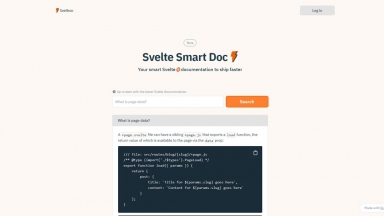
 Sveltron
Sveltron

 Next.js Chatbot
Next.js Chatbot

Sveltron
| Launched | 2023-05-25 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | Svelte(Kit),Vercel,HSTS |
| Tag | Web Scraper,SQL Assistant,Notes Assistant,Documents Assistant,Code development |
Next.js Chatbot
| Launched | 2023 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | Next.js,Vercel,Webpack,HSTS |
| Tag | Software Development,ChatGPT Extensions,Robots |
Sveltron Rank/Visit
| Global Rank | 0 |
| Country | |
| Month Visit | 2140 |
Top 5 Countries
Traffic Sources
Next.js Chatbot Rank/Visit
| Global Rank | 0 |
| Country | |
| Month Visit | 62079 |
Top 5 Countries
Traffic Sources
What are some alternatives?
Vontigo - Улучшите свой веб-сайт с помощью Vontigo — CMS с открытым исходным кодом на базе ИИ для быстрой загрузки страниц, бесшовной маршрутизации и настраиваемых тем.
Rapidpages - React и код wind с легкостью с помощью pages, новаторский инструмент, который воплощает в жизнь дизайн вашего пользовательского интерфейса. Попробуйте сейчас!
Chat2code.dev - Создавайте компоненты React с легкостью благодаря нашему передовому инструменту. Визуализируйте, сотрудничайте и интегрируйте без лишних усилий. Оптимизируйте разработку интерфейса.
Raber - Повысьте эффективность своей команды с помощью Raber, конструктора страниц React на основе ИИ, позволяющего контент-мейкерам участвовать в процессе построения страницы.
v0.dev by Vercel Labs - Знакомьтесь с v0 от Vercel: создание пользовательского интерфейса с помощью искусственного интеллекта, настраиваемые компоненты и расширенная поддержка для бесшовной интеграции кода. Упростите и улучшите процесс дизайна пользовательского интерфейса.