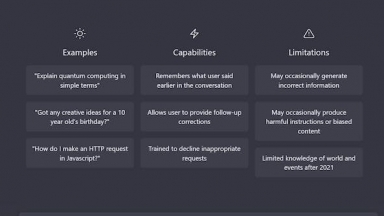
ChatGPT
| Launched | 2007-01 |
| Pricing Model | Freemium |
| Starting Price | |
| Tech used | |
| Tag | Content Creation,Chatbot Character,Communication |
CLONE UI
| Launched | 2023-03 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Astro,Netlify,Gzip,HSTS |
| Tag | Design Generators,Prototyping,Ui Design |
ChatGPT Rank/Visit
| Global Rank | 6 |
| Country | United States |
| Month Visit | 5846786290 |
Top 5 Countries
Traffic Sources
CLONE UI Rank/Visit
| Global Rank | 3113449 |
| Country | United States |
| Month Visit | 5096 |
Top 5 Countries
Traffic Sources
Estimated traffic data from Similarweb
What are some alternatives?
OpenGPT - ChatGPT를 통해 다재다능한 AI 도구로 생산성과 창의성을 높이세요. 즉각적인 의사소통, 음성 인식 및 자연어 처리 기능을 제공합니다.
GPTOnline.ai - ChatGPT Online의 힘을 경험하세요. ChatGPT Online은 언어 번역, 즉각적인 지식 액세스 등의 무료 기능을 등록 없이 제공하는 AI 챗봇입니다. 원활하게 소통하고 맞춤형 추천을 받아보세요.
YourGPT Chatbot - YourGPT Chatbot을 사용하면 손쉽게 채팅봇을 만들고 배포할 수 있습니다. 코딩은 필요 없습니다. 고급 응답, 리드 생성, 다국어 지원 등을 제공합니다.
GPTPLUS - GPTPLUS를 만나보세요. 글쓰기, 번역, 코드 분석, Q&A를 혁신해온 강력한 AI 도구입니다. ChatGPT와 채팅하고, 프롬프트를 사용자 지정하고, 생산성을 높이세요.
ChatGPT Desktop App - ChatGPT 데스크톱 애플리케이션을 만나보세요. 다양한 텍스트를 생성하고 대화형 대화를 나눌 수 있는 다재다능한 AI 도구입니다. 바로 오늘부터 생산성을 높여보세요!
 ChatGPT
ChatGPT
 CLONE UI
CLONE UI