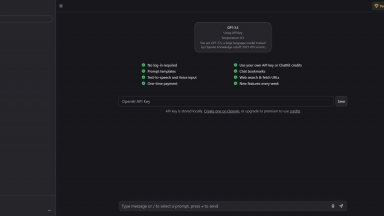
 ChatKit
ChatKit

透過 ChatKit 提升您的 ChatGPT 體驗:精美的 UI、額外功能與進階功能,例如密碼產生與 API 金鑰儲存。升級至 ChatKitPremium 以獲得更多功能!
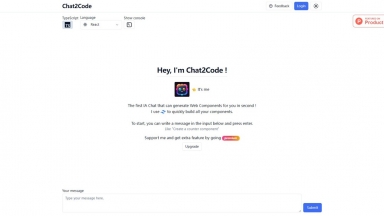
Chat2code.dev
| Launched | 2023-06 |
| Pricing Model | Free Trial |
| Starting Price | |
| Tech used | Next.js,Vercel,Webpack,HSTS |
| Tag | App Builder,Prototyping,Code Development |
ChatKit
| Launched | 2023-03 |
| Pricing Model | Free Trial |
| Starting Price | start from $29 |
| Tech used | Next.js,Vercel,Progressive Web App,Webpack,HSTS |
| Tag | Ui Design,Personal Assistant,Chatbots For Your Website |
Chat2code.dev Rank/Visit
| Global Rank | 4042953 |
| Country | United States |
| Month Visit | 698 |
Top 5 Countries
100%
United States
Traffic Sources
9.69%
1.36%
0.19%
12.73%
33.38%
41.8%
social
paidReferrals
mail
referrals
search
direct
ChatKit Rank/Visit
| Global Rank | 7102950 |
| Country | Vietnam |
| Month Visit | 2635 |
Top 5 Countries
52.98%
22.27%
16.6%
8.15%
Vietnam
India
United States
Ukraine
Traffic Sources
5.67%
1.16%
0.18%
13%
43.44%
35.53%
social
paidReferrals
mail
referrals
search
direct
Estimated traffic data from Similarweb
What are some alternatives?
When comparing Chat2code.dev and ChatKit, you can also consider the following products
Chat2Code - 使用 Chat2Code,您可以在 AI 桌面應用程式中撰寫程式碼、執行查詢、視覺化資料,以及更多功能。它能了解您的意圖、修正有問題的程式碼,並管理相依性,讓程式編寫更加輕鬆。
Chat2Design - 適用於 Figma、XD 和 Sketch 的生成式 AI。快速產生 UI 元素,持續體驗設計靈感。
HeroUI Chat - 用 AI 產生 React UI!HeroUI Chat:透過提示詞產生程式碼、從螢幕截圖產生元件。 隨意編輯、免費修正 AI 錯誤。
Based - 利用 Discord 徹底變革網路應用程式開發:對話式設計、快速產生程式碼和彈性客製化。強化您的編碼程序。
PureCode AI - 輕鬆使用我們的 VS Code 擴充套件開發 React 元件,其背後驅動力量為 PureCode AI。從文字產生程式碼,建立/上傳 React + TailwindCSS、React + MUI 等主題。
 Chat2code.dev
Chat2code.dev