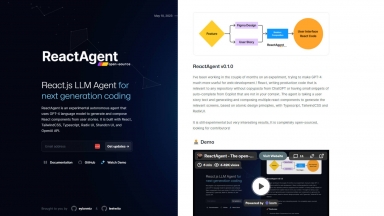
ReactAgent
| Launched | 2023-05 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | Cloudflare CDN,Next.js,Gzip,HTTP/3,OpenGraph,Webpack |
| Tag | Prototyping |
XAgent
| Launched | 2024 |
| Pricing Model | Free |
| Starting Price | |
| Tech used | |
| Tag | Data Analysis,Agent Development Frameworks |
ReactAgent Rank/Visit
| Global Rank | 10651677 |
| Country | United States |
| Month Visit | 830 |
Top 5 Countries
100%
United States
Traffic Sources
9.69%
1.36%
0.19%
12.73%
33.38%
41.8%
social
paidReferrals
mail
referrals
search
direct
XAgent Rank/Visit
| Global Rank | |
| Country | |
| Month Visit |
Top 5 Countries
Traffic Sources
Estimated traffic data from Similarweb
What are some alternatives?
When comparing ReactAgent and XAgent, you can also consider the following products
ReactAI - 幾秒鐘內建立完全可運作的 React 元件,無需 API 金鑰! - 無限次使用:免費享用無限次使用!非常適合個人開發者、新創公司和團隊,助您加速工作流程。
Agent GPT - 建立客製化的 AI 代理人、自動化任務、進行研究以及透過 AgentGPT 獲得個人化協助。立即使用這款多功能 AI 工具取得協助!
IsAgent - 透過 IsAgent SDK,精準辨識人工智慧代理人與人類。讓您的網路應用程式達到最佳化,透過量身打造內容、有效管理資源並強化數據分析,進而提供更智能的使用體驗。
Micro Agent - Micro Agent 是一個開源的 AI 編碼工具。透過自動化的單元測試和反覆優化,為特定任務生成可靠的程式碼。
AgentKit - AgentKit 是一個框架,用於建構 AI 代理程式,範圍涵蓋單一模型推論呼叫到使用工具的多代理程式系統。 AgentKit 的核心設計理念是協調,它讓開發人員能夠大規模地建構、測試及部署可靠的 AI 應用程式。
 ReactAgent
ReactAgent
 XAgent
XAgent