
What is Locofy.ai?
Locofy.ai is a cutting-edge platform that transforms your design files into production-ready frontend code, enabling developers and designers to ship products 5-10x faster. Powered by AI and trained on millions of designs, Locofy seamlessly integrates with popular design tools like Figma and Adobe XD, as well as tech stacks such as React, HTML/CSS, Vue, and Angular. With features like live previews, responsive code generation, and GitHub sync, Locofy streamlines the design-to-development workflow, saving time and reducing manual effort. Trusted by over 500,000 developers and designers worldwide, Locofy is a game-changer for enterprises, agencies, startups, and students alike.
Key Features:
🚀 AI-Powered Code Generation
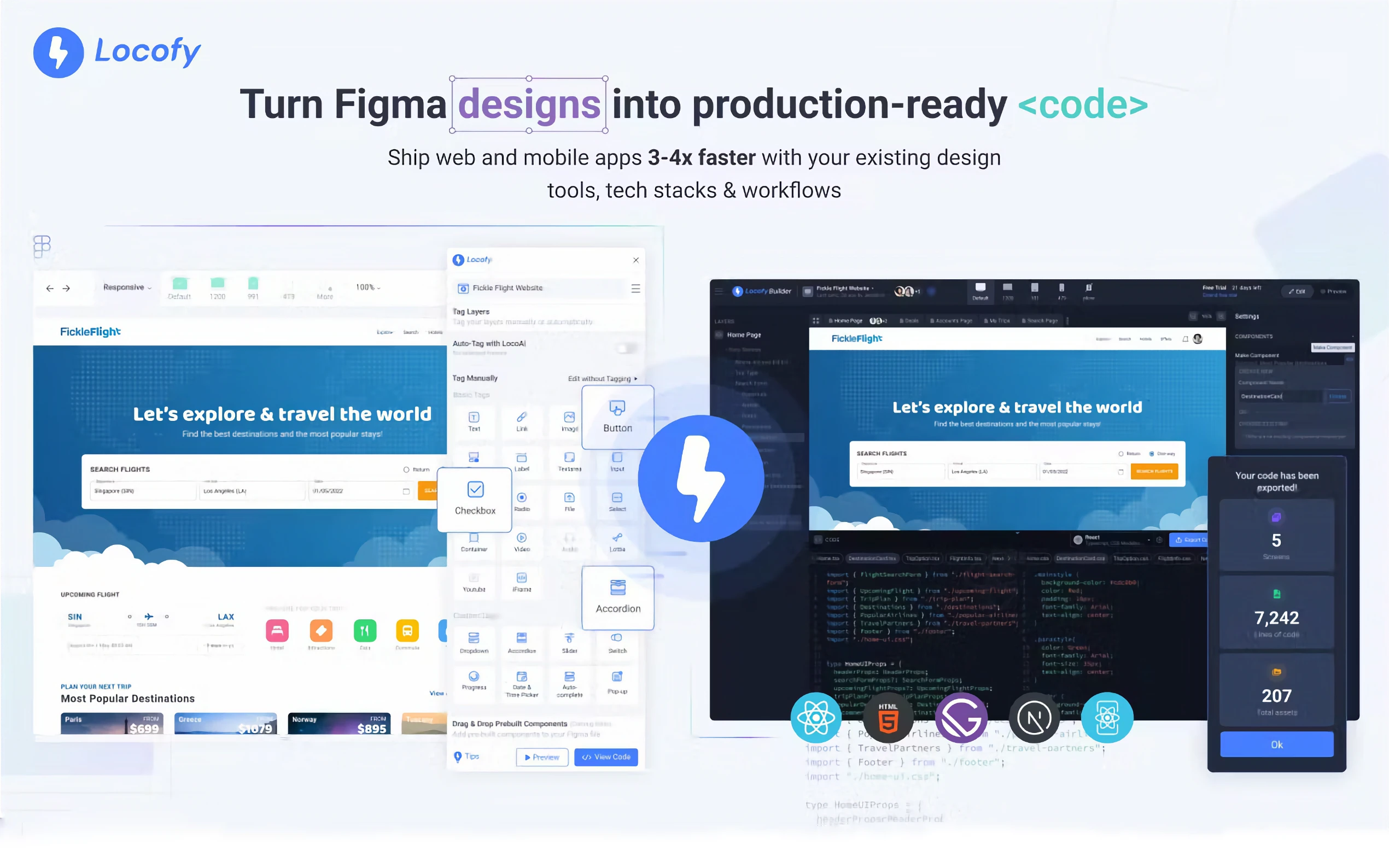
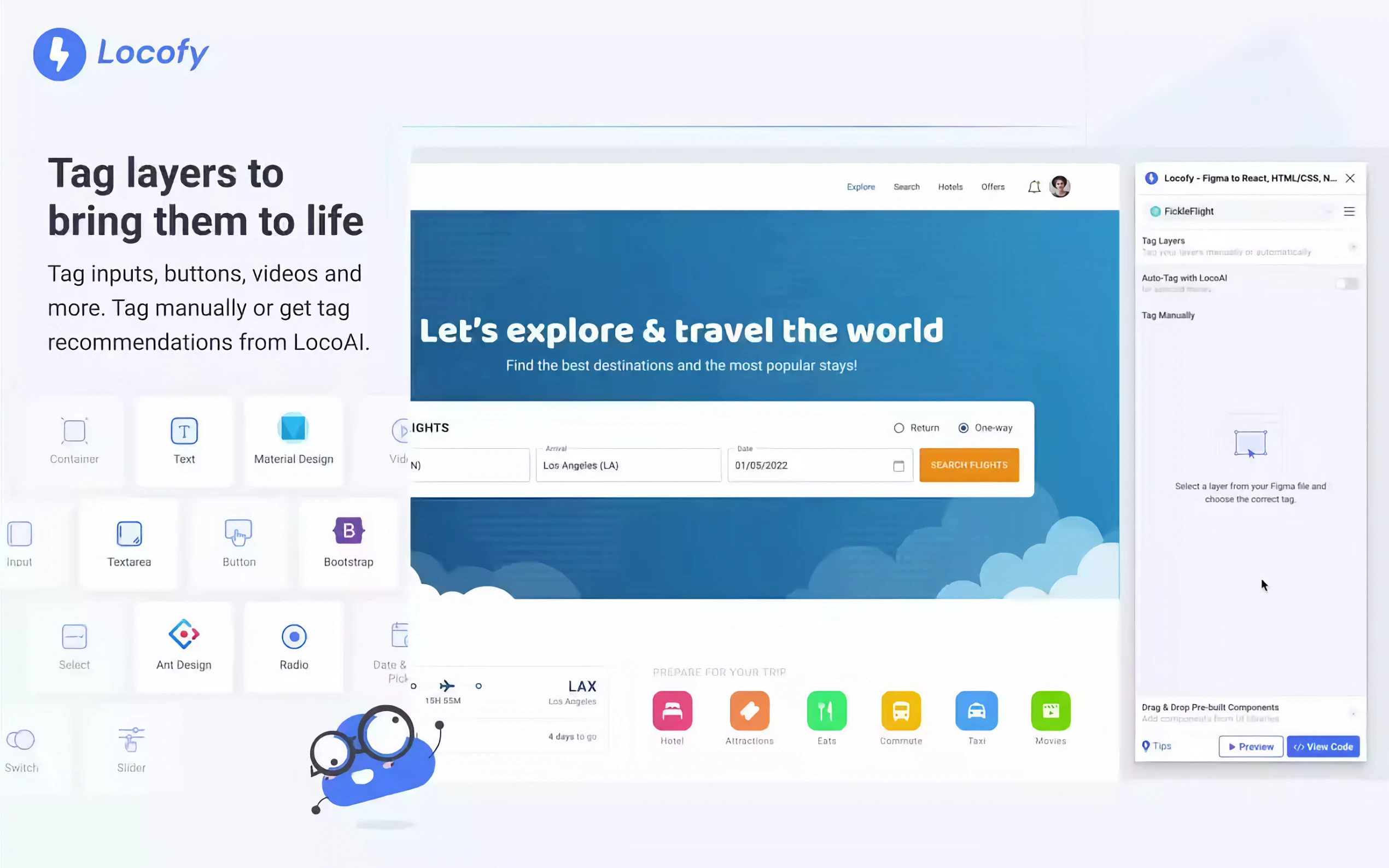
Locofy’s AI converts designs into clean, developer-friendly code in minutes, reducing manual coding efforts by up to 80%.🛠️ Seamless Integration with Design Tools
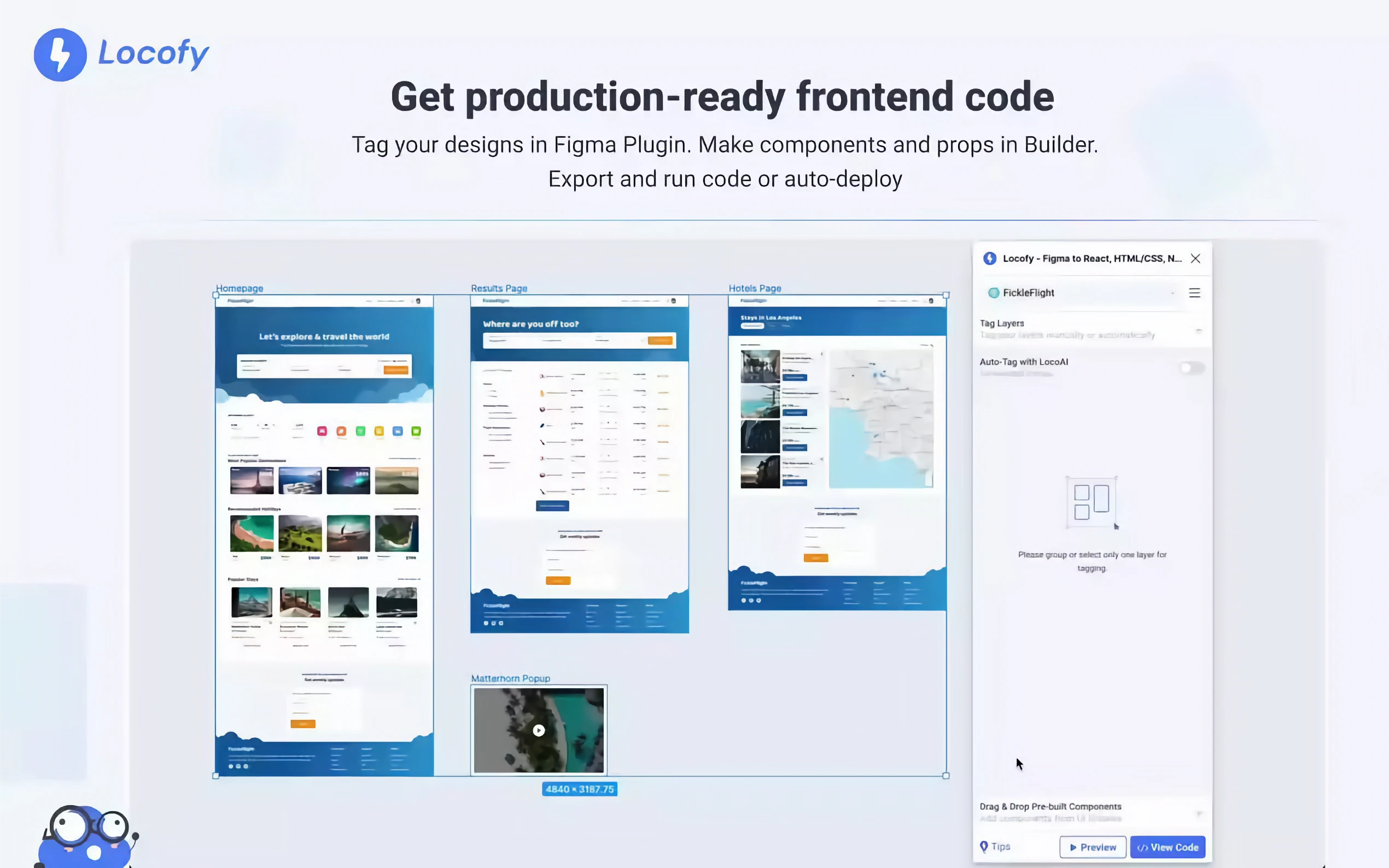
