
What is Superflex?
Effortlessly transform ideas into production-ready code.Superflex is an AI-powered assistant for front-end developers, working seamlessly within Visual Studio Code (VSCode). It empowers you to build features faster and with higher quality by generating code from various sources – Figma designs, images, or even text descriptions – all while adhering to your coding style and existing UI components.
Key Features:
AI-powered Chat Interface:Communicate with Superflex directly within VSCode using an intuitive chat interface. Simply describe your needs, and Superflex gets to work.
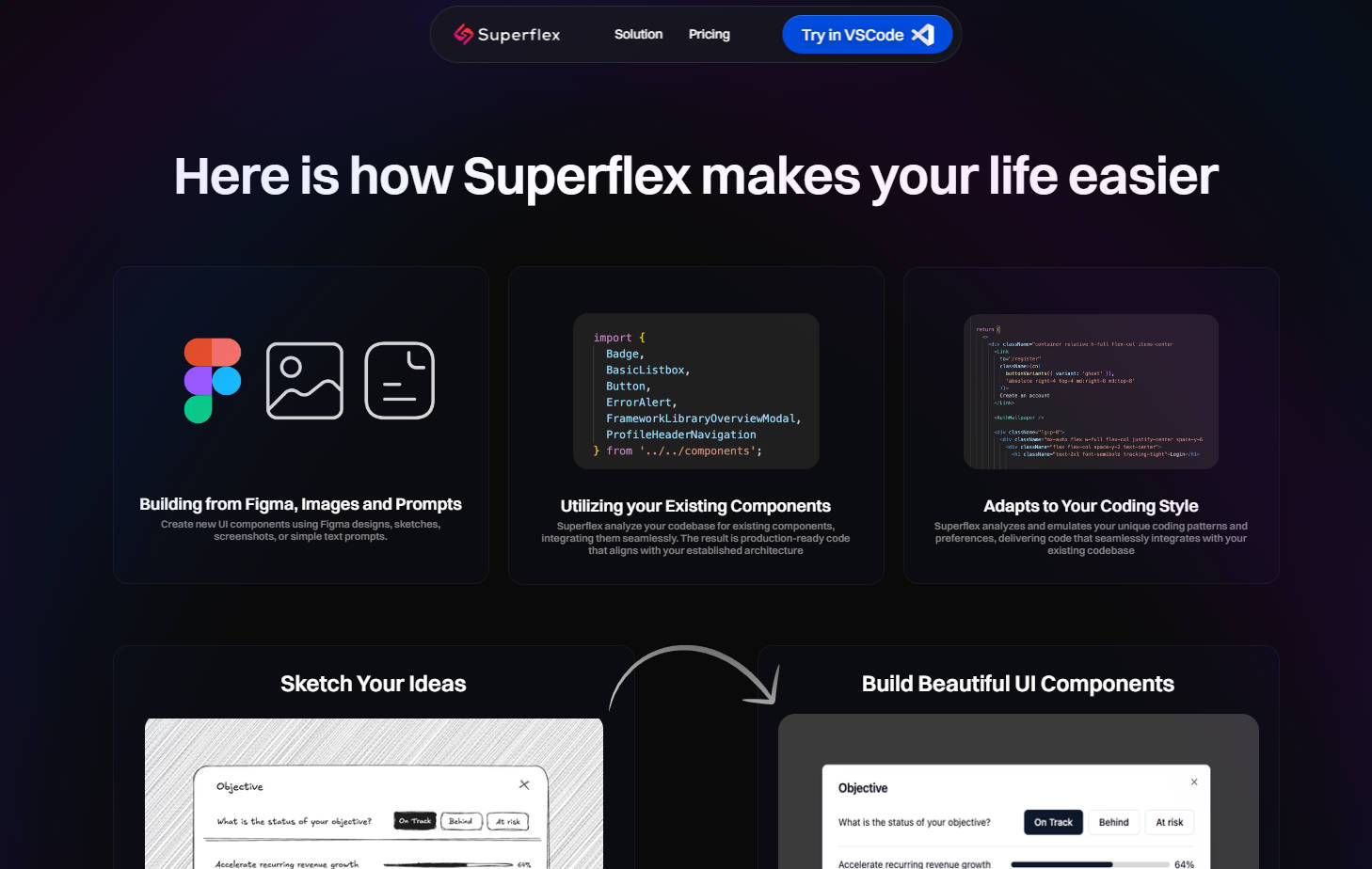
Code Consistency Guaranteed:No more Frankenstein code! Superflex analyzes your existing codebase to learn and maintain your coding standards, ensuring a consistent and well-structured project.
Design Integration:Breathe life into your designs with ease. Superflex imports Figma designs and transforms them into clean, functional code, ready for implementation.
Image & Sketch Versatility:Don't have a formal design? No problem! Upload screenshots, UI component images, or even hand-drawn sketches, and Superflex will generate the corresponding code.
Intelligent Brainstorming:Stuck on a design challenge? Superflex can help! Leverage its AI capabilities to spark creative ideas and optimize your existing components for peak performance.
Use Cases:
Rapid Prototyping:Bring your UI concepts to life quickly. Upload sketches or wireframes and let Superflex generate the initial code, allowing you to focus on refining the design.
Streamlined Workflow:Say goodbye to repetitive coding tasks. Describe the desired UI element in plain text, and Superflex will generate the code snippet, freeing up your time for more complex logic.
Maintaining Code Consistency:Onboard new team members or collaborate seamlessly with developers using different coding styles. Superflex ensures all generated code adheres to established project standards.
Conclusion:
Superflex is your secret weapon for boosting front-end development productivity. With its intuitive AI assistance, you can generate code faster, maintain consistency, and explore creative design solutions.



More information on Superflex
Top 5 Countries
Traffic Sources
Superflex Alternatives
Load more Alternatives-

Superdesign.dev: Open-source AI design agent inside your IDE. Generate UI, mockups, wireframes quickly from text prompts.
-

Seamlessly integrate with top AI providers using your own API keys. Experience native interface and unparalleled flexibility in your development workflow.
-

Effortlessly develop React components with our VS Code extension, powered by PureCode AI. Generate code from text, create/upload themes for React + TailwindCSS, React + MUI, and more.
-

CodeBuddy IDE: The AI IDE unifying design & dev. Get smart AI coding help, convert Figma to code seamlessly, & understand your whole project. Build faster.
-

CodeParrot: AI design-to-code. Convert Figma/screenshots to production-ready UI components, integrated with your codebase. Accelerate frontend development.
