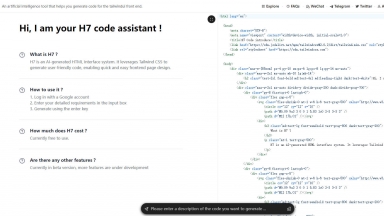
 H7 Code
H7 Code

H7 是一個由 AI 生成的 HTML 介面系統。它利用 Tailwind CSS 來產生友善易用的程式碼,讓前端頁面設計變得快速容易。
 v0.dev by Vercel Labs
v0.dev by Vercel Labs

探索 Vercel 推出的 v0:提供 AI 驅動的使用者介面生成、可自訂元件,並擴充對順暢程式碼整合理念的支援。簡化並強化您的 UI 設計流程。
H7 Code
| Launched | 2018-3 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | |
| Tag | Code Autocomplete,Code development,Low Code |
v0.dev by Vercel Labs
| Launched | 2023-9 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | |
| Tag |
H7 Code Rank/Visit
| Global Rank | 0 |
| Country | |
| Month Visit | 0 |
Top 5 Countries
100%
Singapore
Traffic Sources
100%
0%
Direct
Search
v0.dev by Vercel Labs Rank/Visit
| Global Rank | 85441 |
| Country | India |
| Month Visit | 692686 |
Top 5 Countries
14.22%
13.07%
6.64%
4.84%
4.44%
United States
India
Brazil
Mexico
Canada
Traffic Sources
68.09%
17.24%
9.01%
4.44%
1.22%
Direct
Search
Referrals
Social
Mail
What are some alternatives?
When comparing H7 Code and v0.dev by Vercel Labs, you can also consider the following products
CSS Genius - 使用由 AI 支援的網頁開發人員、設計師和初學者工具 CSS Genius,輕鬆為 Tailwind CSS 建立 UI 元件。節省時間並以透明的價格進行自訂。
CodeDesign.ai - 利用 CodeDesign 的 AI 網站建構器,毫不費力地打造令人驚豔的網站。直觀、雲端託管、搜尋引擎最佳化以及彈性的發佈。立即試用!
LangCSS - 利用聊天功能製作精美的表單、按鈕、登陸頁面等等。即時查看你的創作。
PixelFree Studio - 在幾秒鐘之內將您的設計轉換為人類可讀的 PRO 程式碼。不論您在 PixelFree Studio 或 Figma 中進行設計,您距離自動產生您的前端只差一步而已!無架構,無函式庫,隨時隨地主機 – 享受您新發現的自由!