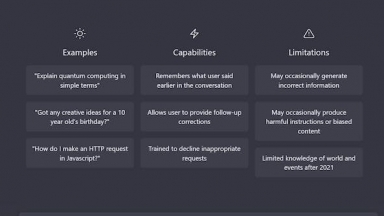
 ChatGPT
ChatGPT

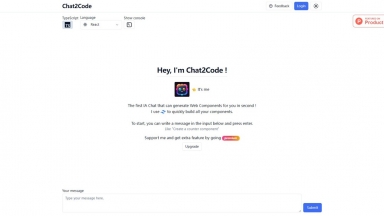
 Chat2code.dev
Chat2code.dev

ChatGPT
| Launched | 2007-01 |
| Pricing Model | Freemium |
| Starting Price | |
| Tech used | |
| Tag | Content Creation,Chatbot Character,Communication |
Chat2code.dev
| Launched | 2023-06 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Next.js,Vercel,Webpack,HSTS |
| Tag | App Builder,Prototyping,Code Development |
ChatGPT Rank/Visit
| Global Rank | 6 |
| Country | United States |
| Month Visit | 5846786290 |
Top 5 Countries
Traffic Sources
Chat2code.dev Rank/Visit
| Global Rank | 4042953 |
| Country | United States |
| Month Visit | 698 |
Top 5 Countries
Traffic Sources
Estimated traffic data from Similarweb
What are some alternatives?
OpenGPT - Enhance productivity and creativity with ChatGPT, the versatile AI tool offering instant communication, voice recognition, and natural language processing capabilities.
GPTOnline.ai - Experience the power of ChatGPT Online, an AI chatbot that offers free, registration-free features like language translation and instant knowledge access. Communicate seamlessly and get personalized recommendations.
YourGPT Chatbot - Create and deploy chatbots effortlessly with YourGPT Chatbot. No coding needed. Advanced responses, lead generation, multilingual support, and more.
GPTPLUS - Discover GPTPLUS, the powerful AI tool that revolutionizes writing, translation, code analysis, and Q&A. Chat with ChatGPT, customize prompts, and enhance productivity.
ChatGPT Desktop App - Discover the ChatGPT Desktop Application, a versatile AI tool for text generation and interactive conversations. Boost your productivity today!