
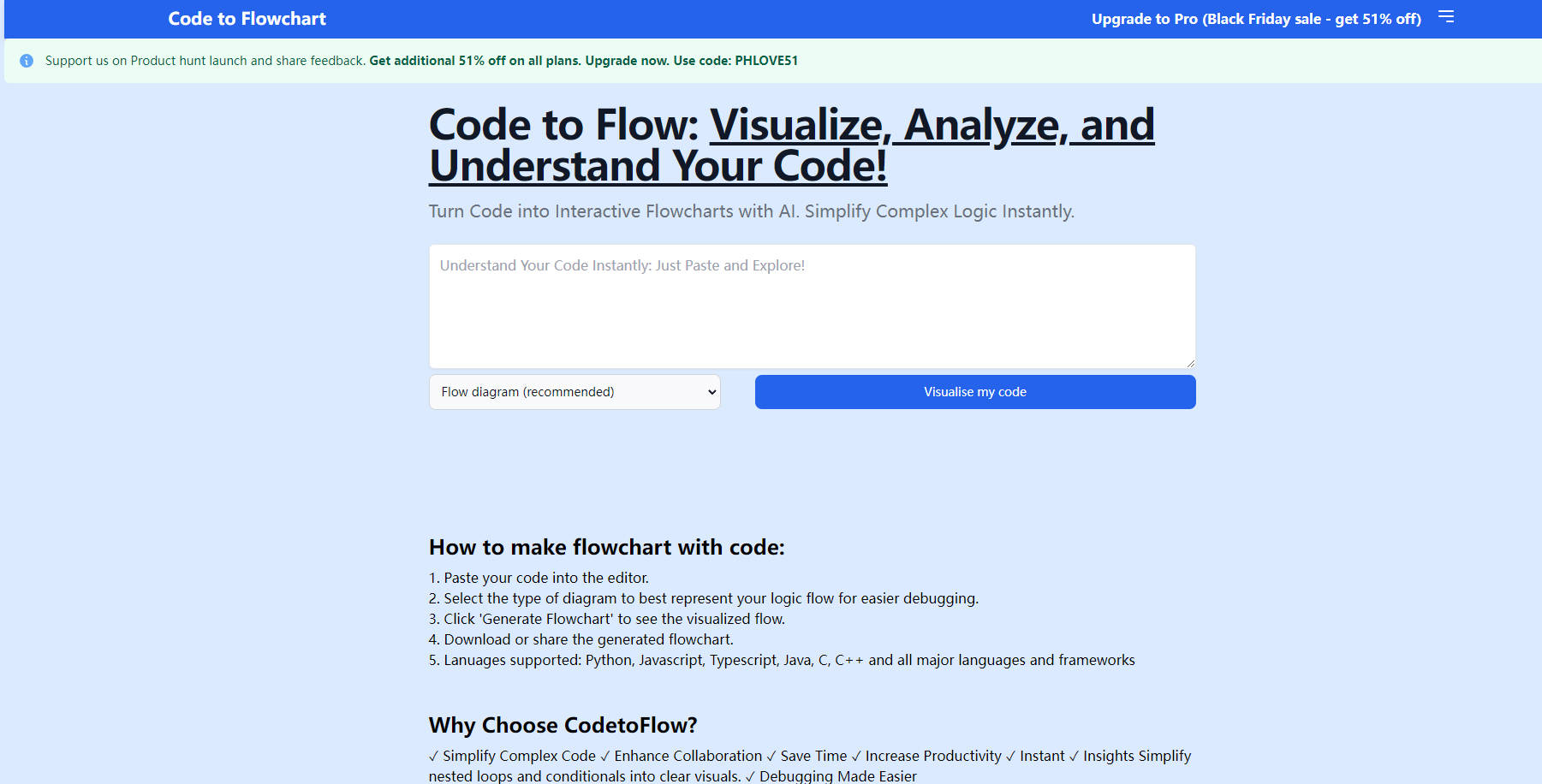
What is Code to Flowchart?
