
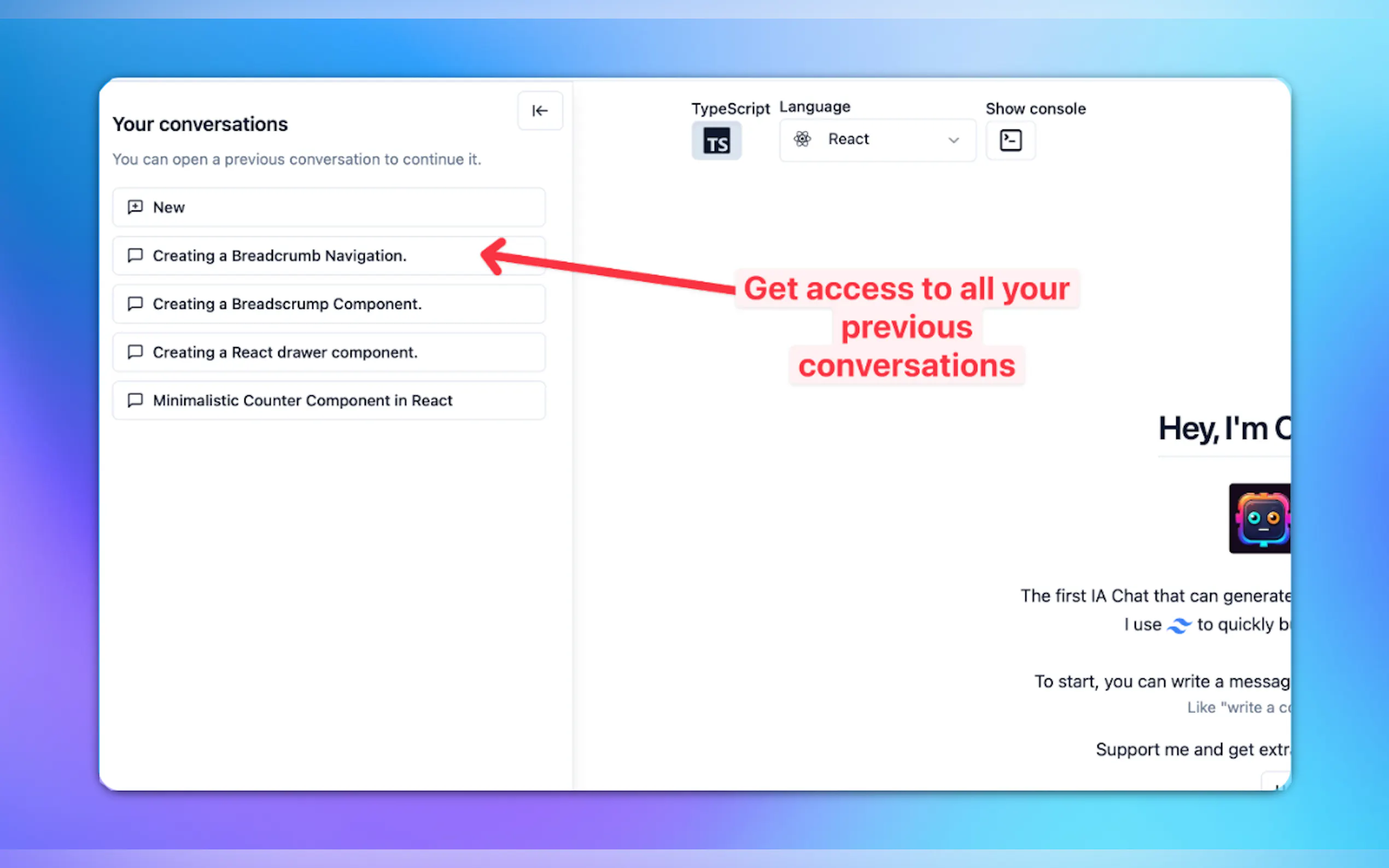
What is Chat2code.dev?
