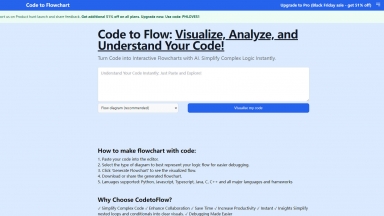
Code to Flowchart
Code to Flowchart

透過 Code to Flowchart 從程式碼中產生視覺化流程圖。了解複雜的結構、分析程式碼並有效率地最佳化。立即嘗試!
Code to Flowchart
| Launched | 2023-8 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Google Ads,Google Analytics,Google Tag Manager,Microsoft Clarity,cdnjs,Gzip |
| Tag | Text To Flow Chart,Software Development,Code Review |
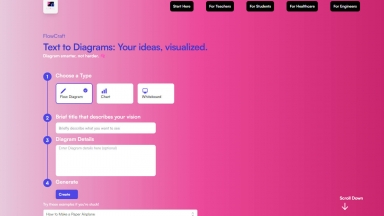
FlowCraft
| Launched | 2023-11 |
| Pricing Model | Freemium |
| Starting Price | |
| Tech used | Next.js,Vercel,Gzip,Webpack,HSTS |
| Tag | Text To Flow Chart |
Code to Flowchart Rank/Visit
| Global Rank | 1047884 |
| Country | India |
| Month Visit | 29215 |
Top 5 Countries
21.22%
17.33%
11.54%
9.02%
6.3%
India
United States
Philippines
Indonesia
Germany
Traffic Sources
4.34%
0.94%
0.11%
9.34%
48.08%
37.07%
social
paidReferrals
mail
referrals
search
direct
FlowCraft Rank/Visit
| Global Rank | 0 |
| Country | United States |
| Month Visit | 321 |
Top 5 Countries
100%
United States
Traffic Sources
9.36%
0.92%
0.19%
12.4%
34.57%
41.75%
social
paidReferrals
mail
referrals
search
direct
Estimated traffic data from Similarweb
What are some alternatives?
When comparing Code to Flowchart and FlowCraft, you can also consider the following products
FlowChart AI - FlowChart AI: 一款搭載AI技術的生成器,能將您的文字輕鬆轉化為清晰專業的流程圖,讓複雜的程序與工作流程一目瞭然、輕鬆呈現。
Flowchart Fun - Flowchart Fun 是最快的免費線上文字轉流程圖產生器。使用我們的文字編輯器,輕鬆將文字轉換為流程圖、思維導圖和流程圖。
aiflowchart.io - 使用 AI 流程圖,您可以每周節省數小時的圖表製作時間。
FlowCharts.ai - 透過簡訊、文字訊息、電子郵件、連結和 AI 聊天機器人,輕鬆地向您的受眾傳送智慧表單、調查、決策樹、問卷、工作流程。
Flowsage - 利用 AI 的強大功能,輕鬆地設計流程圖、進行協作並加以最佳化
 FlowCraft
FlowCraft