Works effortlessly with Figma, Adobe XD, and other design platforms, allowing you to export, preview, and deploy code directly.📱 Responsive & Production-Ready Code
Generates pixel-perfect, responsive code for web and mobile apps, ensuring compatibility across devices and screen sizes.🔗 GitHub Sync & Deployment
Sync your code to GitHub or deploy it directly, enabling smooth collaboration between designers and developers.🔒 Privacy-First Approach
Code generation happens on the fly, with no storage of your designs or code, ensuring complete data security.
Use Cases:
Startups Accelerating Time-to-Market
Startups can use Locofy to quickly turn their app designs into functional code, reducing development time and launching products faster.Agencies Streamlining Client Projects
Design agencies can deliver high-quality, production-ready code to clients without extensive back-and-forth with developers, saving time and resources.Enterprises Scaling Development Workflows
Large organizations can integrate Locofy into their existing workflows to maintain consistency across teams, improve efficiency, and reduce costs.
Conclusion:
Locofy.ai is the ultimate solution for bridging the gap between design and development. By automating the conversion of designs into high-quality, responsive code, it empowers teams to focus on innovation rather than repetitive tasks. Whether you’re a startup, agency, or enterprise, Locofy helps you ship products faster, reduce costs, and maintain pixel-perfect precision. Ready to transform your workflow? Try Locofy today and experience the future of frontend development.




More information on Locofy.ai
Top 5 Countries
Traffic Sources
Locofy.ai Alternatives
Load more Alternatives-

-

-

CodeParrot: AI design-to-code. Convert Figma/screenshots to production-ready UI components, integrated with your codebase. Accelerate frontend development.
-

Transform UI designs into code in seconds with UI2Code AI. Leverage AI for instant conversion of screenshots & Figma files to clean, production - ready code. Supports multiple frameworks, saves time. Ideal for designers & developers.
-

