What is Polymet?
Polymet is an innovative AI tool designed to help you create user interfaces and prototypes effortlessly, even without design experience. Simply describe your vision or upload an image, and Polymet crafts a professional design complete with production-ready code. This tool streamlines the design process, making it faster and more accessible.
Key Features
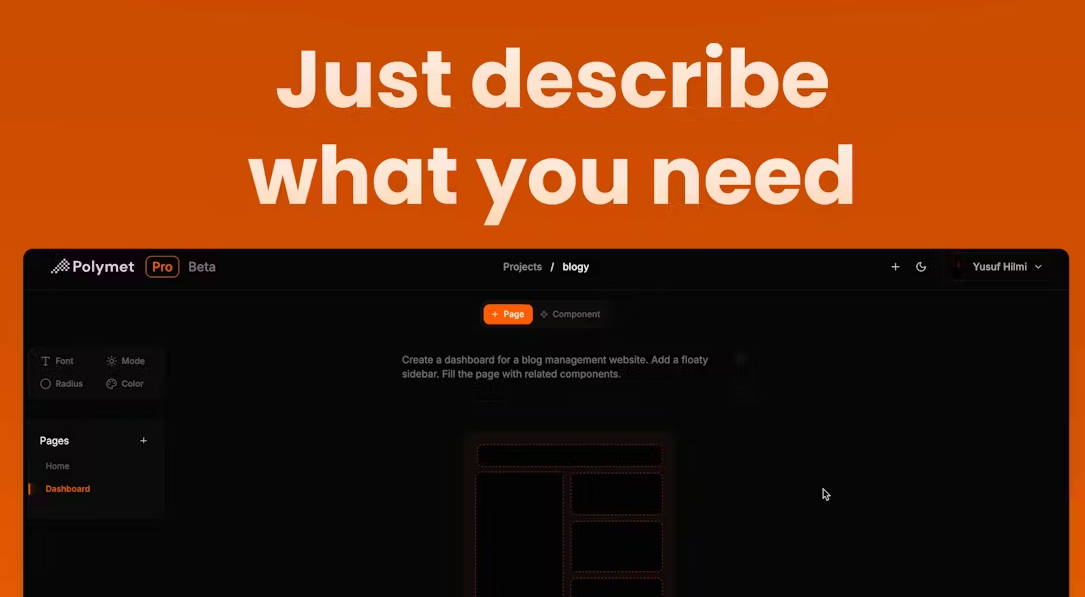
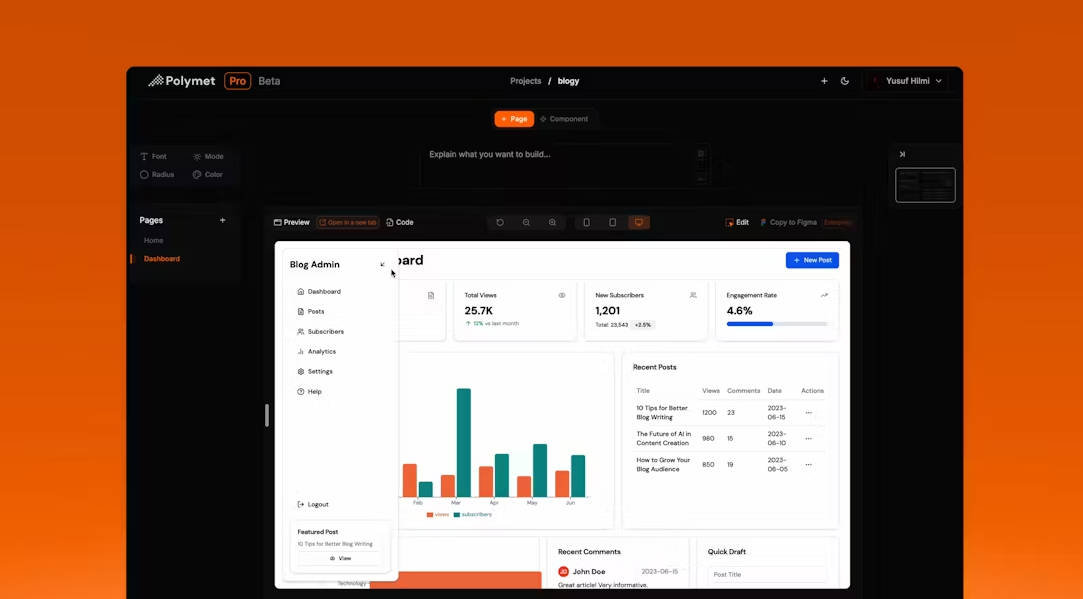
🎨 Design with AI
Create beautiful designs by explaining what you want or uploading sketches. No design skills required.✏️ Edit Like a Pro
Make changes using simple English. Select specific elements and request revisions, just like collaborating with a real designer.👥 Collaborate Effortlessly
Invite team members to your projects, share preview links for quick feedback, and create custom demos for clients.💻 Production-Ready Code
Every design comes with high-quality, production-ready code that fits seamlessly into your existing codebase.🚀 Create Complex UI Elements
Build intricate components like color pickers, animated dropdowns, and smooth loading animations with ease.
Use Cases
A startup founder needs a quick prototype for a customer demo but has no design team.
A product manager wants to create design changes without waiting days for a designer.
A developer requires high-quality frontend code for a new feature without learning complex design tools.
Conclusion
Polymet empowers users to create professional designs and prototypes swiftly and efficiently, regardless of design experience. With its AI-driven design capabilities, easy editing, seamless collaboration, and production-ready code, Polymet is an indispensable tool for anyone looking to accelerate their design and development processes.
FAQs
How can I start designing with Polymet? Can I paste images?
Simply describe what you need or upload images directly. Polymet will generate the design for you.Can it work with my existing designs?
Yes, Polymet integrates with Figma and your codebase, allowing you to use your existing designs and components.What do the preview links do?
Preview links allow you to share your designs with team members and clients for quick feedback and collaboration.
More information on Polymet
Top 5 Countries
Traffic Sources
Polymet Alternatives
Polymet Alternatives-

Prototyper's AI instantly generates high-fidelity UI designs & production-ready React/Tailwind code. Ship products faster.
-

Magic Patterns: AI-powered prototyping for product teams. Create interactive, high-fidelity mockups in minutes for rapid user feedback.
-

Creatie is an AI-powered product design tool built to streamline the UI/UX design process, from wireframes to high-fidelity mockups, with features like automatic style guides and instant icon generation.
-

Alloy: Instant, on-brand AI prototypes for product teams. Capture live apps, validate ideas faster with pixel-perfect designs & exportable React code.
-

Pixso AI generates editable UI/UX designs from text instantly. Create professional, responsive web & app interfaces at the speed of thought.