
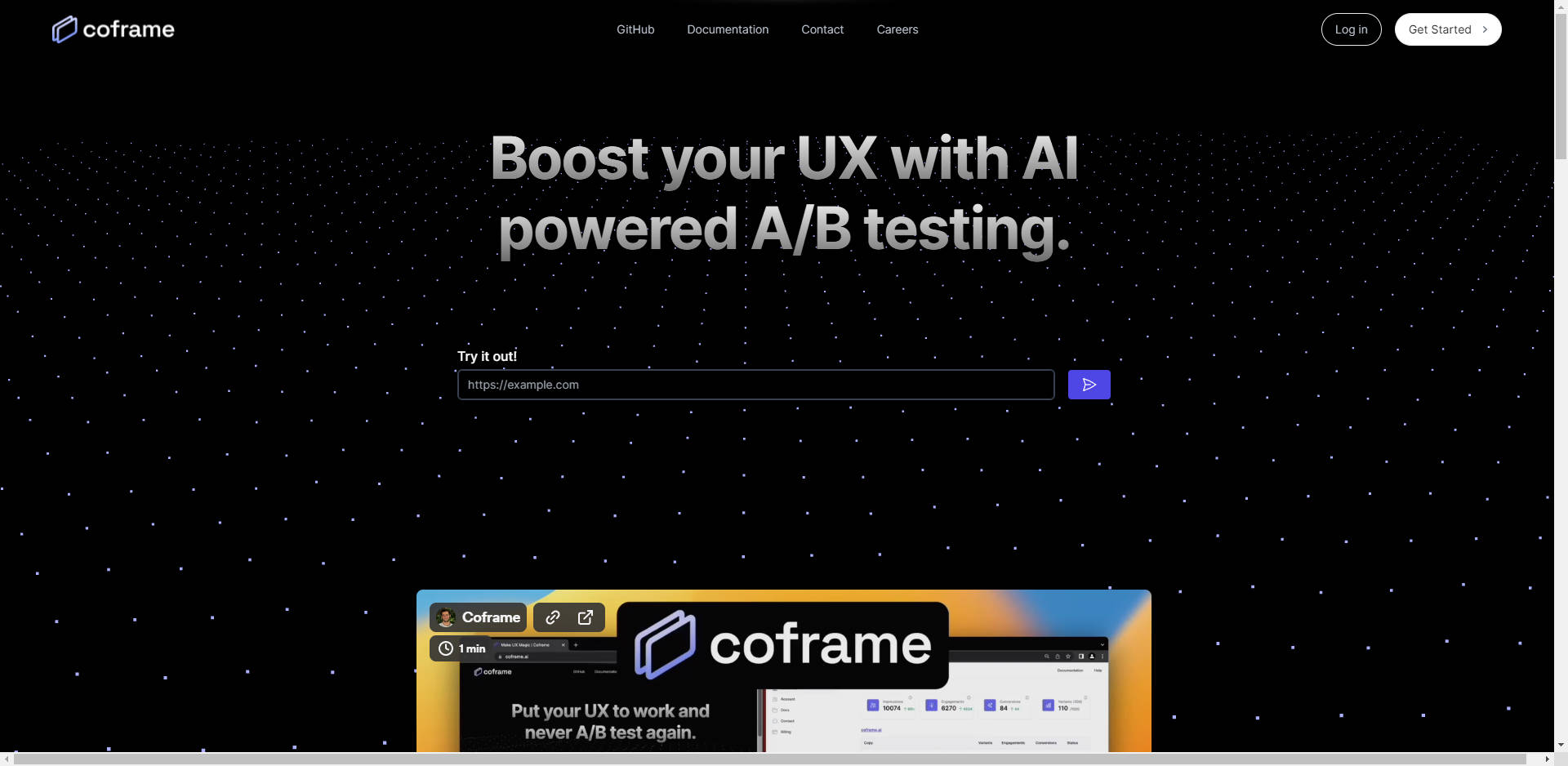
What is Coframe?
Coframe은 생성형 AI를 활용해 복사본, 이미지, UI 요소를 지속적으로 정제하여 웹사이트 최적화에 혁명을 일으켜 향상된 사용자 경험과 더욱 많은 전환을 이끌어냅니다. 초고속 API는 원활한 통합과 실시간 실험을 보장해 웹사이트가 지속적으로 자율적으로 발전하도록 지원합니다.
주요 특징:
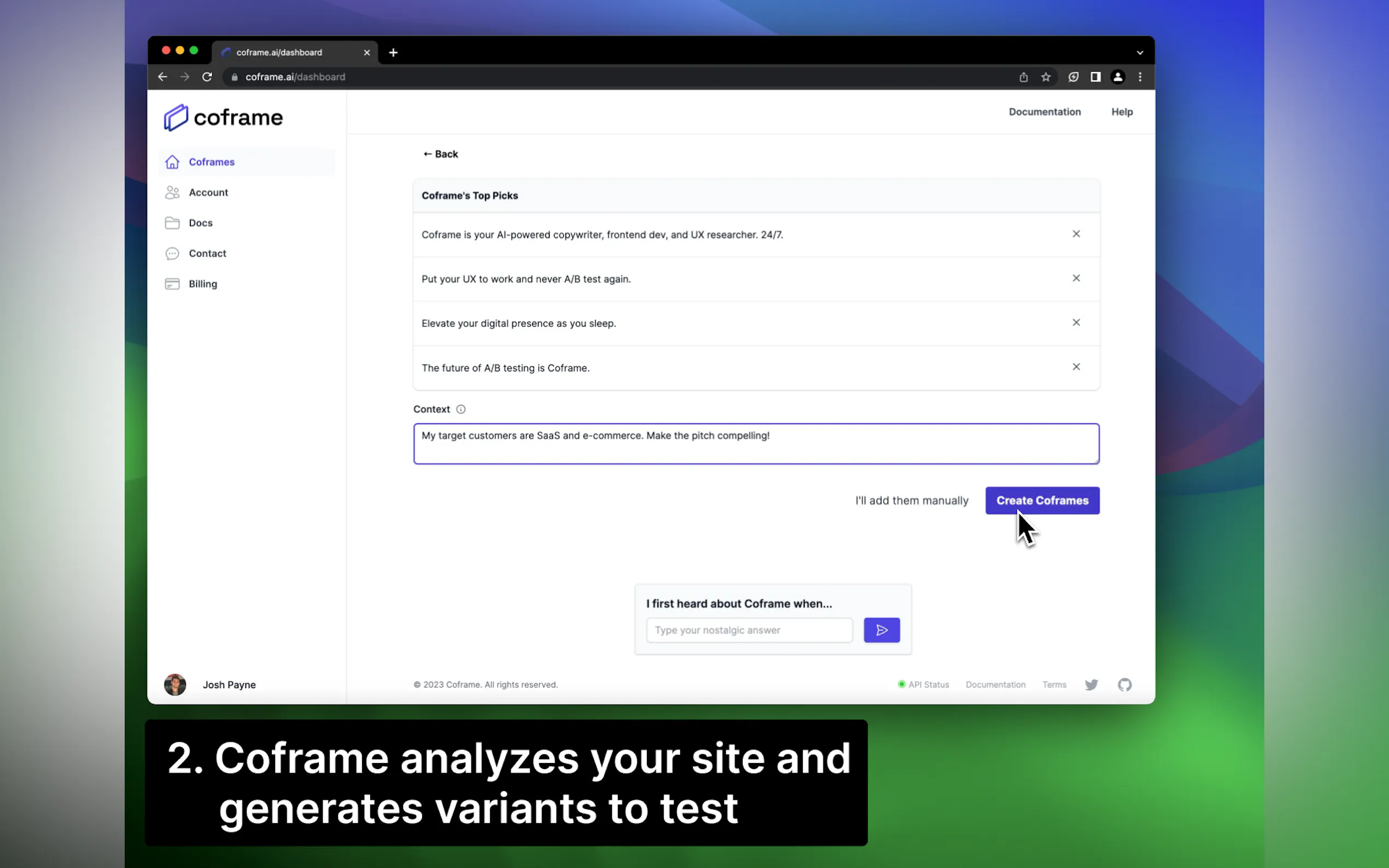
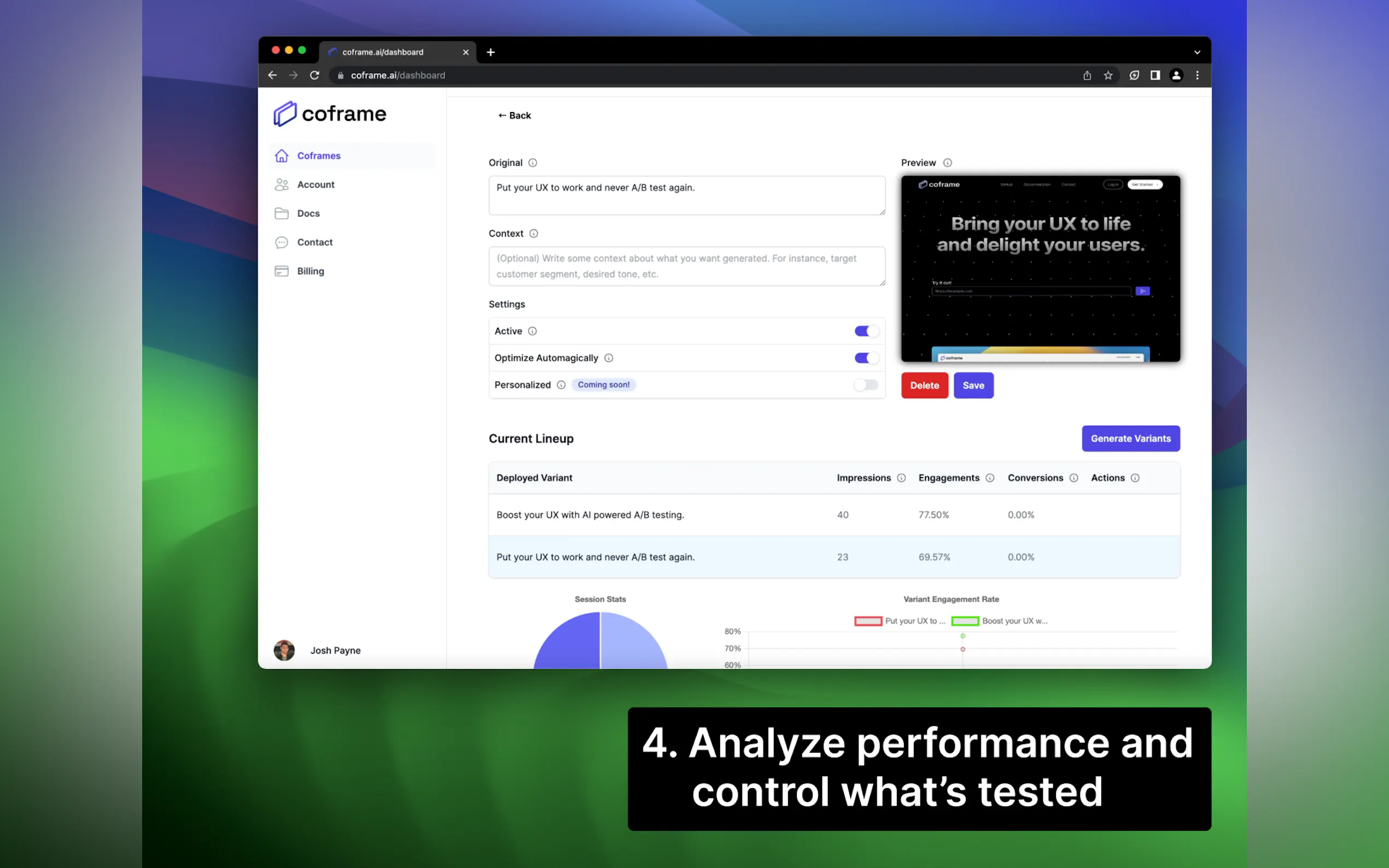
🔄 지속적인 최적화: Coframe은 성과 데이터를 기반으로 웹사이트 복사본, 이미지, UI 요소를 지속적으로 정제하는 AI를 활용해 추측 작업을 없애고 청중 참여를 극대화합니다.
🛠️ 원활한 통합: Coframe은 몇 줄의 코드만으로 모든 웹사이트나 앱에 원활하게 통합되어 최적화 프로세스를 완전히 제어하고 가시화합니다.
