
-

Codejet helps builders code 50% faster by converting designs to production ready code. Create a project in Figma, and Codejet will convert it into clean and open TypeScript code (along with RWD and unit testing).
-

-

-