Code to Flowchart 是一種軟體工具,可以讓使用者從程式碼中產生視覺化流程圖,幫助他們更了解和分析他們的程式碼。
主要功能:
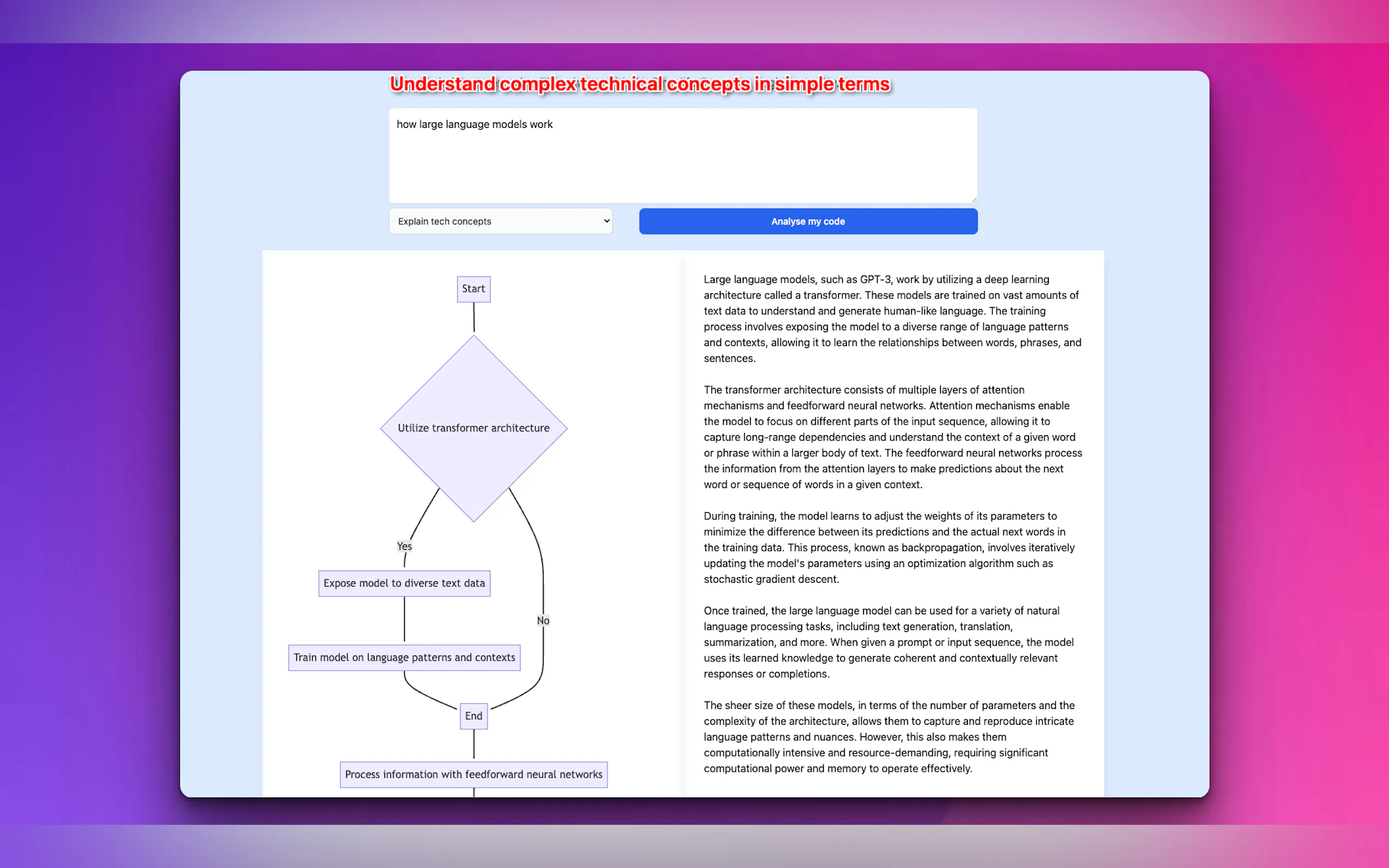
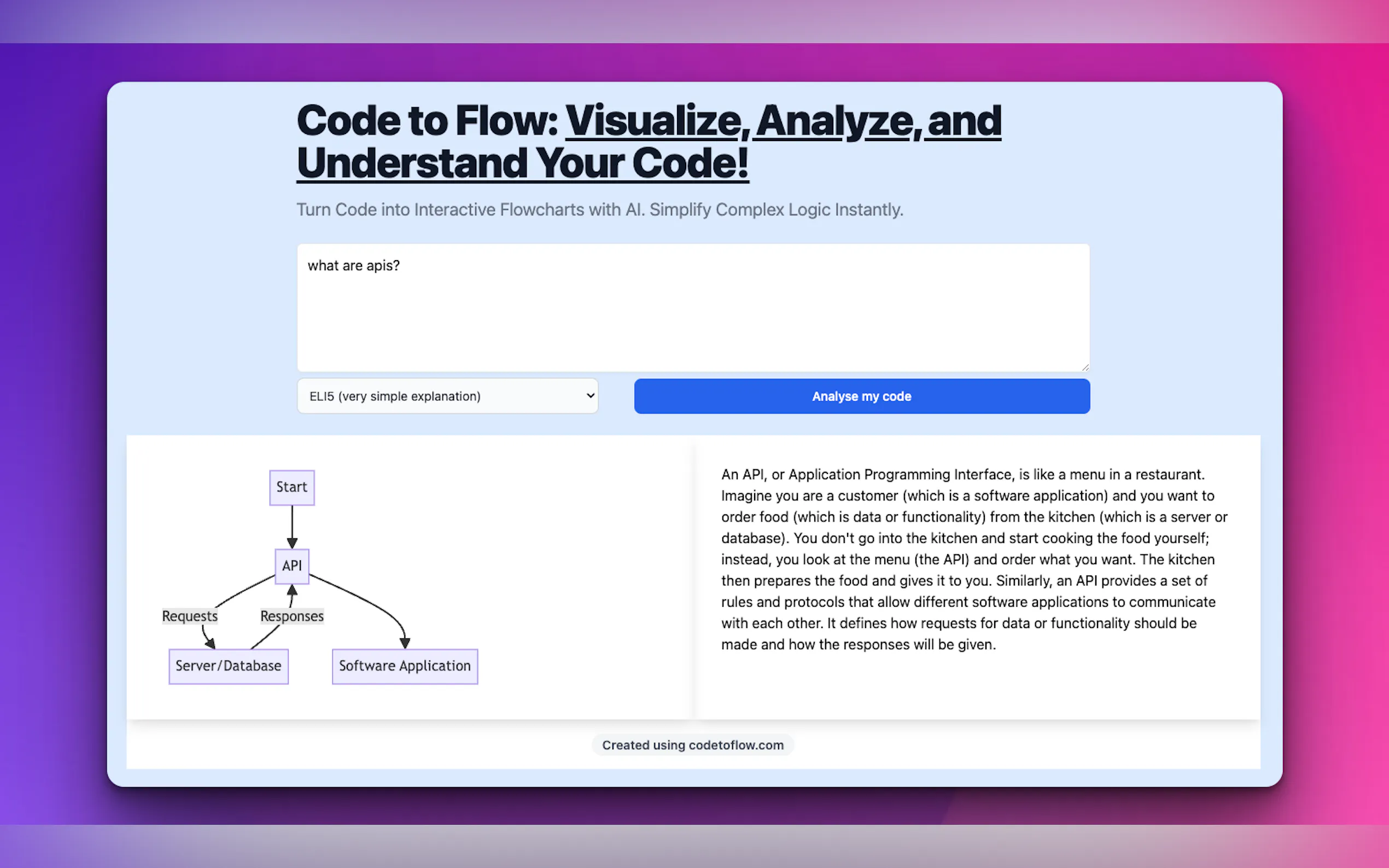
1. 程式碼說明:Code to Flowchart 提供程式碼的清晰又簡潔說明,讓使用者可以更容易理解複雜的程式碼結構。
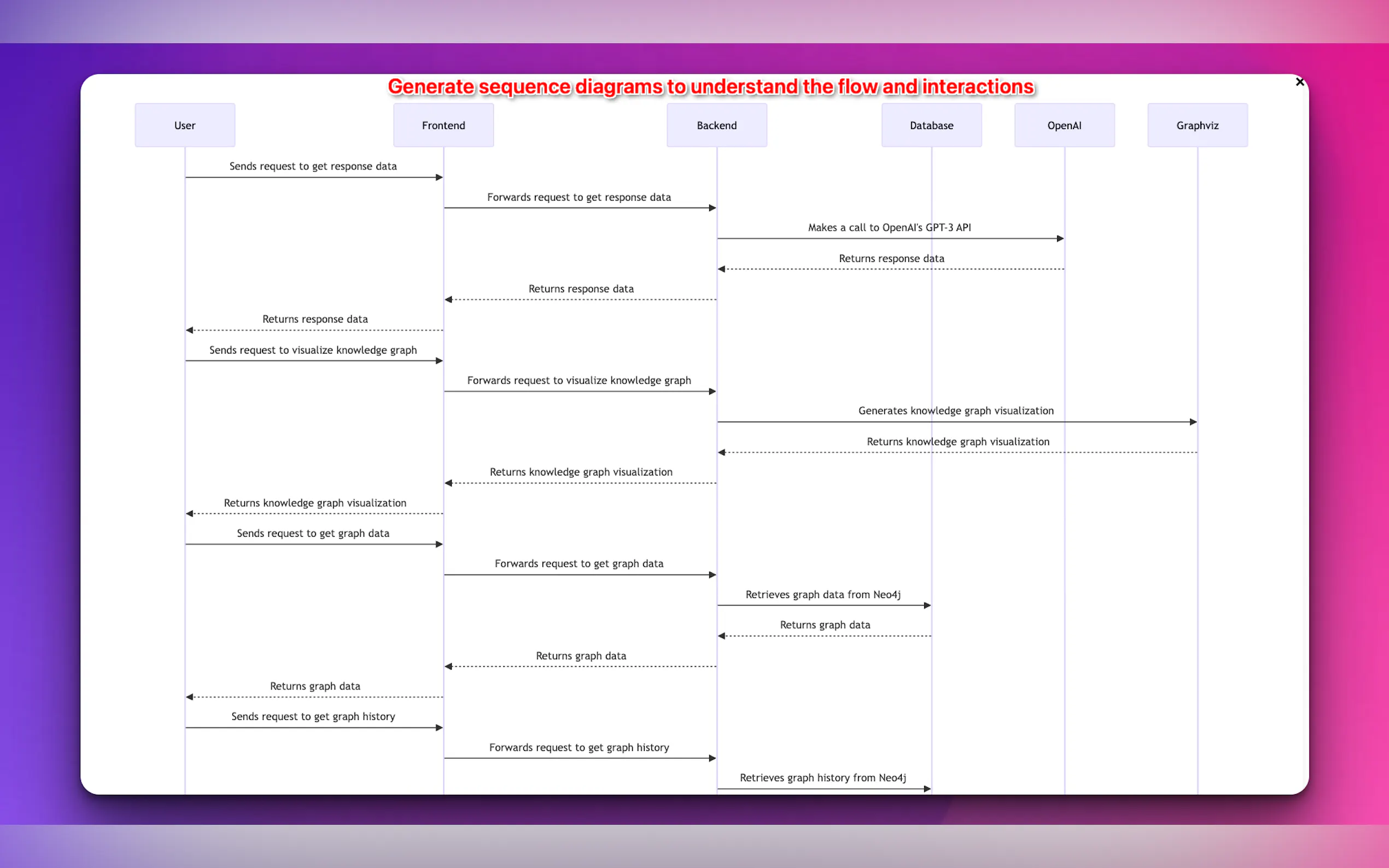
2. 視覺化流程圖產生:此軟體會從程式碼中自動產生視覺化流程圖,讓使用者可以視覺化程式碼的邏輯和結構。
3. 程式碼分析:Code to Flowchart 會分析程式碼並找出潛在的問題或錯誤,協助使用者除錯和最佳化他們的程式碼。
