What is Vivid?
Vivid is an innovative tool that revolutionizes the way designers and developers collaborate. By bridging the gap between Figma designs and codebases, Vivid streamlines the process of translating visual designs into functional UI code. This tool not only automates the generation of UI code but also ensures that any changes made to the design are reflected in the code, maintaining a seamless workflow.
Key Features of Vivid
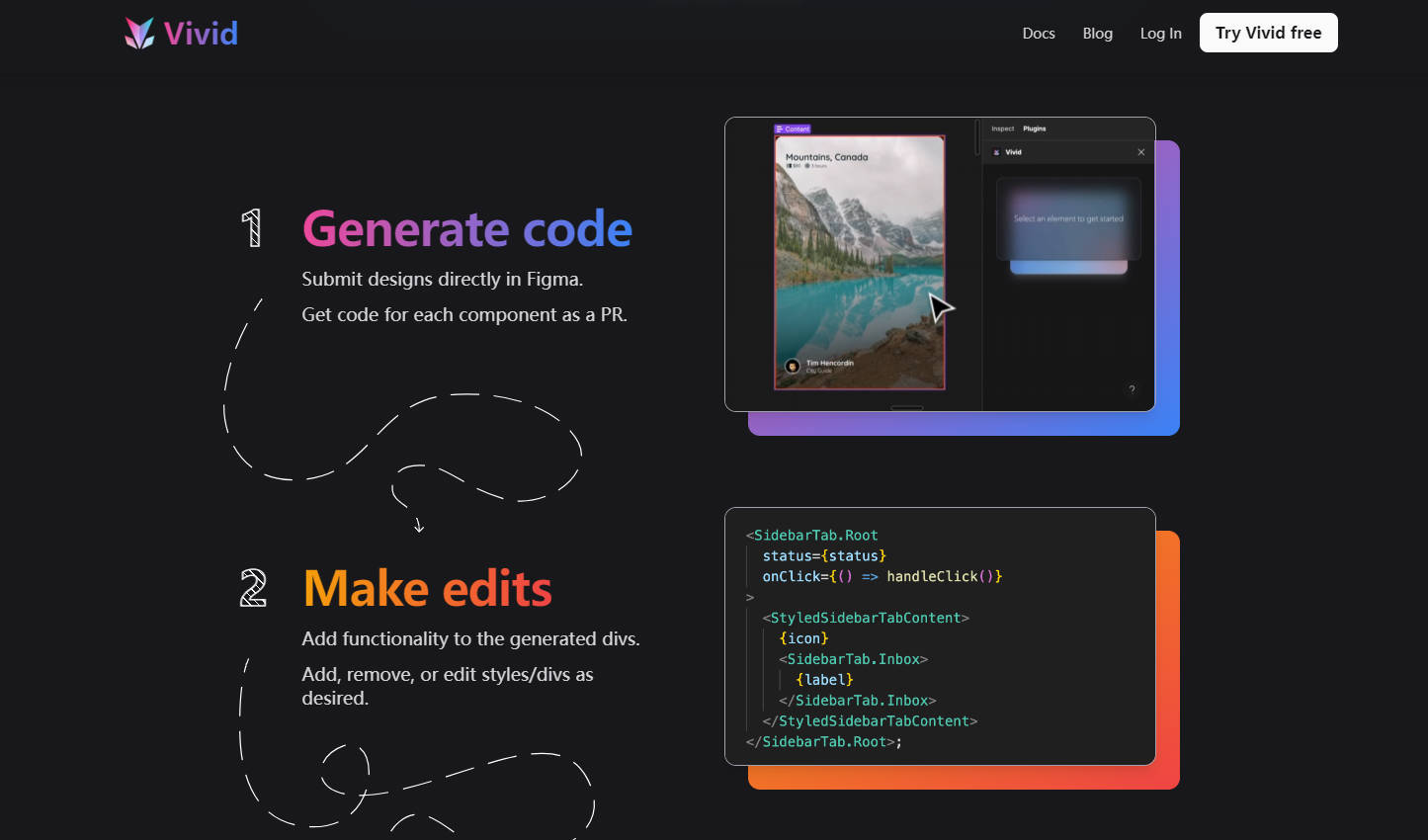
Direct Design-to-Code Conversion: Submit your Figma designs directly, and Vivid generates the corresponding UI code, which can be reviewed and merged via pull requests.
Editable Generated Code: Vivid allows developers to add functionality and make edits to the generated code, such as adding, removing, or modifying styles and divs.
Sync and Update Mechanism: When Figma designs are updated, Vivid regenerates the code, intelligently preserving any manual edits made by developers.
