What is Quest AI?
Manually translating detailed Figma designs into production-ready React code often feels like a slow, repetitive chore that bottlenecks your development process. It can lead to inconsistencies between design vision and the final product, consuming valuable time that could be spent on building core features and refining user experiences.
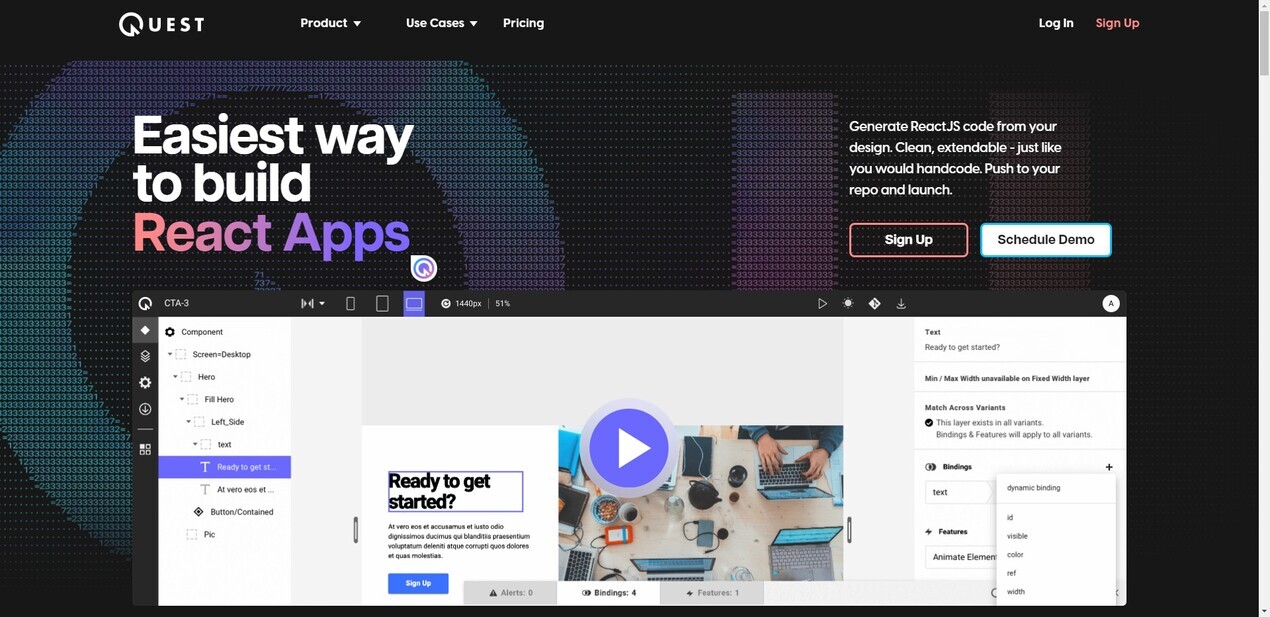
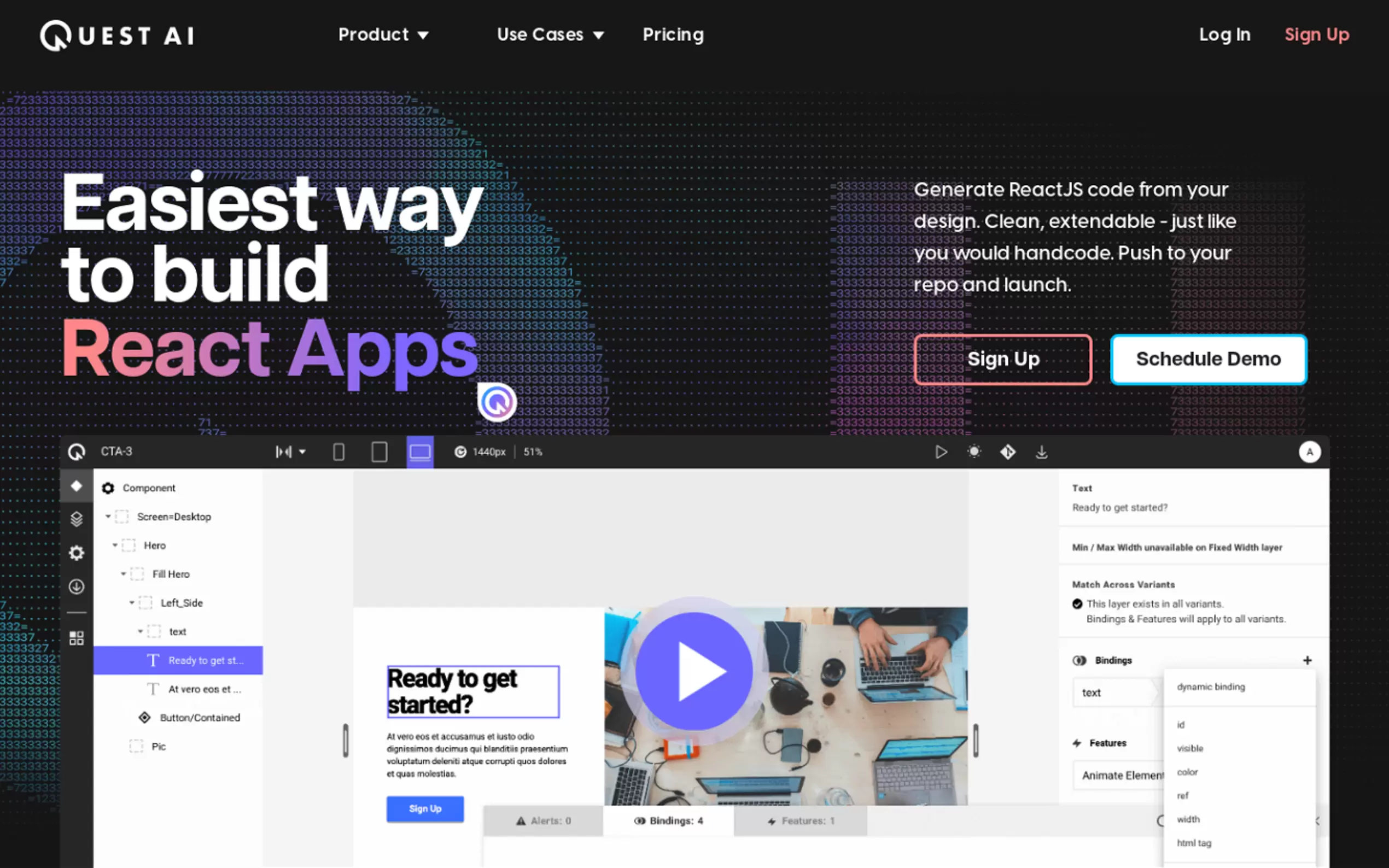
Quest bridges this gap, transforming your Figma designs directly into clean, extendable React components. Imagine spending less time on tedious UI coding and more time innovating. Quest automates the frontend grunt work, allowing you and your team to build and launch React applications significantly faster, while maintaining high code quality and design fidelity.
Key Features You'll Appreciate:
🎨 Convert Figma Designs Directly: Use the Quest plugin to instantly turn your Figma layouts, components, variants, and auto-layout settings into functional React code. Spend minutes, not days, bringing designs to life.
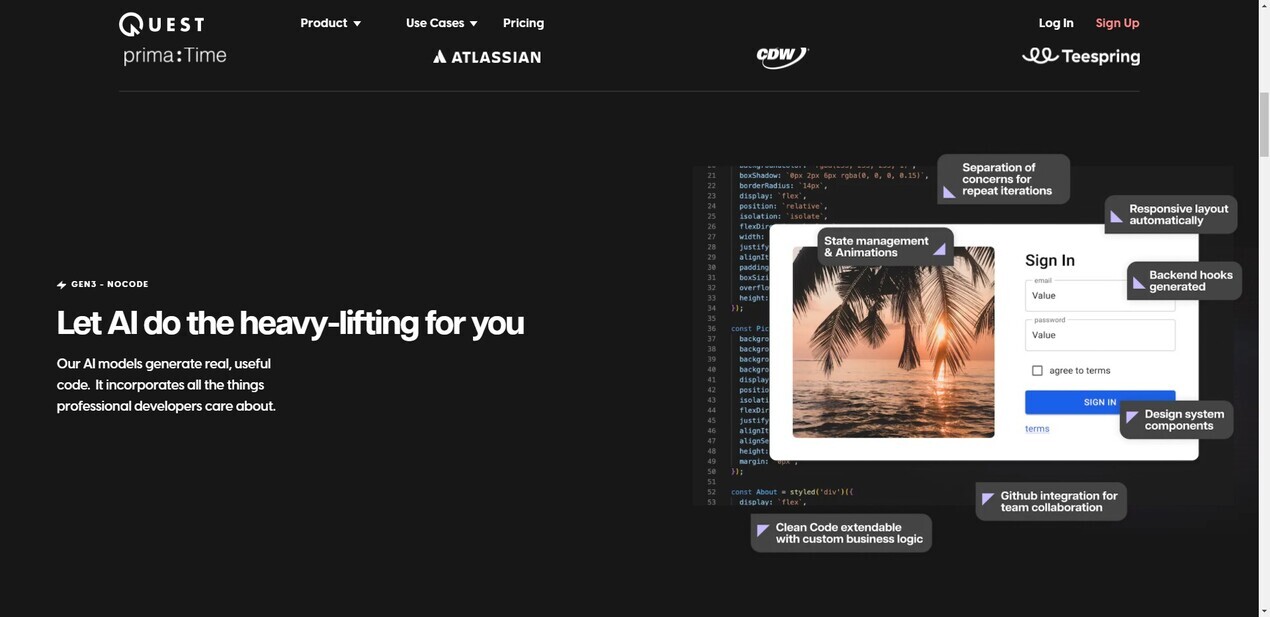
✨ Generate Production-Ready Code: Receive clean, well-structured React code (in JavaScript or TypeScript) that mirrors hand-written quality. It's easy to understand, maintain, and extend with your custom business logic.
🧩 Integrate Your Design System: Get out-of-the-box support for popular libraries like MUI and Chakra UI. You can also seamlessly integrate your own custom design system, ensuring visual consistency across your entire application.
🤖 Leverage AI for Enhancements: Need help refining styles, writing boilerplate logic, or connecting to a backend? Use Quest's integrated AI chat prompt to accelerate these tasks and focus on more complex challenges.