使用案例:
1. 軟體開發:Code to Flowchart 是軟體開發人員想要更深入了解自己的程式碼時,一個有價值的工具。它可以幫助他們找出任何潛在的缺點或可以改進的地方,讓程式碼更有效率且可靠。
2. 程式碼檢閱:在進行程式碼檢閱時,可以透過 Code to Flowchart 產生程式碼的視覺化表示,讓檢閱者可以更容易找出任何潛在的問題或混淆的地方。
3. 學習程式設計:對於初學者學習程式設計,Code to Flowchart 可以提供程式碼的視覺化表示,讓他們更容易理解程式碼的邏輯和結構。
Code to Flowchart 是一個強大的工具,可以簡化理解和分析程式碼的流程。使用者可以透過它的程式碼說明功能,輕鬆理解複雜的程式碼結構,而視覺化流程圖產生功能則提供了程式碼邏輯的清晰視覺化。此外,程式碼分析功能可以協助使用者找出並解決潛在的問題或錯誤。無論您是想要最佳化程式碼的軟體開發人員,還是正在學習程式設計的初學者,Code to Flowchart 都是一個有價值的工具,可以提升程式碼的理解和分析。





More information on Code to Flowchart
Top 5 Countries
21.22%
17.33%
11.54%
9.02%
6.3%
India
United States
Philippines
Indonesia
Germany
Traffic Sources
4.34%
0.94%
0.11%
9.34%
48.08%
37.07%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Sep 24, 2025)
Related Searches





