 Vivid
Vivid

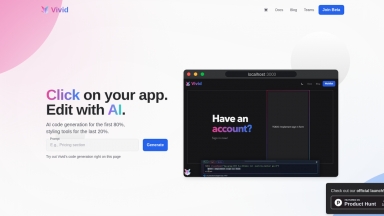
AI搭載の画期的なツールが、Webスタイルや開発を合理化。コードやスタイルをリアルタイムで生成し、すぐに制作に取り掛かれる出力を提供。時間を節約し、生産性を向上できます。
 AI-Powered Figma to Code
AI-Powered Figma to Code

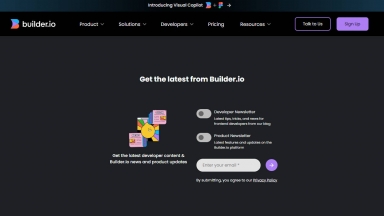
Builder.io を活用して、時間を節約してプロジェクトを迅速に出荷しましょう。Builder.io は、AI を搭載した強力なヘッドレス CMS で、Figma のデザインを手間をかけずにクリーンなコードに変換します。デザインからコードへのワークフローを最適化し、任意のフレームワークと統合します。
Vivid
| Launched | 2022-07 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Google Analytics,Next.js,Vercel,Webpack,HSTS |
| Tag | Team Collaboration,Code Generation,Software Development |
AI-Powered Figma to Code
| Launched | 2013-05 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Google Tag Manager,Amazon AWS CloudFront,JSDelivr,CookieLaw,OneTrust,Express,Google Cloud Platform,Gzip,OpenGraph,HSTS |
| Tag | Code Development,Software Development,Workflow Automation |
Vivid Rank/Visit
| Global Rank | 5890719 |
| Country | United States |
| Month Visit | 161 |
Top 5 Countries
82.06%
17.94%
United States
India
Traffic Sources
24.59%
1.04%
0.08%
6.55%
21.5%
46.12%
social
paidReferrals
mail
referrals
search
direct
AI-Powered Figma to Code Rank/Visit
| Global Rank | 37877 |
| Country | United States |
| Month Visit | 1328096 |
Top 5 Countries
24.49%
15.52%
3.58%
3.37%
2.78%
United States
India
United Kingdom
South Africa
Uzbekistan
Traffic Sources
1.83%
0.64%
0.08%
10.89%
42.03%
44.52%
social
paidReferrals
mail
referrals
search
direct
Estimated traffic data from Similarweb
What are some alternatives?
When comparing Vivid and AI-Powered Figma to Code, you can also consider the following products
Anima - Animaは、AIを活用してFigmaデザインをはじめとするものを、クリーンでプロダクションレディなコードへと変換します。これにより、高品質なウェブアプリの開発とハンドオフを加速させます。
Codia AI - Codia AI: デザインからコードへの変換を自動化。 あらゆるアセット(スクリーンショット、PDF、ウェブサイトなど)を、瞬時に編集可能なFigmaデータや、本番環境ですぐに使えるコードに変換します。
Layrr - プロダクトエンジニア向けビジュアルエディタ「Layrr」で、UI開発を加速させましょう。 実際のコードを、あらゆるスタック上で、全面的な制御とロックインなしで編集できます。
UImagine - あなたのアイデアを説明し、スクリーンショットを添付し、スタイルを説明し、デザインとコードを取得してください。