 Vivid
Vivid

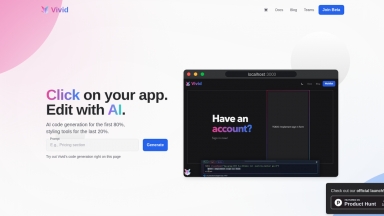
AI搭載の画期的なツールが、Webスタイルや開発を合理化。コードやスタイルをリアルタイムで生成し、すぐに制作に取り掛かれる出力を提供。時間を節約し、生産性を向上できます。
 Anima
Anima

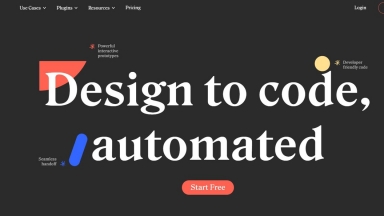
Animaは、AIを活用してFigmaデザインをはじめとするものを、クリーンでプロダクションレディなコードへと変換します。これにより、高品質なウェブアプリの開発とハンドオフを加速させます。
Vivid
| Launched | 2022-07 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Google Analytics,Next.js,Vercel,Webpack,HSTS |
| Tag | Team Collaboration,Code Generation,Software Development |
Anima
| Launched | 2015-11 |
| Pricing Model | Free Trial |
| Starting Price | $20 per Seat / month |
| Tech used | Google Tag Manager,Amazon AWS CloudFront,JSDelivr,Google Fonts,Nuxt.js,JSON Schema,OpenGraph,Amazon AWS S3 |
| Tag | Workflow Automation,Design Generators,Software Development |
Vivid Rank/Visit
| Global Rank | 5890719 |
| Country | United States |
| Month Visit | 161 |
Top 5 Countries
82.06%
17.94%
United States
India
Traffic Sources
24.59%
1.04%
0.08%
6.55%
21.5%
46.12%
social
paidReferrals
mail
referrals
search
direct
Anima Rank/Visit
| Global Rank | 115446 |
| Country | India |
| Month Visit | 369701 |
Top 5 Countries
10.64%
8.87%
5.47%
4.14%
3.67%
India
United States
Korea, Republic of
Brazil
Spain
Traffic Sources
2.54%
0.71%
0.11%
11.15%
47.79%
37.7%
social
paidReferrals
mail
referrals
search
direct
Estimated traffic data from Similarweb
What are some alternatives?
When comparing Vivid and Anima, you can also consider the following products
Codia AI - Codia AI: デザインからコードへの変換を自動化。 あらゆるアセット(スクリーンショット、PDF、ウェブサイトなど)を、瞬時に編集可能なFigmaデータや、本番環境ですぐに使えるコードに変換します。
AI-Powered Figma to Code - Builder.io を活用して、時間を節約してプロジェクトを迅速に出荷しましょう。Builder.io は、AI を搭載した強力なヘッドレス CMS で、Figma のデザインを手間をかけずにクリーンなコードに変換します。デザインからコードへのワークフローを最適化し、任意のフレームワークと統合します。
Layrr - プロダクトエンジニア向けビジュアルエディタ「Layrr」で、UI開発を加速させましょう。 実際のコードを、あらゆるスタック上で、全面的な制御とロックインなしで編集できます。
UImagine - あなたのアイデアを説明し、スクリーンショットを添付し、スタイルを説明し、デザインとコードを取得してください。