 CodeDesign.ai
CodeDesign.ai

CodeDesign.ai:借助AI,快速打造令人惊叹的网站、着陆页与销售漏斗。无需代码,只需简单描述您的构想。操作简便,功能强大。
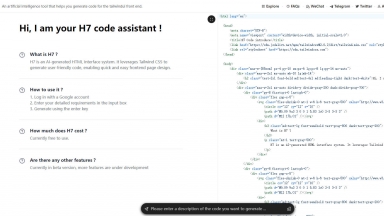
H7 Code
| Launched | 2018-3 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | Vue.js,Baidu Analytics (百度统计) |
| Tag | Code Generation,Low Code |
CodeDesign.ai
| Launched | 2023-04 |
| Pricing Model | Paid |
| Starting Price | $97 |
| Tech used | Google Tag Manager,Cloudinary,Next.js,Webpack,OpenResty,Intercom |
| Tag | No-Code,Website Builders,Design Generators |
H7 Code Rank/Visit
| Global Rank | 17504443 |
| Country | |
| Month Visit | 1239 |
Top 5 Countries
70.34%
25.37%
4.29%
India
China
Hong Kong
Traffic Sources
100%
0%
Referrals
Search
CodeDesign.ai Rank/Visit
| Global Rank | 181582 |
| Country | India |
| Month Visit | 211074 |
Top 5 Countries
20.07%
7.52%
3.24%
2.52%
2.45%
India
United States
Azerbaijan
United Kingdom
South Africa
Traffic Sources
3.09%
1.2%
0.12%
7.59%
54.18%
33.78%
social
paidReferrals
mail
referrals
search
direct
Estimated traffic data from Similarweb
What are some alternatives?
When comparing H7 Code and CodeDesign.ai, you can also consider the following products
Frontend AI - 只需向我们的 AI 提出生成组件的要求,或上传一张图片,即可立即获得可直接使用的代码,无需动手。
ScreenshotToCode - 通过 ScreenshotToCode,可以将屏幕截图内容转换为代码。使用先进的人工智能模型,轻松生成 HTML/Tailwind CSS、React、Vue 或 Bootstrap 代码。
PureCode AI - 使用我们由 PureCode AI 提供支持的 VS Code 扩展程序,轻松开发 React 组件。通过文本生成代码,创建/上传 React + TailwindCSS、React + MUI 等主题。
Screenshot Coder - 使用截图和您喜欢的框架,以光速生成前端代码。
Tips.io - Tips.io 简化了 Tailwind 网站的创建流程。无需后端烦恼,集成 AI 功能,并提供可复用的组件。无论是新手还是专业人士,都能轻松快速地构建响应式网站。
 H7 Code
H7 Code