📱 Build Responsive & Animated UIs: Effortlessly create adaptive layouts using custom breakpoints defined visually. Add state-based or timeline animations directly within Quest – no complex CSS or animation libraries required.
🔄 Update Designs Without Breaking Code: Modify your Figma files and resync. Quest intelligently separates presentation concerns from business logic, meaning design updates won't overwrite your custom code implementations. Iterate freely.
🔑 Own Your Code, No Lock-In: Download the generated code or push it directly to your GitHub repository. It's standard React, fully owned by you, free from vendor lock-in. Use it however you see fit.
🚀 Support for Modern Frameworks: Generate components for your existing projects or export complete applications, with native support for Next.js, including page routing.
How Quest Works in Practice:
For the Frontend Developer: You're tasked with building a complex settings page based on a detailed Figma mock-up using MUI components. Instead of meticulously coding each element, you use the Quest plugin to export the design. Quest generates the React components with MUI elements already implemented and responsive breakpoints configured. You review the clean code, then focus your efforts on integrating the state management and API calls.
For the Product Team: Your team wants to A/B test two different landing page designs created in Figma. Using Quest, you generate functional React versions of both designs within an hour. You push these variations to separate branches in GitHub, deploy them easily, and start gathering user data almost immediately, drastically shortening the feedback loop.