📊 실시간 실험: 2,000,000회 이상의 실험이 제공되는 Coframe의 초고속 API는 30밀리초 미만의 응답 시간으로 원활한 사용자 경험을 보장합니다.
💰 비용 효율적: 통합에 비용이 들지 않아 Coframe은 모든 규모의 기업이 접근할 수 있는 솔루션입니다.
사용 사례:
전자 상거래 전환율 향상: Coframe은 제품 설명, 이미지, 체크아웃 프로세스를 실시간으로 최적화해 전환율을 높이고 매출을 늘립니다.
콘텐츠 참여 향상: 웹사이트 복사본과 이미지를 지속적으로 정제함으로써 Coframe은 페이지 시간과 이탈률과 같은 사용자 참여 지표를 향상시켜 더 나은 SEO 순위와 사용자 만족으로 이어집니다.
앱 UI 정제: 앱 개발자는 Coframe을 활용해 다양한 UI 요소를 실험하여 사용성을 향상시키고 사용자 유지율을 높입니다.
결론:
Coframe으로 자율적 웹사이트 최적화의 힘을 경험해 보세요. 사용자 경험 향상부터 전환률 향상까지 Coframe은 디지털 존재가 역동적으로 발전하도록 지원합니다. 이전에는 없던 방식으로 적응하고 개선되는 라이브 인터페이스 구축에 참여하세요.







More information on Coframe
Top 5 Countries
Traffic Sources
Coframe 대체품
더보기 대체품-

-

Framer를 통해 반응형 웹사이트를 쉽게 디자인하고 퍼블리싱할 수 있습니다. 코딩이 필요하지 않습니다. 자유로운 캔버스, 애니메이션, CMS, 전문가용 툴을 포함합니다.
-

Windframe을 사용해 기록적인 시간 내에 멋진 웹사이트, 웹 페이지, 템플릿을 만드세요. AI 강화된 직관적인 편집기와 협업 기능.
-

인공지능 애니메이션 생성기인 Neural Frames를 사용해 텍스트 프롬프트를 멋진 동영상 콘텐츠로 전환하고 창의성을 마음껏 발휘해 보세요. 지금 바로 시각적 효과에 힘을 불어넣으세요!
-

Framify를 사용하면 웹사이트 개발 시간을 절약하고 간소화할 수 있습니다. 직관적인 인터페이스와 멋진 색상 팔레트를 통해 컴포넌트를 복사, 붙여넣기, 저장, 재사용하세요. 지금 Framify를 사용해 보세요!