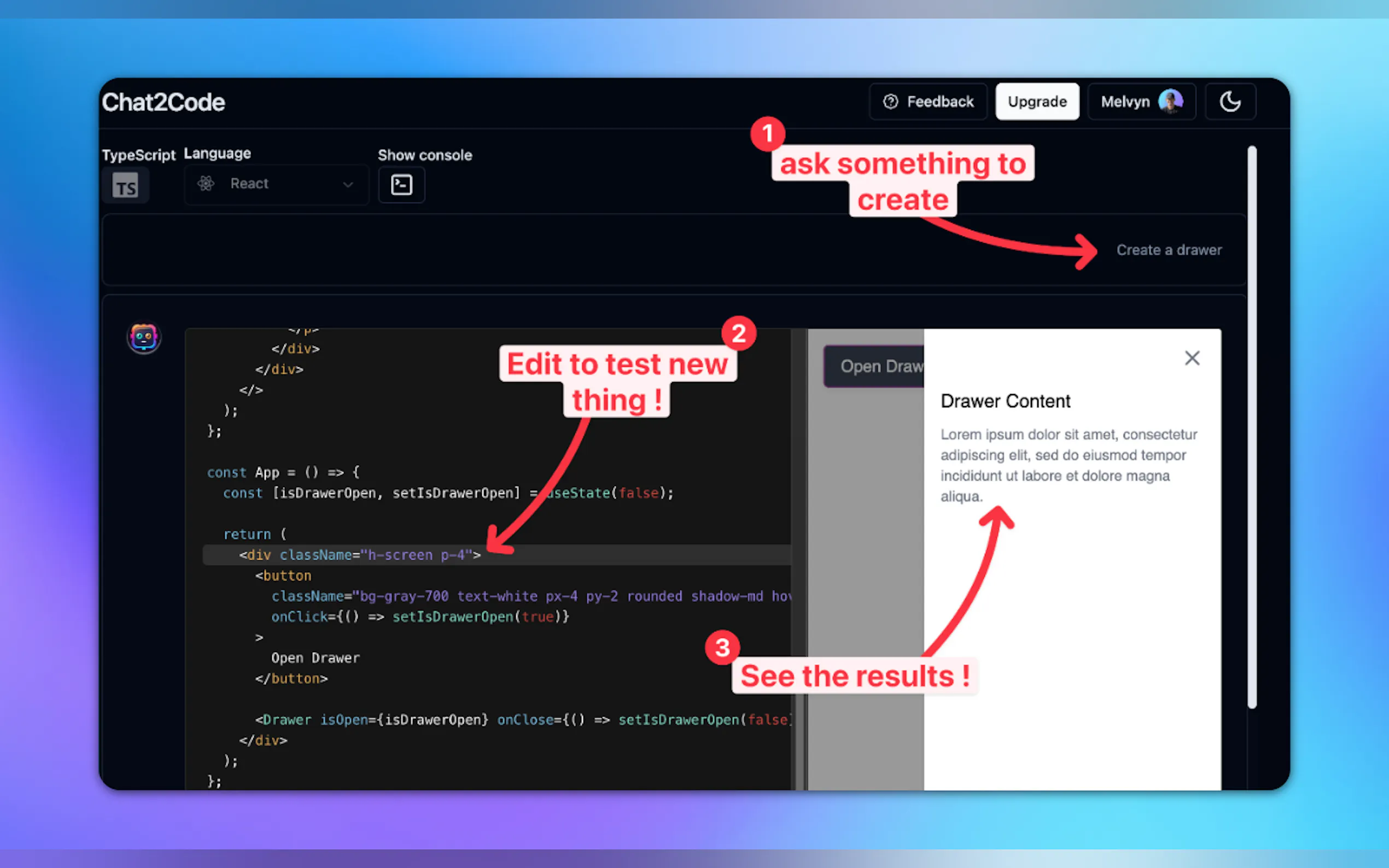
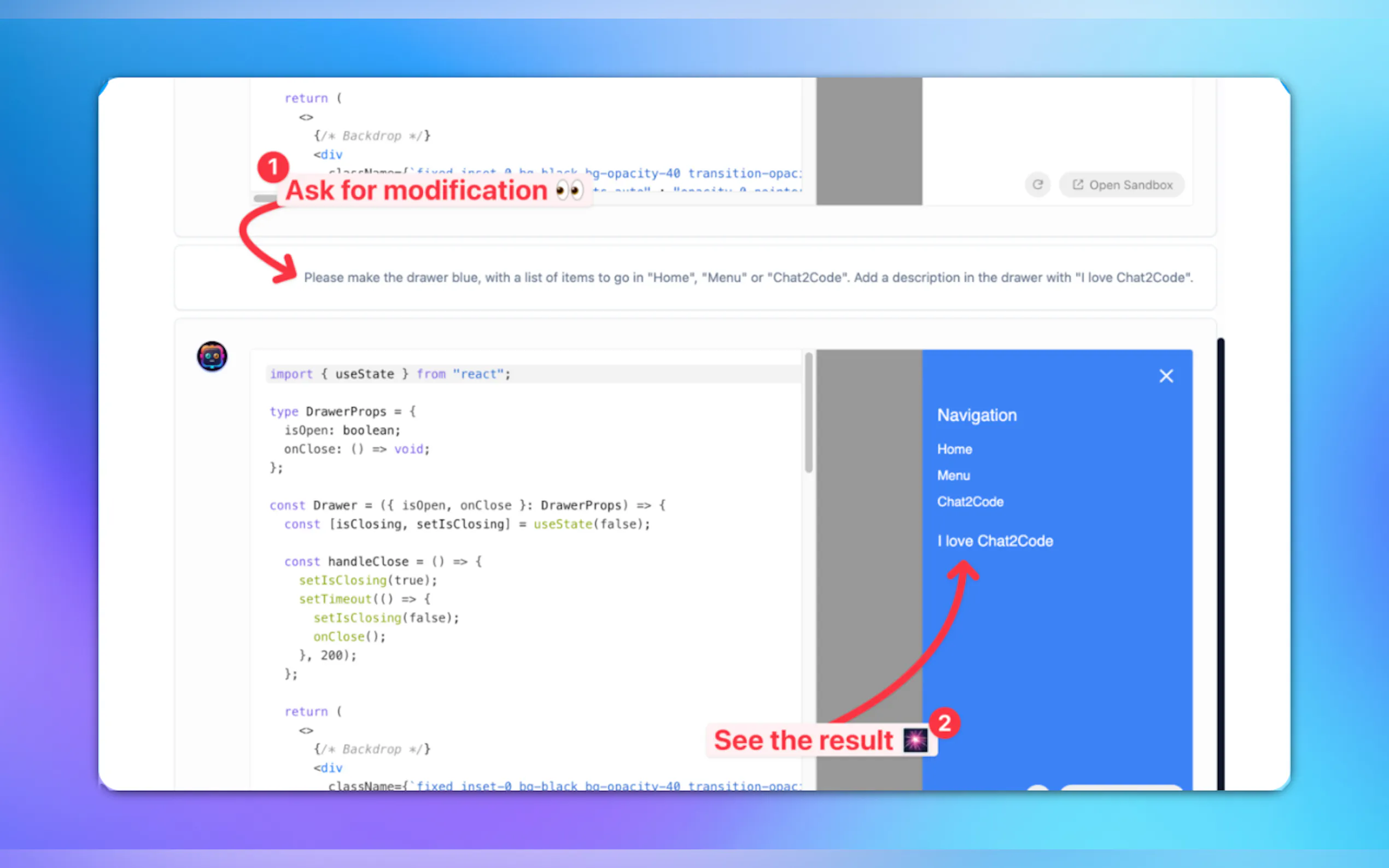
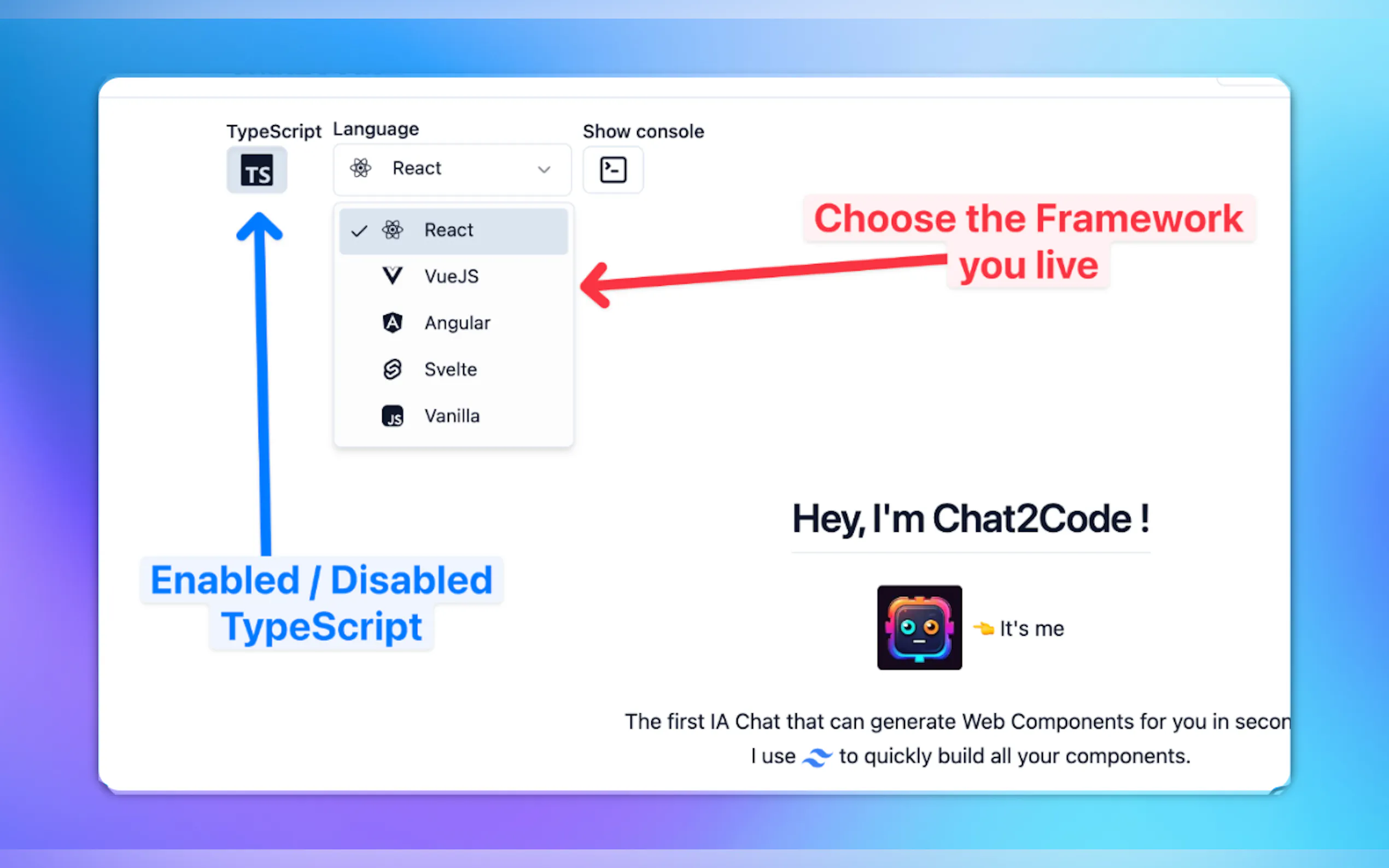
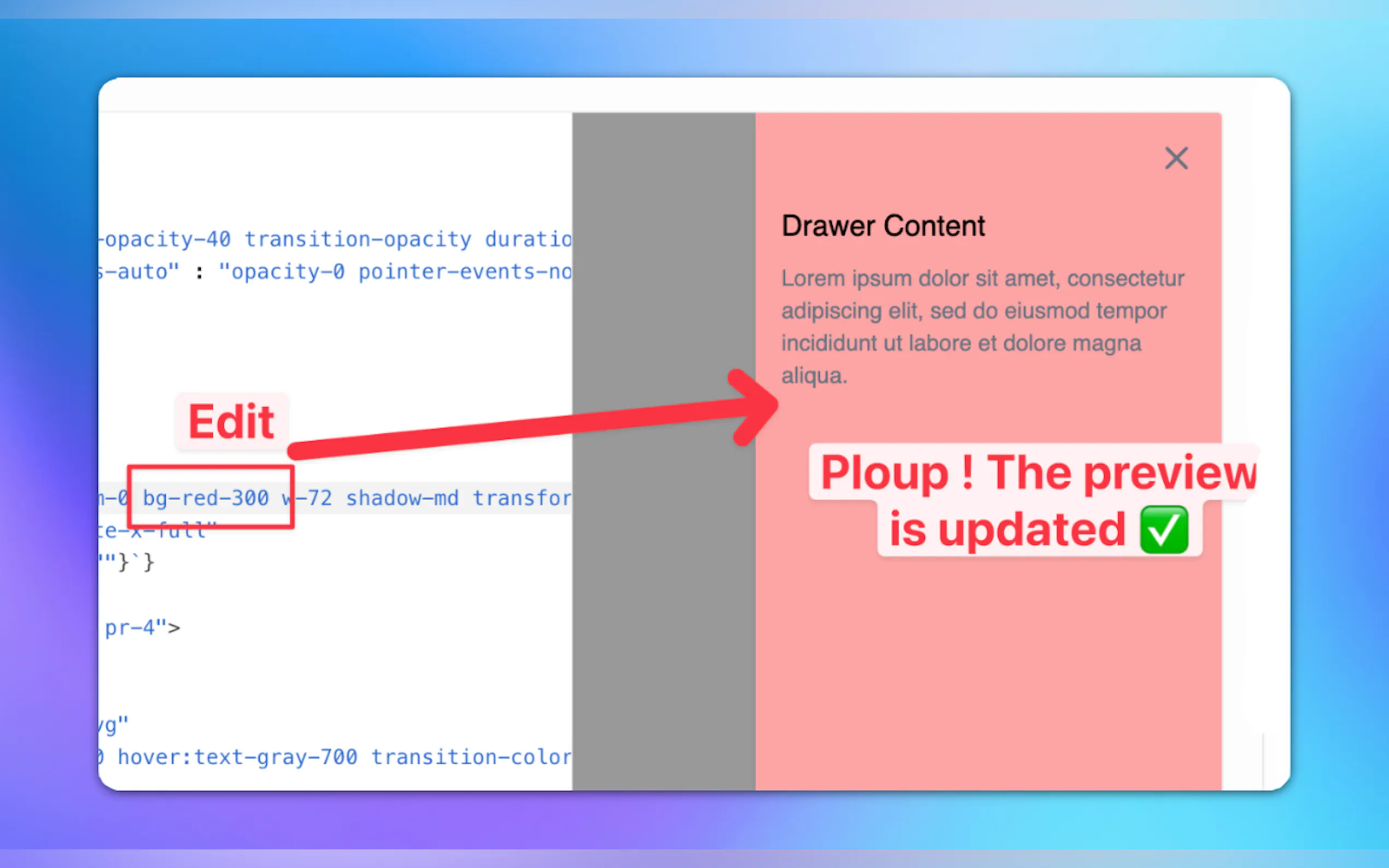
Create functional and modular components quickly with our cutting-edge tool, using plain English in a user-centric manner. Witness your ideas come to life as the tool translates them into impeccable React components, ready for dynamic front-end development.
Key Features:
Use Cases:
- Create eye-catching portfolios, dynamic dashboards, and user interfaces that align seamlessly with your creative vision.
- Rapidly develop prototypes to visualize and test your ideas, accelerating the design process and minimizing iterations.
- Collaborate efficiently with designers and stakeholders by sharing your component creations, fostering a cohesive and iterative workflow.
- Integrate third- party software effortlessly, enhancing the usability and value of the tool for your projects.
Conclusion:
Empower your front-end development with our revolutionary tool, harnessing the power of natural language to streamline your workflow. Create high-performing and visually compelling components with ease, accelerating your development cycle and bringing your projects to life like never before.







More information on Chat2code.dev
Top 5 Countries
Traffic Sources
Chat2code.dev Alternatives
Load more Alternatives-

-

Generative AI for Figma, XD & Sketch. Quickly generate UI elements, experience a constant stream of design inspiration.
-

Generate React UI with AI! HeroUI Chat: prompts to code, screenshot to components. Edit freely, fix AI errors without cost.
-

-

Effortlessly develop React components with our VS Code extension, powered by PureCode AI. Generate code from text, create/upload themes for React + TailwindCSS, React + MUI, and more.