For the Startup/Agency: You need to launch a client's marketing website or your startup's MVP quickly. The designs are finalized in Figma. With Quest, you convert the entire design system and page layouts into a Next.js application. You set up page routes within Quest, push the generated code to GitHub, connect it to Vercel, and have a pixel-perfect, responsive website live in a fraction of the time it would traditionally take.
Move Faster from Design to Deployment
Quest fundamentally streamlines the path from design concept to live React application. By automating the conversion of Figma designs into high-quality, developer-friendly code, you empower your team to build faster, iterate more effectively, and maintain perfect design consistency. Stop rebuilding UI elements and start focusing on building features that truly matter to your users.
Frequently Asked Questions (FAQ)
Who owns the code generated by Quest? You do, completely. The generated React code is yours to download, modify, extend, deploy, and use however you wish, with no restrictions or vendor lock-in.
How secure is the code generated by Quest? Quest produces clean, industry-standard React code. The ultimate security of your application relies on your specific implementation, hosting environment, security practices, and any custom code you integrate – just as it would with manually written code.
How often can I export my code? Export as frequently as you need. There are no limits on generating or exporting code, enabling you to iterate quickly and keep your codebase perfectly in sync with design changes.
Does Quest work with existing React projects? Yes. You can generate individual components or sections with Quest and easily integrate the exported code into your existing React applications. You can also use Quest to build entirely new applications from scratch.