
What is CLONE UI?
CLONE UI is a powerful design tool that simplifies UI component generation through straightforward prompts, seamlessly integrating with Tailwind CSS. With its intuitive interface, designers can swiftly create UI components compatible with any design system or framework.
Key Features:
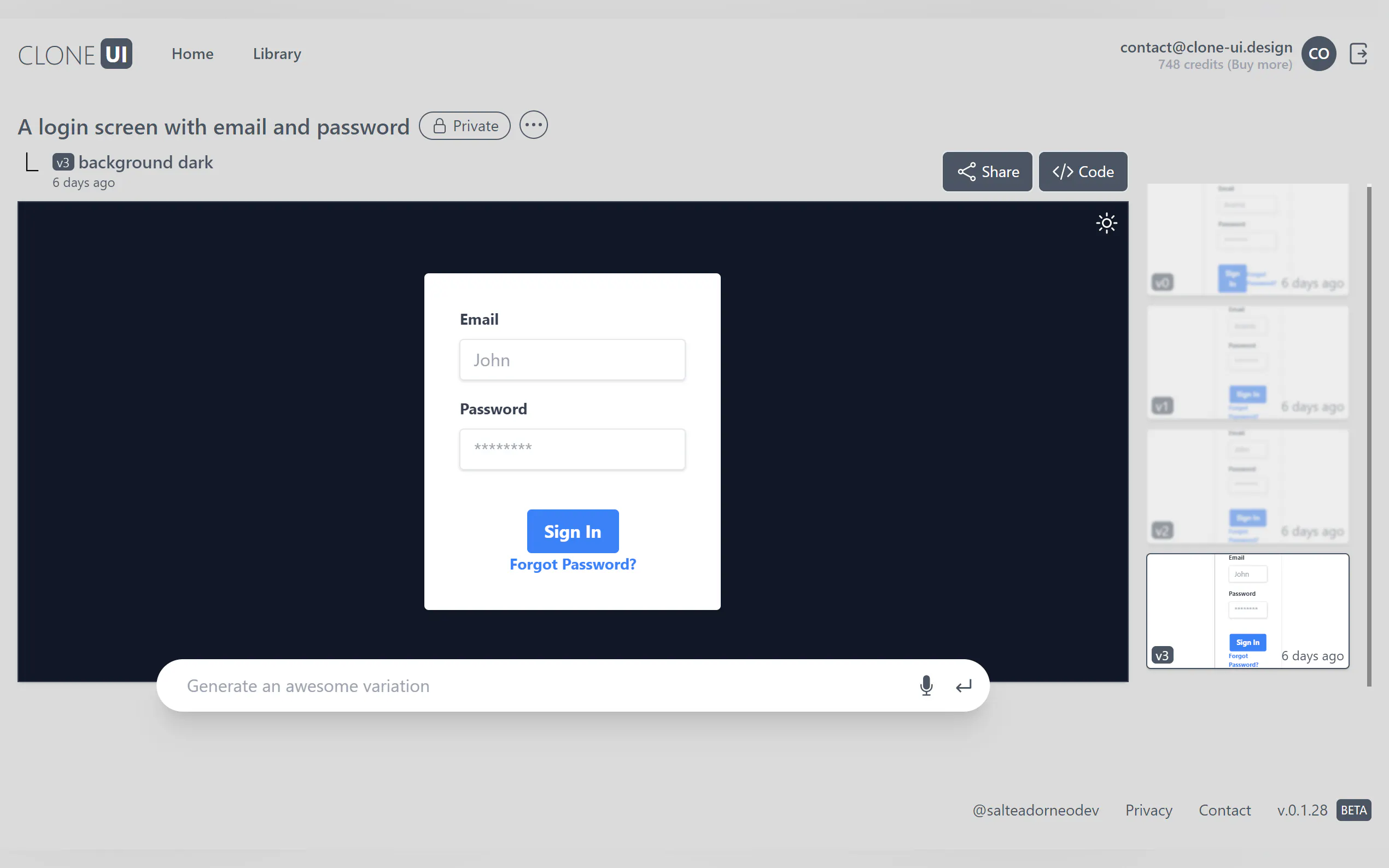
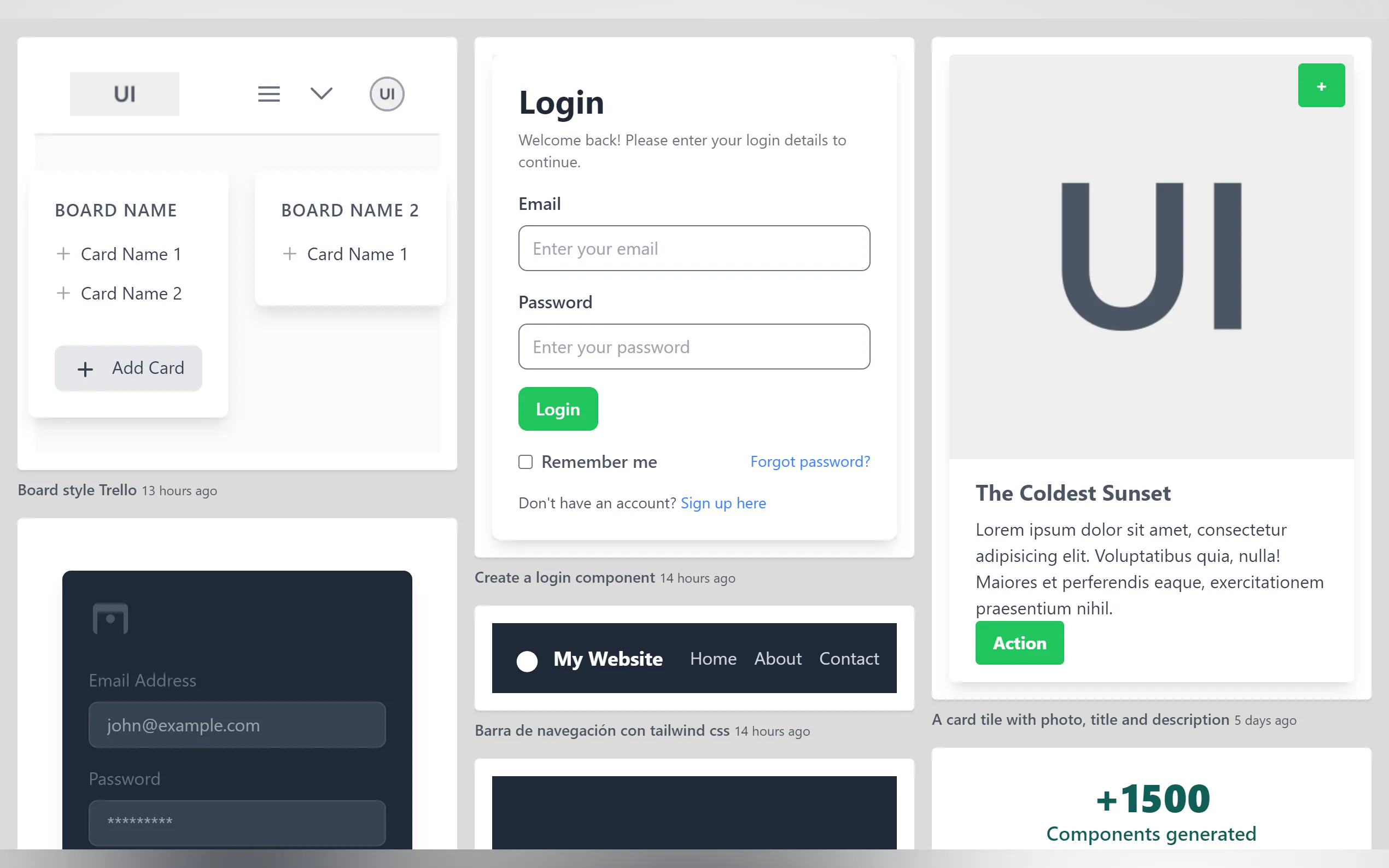
🎨 Intuitive UI Component Generation: CLONE UI streamlines the process of creating UI components by providing simple prompts, eliminating the need for manual coding. Users can effortlessly design interfaces with Tailwind CSS compatibility.
🛠️ Tailwind CSS Integration: Seamlessly integrated with Tailwind CSS, CLONE UI ensures generated UI components align perfectly with Tailwind's utility-first approach, facilitating rapid development and customization.
🌐 Compatibility Across Design Systems and Frameworks: CLONE UI offers versatility by supporting any design system or framework, empowering designers to create consistent and adaptable UI components across various projects.
Use Cases:
Streamlined Prototyping: Designers can swiftly prototype user interfaces by generating UI components with CLONE UI, saving valuable time and effort in the design iteration process.
Consistent Design Across Platforms: CLONE UI enables designers to maintain design consistency across different platforms and projects by easily adapting UI components to fit various design systems and frameworks.
Agile Development Workflow: Development teams can accelerate their workflow with CLONE UI, efficiently creating and customizing UI components that seamlessly integrate with Tailwind CSS, leading to faster project delivery and iteration cycles.
Conclusion:
CLONE UI revolutionizes UI component creation by providing a user-friendly interface and seamless integration with Tailwind CSS. Whether for prototyping, maintaining design consistency, or streamlining development workflows, CLONE UI offers a versatile solution for designers and developers seeking efficiency and flexibility in UI design and implementation.




More information on CLONE UI
Top 5 Countries
Traffic Sources
CLONE UI Alternatives
Load more Alternatives-

Automate web interface design with Tailwind AI, a powerful tool that generates custom Tailwind components effortlessly. Simplify your design process and enhance efficiency with AI automation.
-

-

Create customizable Tailwind CSS templates and components with ChatGPT Tailwind components. Streamline web development with ease and efficiency.
-

-

