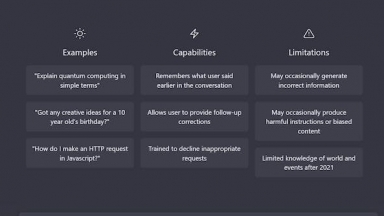
 ChatGPT
ChatGPT

 AI-Powered Figma to Code
AI-Powered Figma to Code

ChatGPT
| Launched | 2007-01 |
| Pricing Model | Freemium |
| Starting Price | |
| Tech used | |
| Tag | Content Creation,Chatbot Character,Communication |
AI-Powered Figma to Code
| Launched | 2013-05 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Google Tag Manager,Amazon AWS CloudFront,JSDelivr,CookieLaw,OneTrust,Express,Google Cloud Platform,Gzip,OpenGraph,HSTS |
| Tag | Code Development,Software Development,Workflow Automation |
ChatGPT Rank/Visit
| Global Rank | 6 |
| Country | United States |
| Month Visit | 5846786290 |
Top 5 Countries
Traffic Sources
AI-Powered Figma to Code Rank/Visit
| Global Rank | 37877 |
| Country | United States |
| Month Visit | 1328096 |
Top 5 Countries
Traffic Sources
Estimated traffic data from Similarweb
What are some alternatives?
OpenGPT - Повысьте продуктивность и креативность с помощью ChatGPT, универсального инструмента искусственного интеллекта, предлагающего мгновенное общение, распознавание голоса и возможности обработки естественного языка.
GPTOnline.ai - Познакомьтесь с возможностями ChatGPT Online, ИИ-чата, который предлагает бесплатные функции без регистрации, такие как перевод языков и мгновенный доступ к знаниям. Общайтесь без задержек и получайте персонализированные рекомендации.
YourGPT Chatbot - Создавайте чат-ботов и развертывайте их без усилий с помощью YourGPT Chatbot. Кодирование не требуется. Расширенные ответы, генерация лидов, поддержка нескольких языков и многое другое.
GPTPLUS - Знакомьтесь с GPTPLUS, мощным инструментом ИИ, который совершает революцию в написании текстов, переводе, анализе кода и Q&A. Общайтесь с ChatGPT, персонализируйте запросы и повышайте продуктивность.
ChatGPT Desktop App - Познакомьтесь с ChatGPT — универсальным приложением ИИ для написания текстов и ведения интерактивных бесед. Повысьте свою продуктивность уже сегодня!