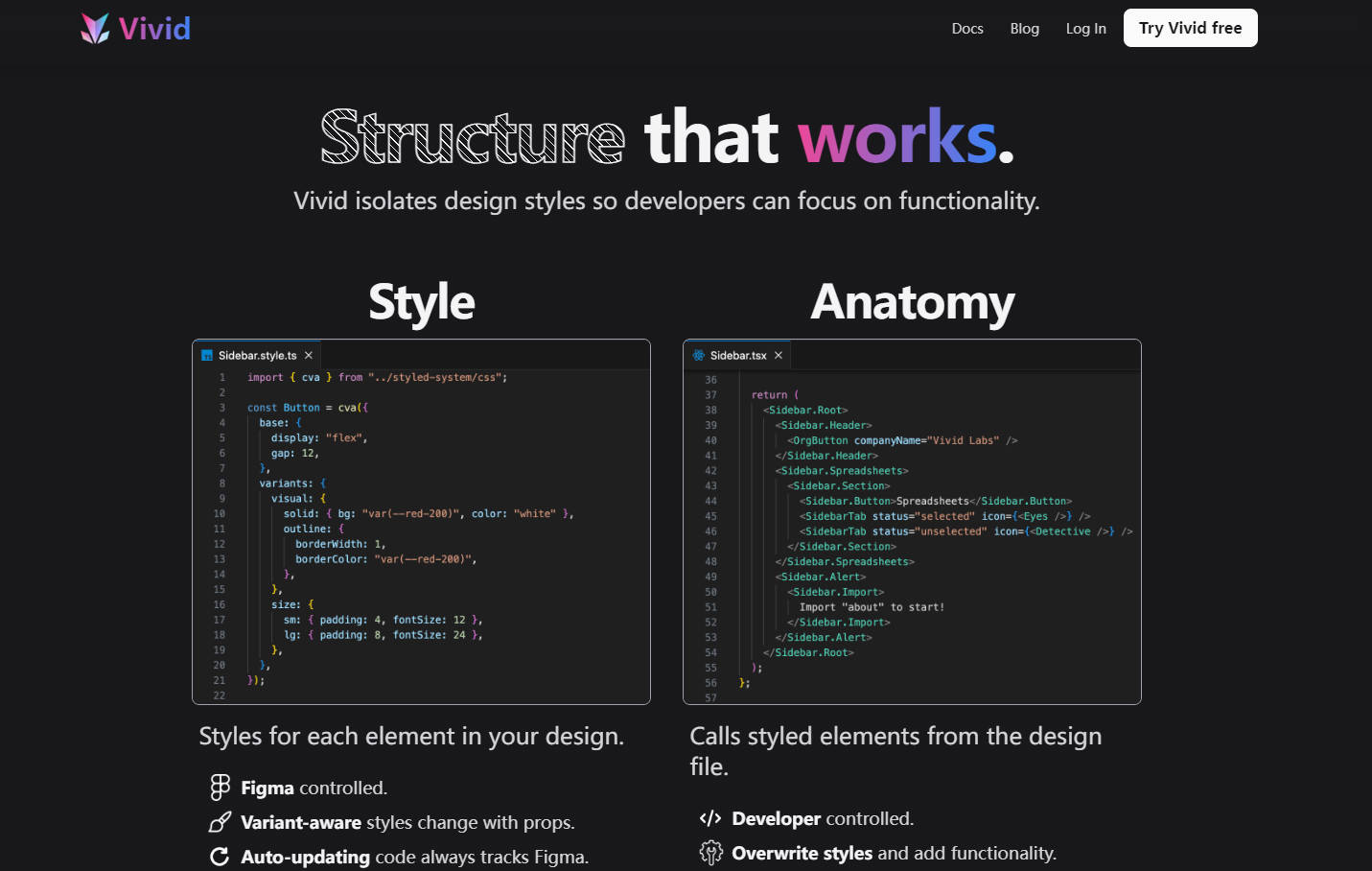
Isolated Style Management: Vivid separates design styles from the component structure, enabling designers to maintain control over the visual aspects while developers focus on functionality.
Variant-Aware Styles: The generated style files are aware of design variants, ensuring that styles change dynamically with different props.
Application Scenarios
Design Iterations: Designers can quickly iterate on designs, confident that any updates will be automatically translated into code.
Development Workflow: Developers can spend less time on manual CSS and more time enhancing the functionality of the application.
Cross-Functional Collaboration: Vivid fosters a more efficient collaboration between design and development teams, reducing the friction between design intent and code implementation.
How Vivid Works
Installation: Vivid integrates with Figma through a community plugin and utilizes PandaCSS's styling engine for design sync.
Generate Components: After installation, users can select a frame in Figma and generate code through the Vivid plugin, which then provides a link to a CodeSandbox with a preview of the generated code.
Separation of Concerns: Vivid separates the style and anatomy of components, allowing for developer-controlled React components that can be freely modified without disrupting the Figma sync.
Benefits of Using Vivid
Efficiency: Developers can focus on frontend functionality rather than manual CSS, leading to more efficient use of engineering resources.
Unified Design Systems: Vivid ensures that design systems are in sync across both design and code, reducing inconsistencies and the potential for errors.
Modular UI Libraries: Well-organized Figma design systems are automatically transformed into custom, modular UI libraries, enhancing the development process.
Conclusion
Vivid is a game-changer for design and development teams, offering a solution that not only automates the creation of UI code from Figma designs but also keeps the code in sync with any design changes. By allowing designers to maintain control over visual elements and developers to focus on functionality, Vivid creates a harmonized workflow that benefits both parties and ultimately leads to better, more efficient product development. Try Vivid today and experience the future of design-code collaboration.