
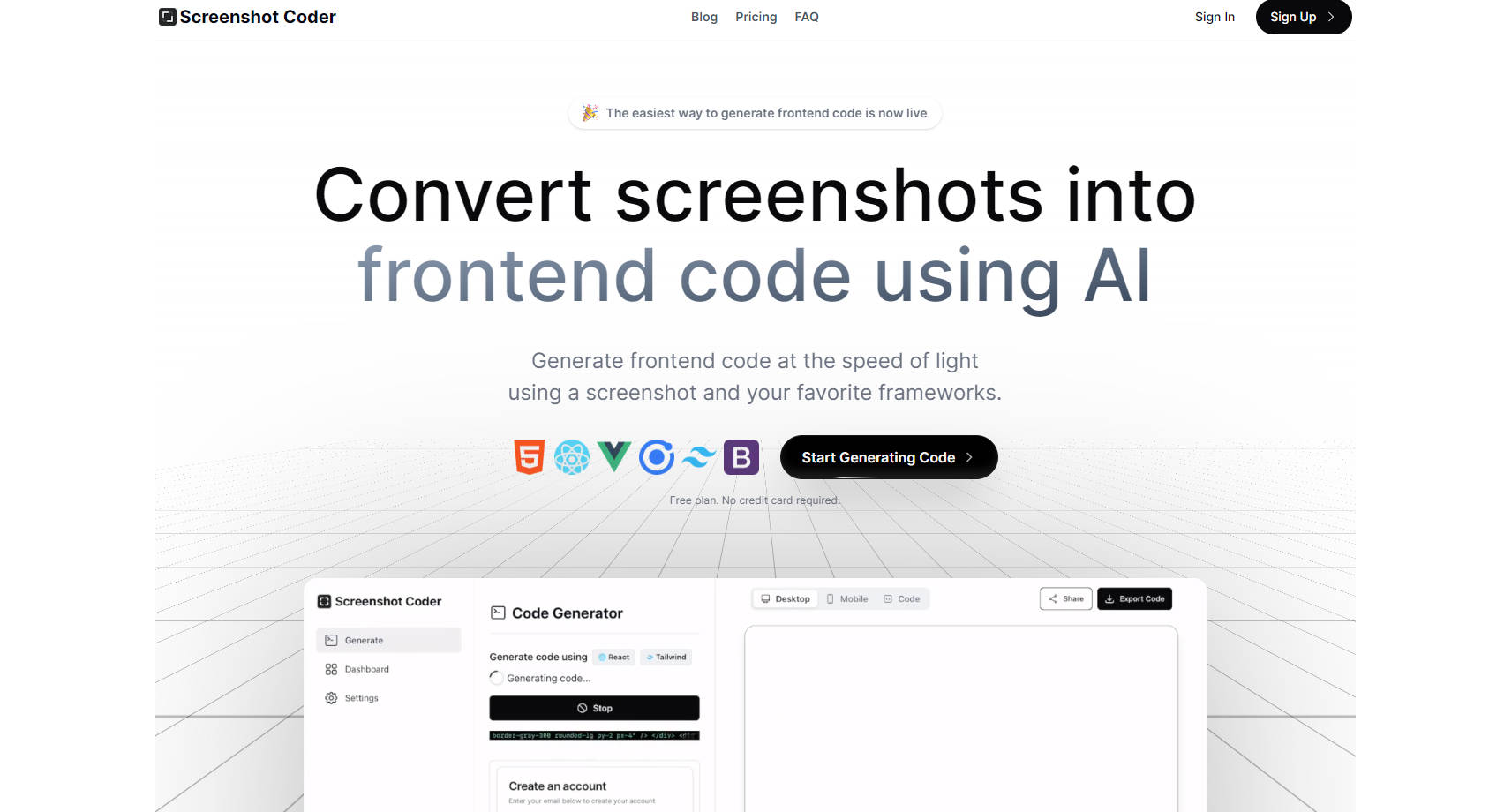
What is Screenshot Coder?
Screenshot Coder is a groundbreaking AI tool designed to revolutionize frontend development by converting screenshots into functional code. Utilizing advanced machine learning algorithms, it can generate frontend code for HTML, React, Vue, Ionic, Tailwind, and Bootstrap at remarkable speeds, significantly cutting down development time and effort.
Key Features
Screenshot to Code Conversion: Simply upload a screenshot of your desired UI, and Screenshot Coder will generate the corresponding frontend code.
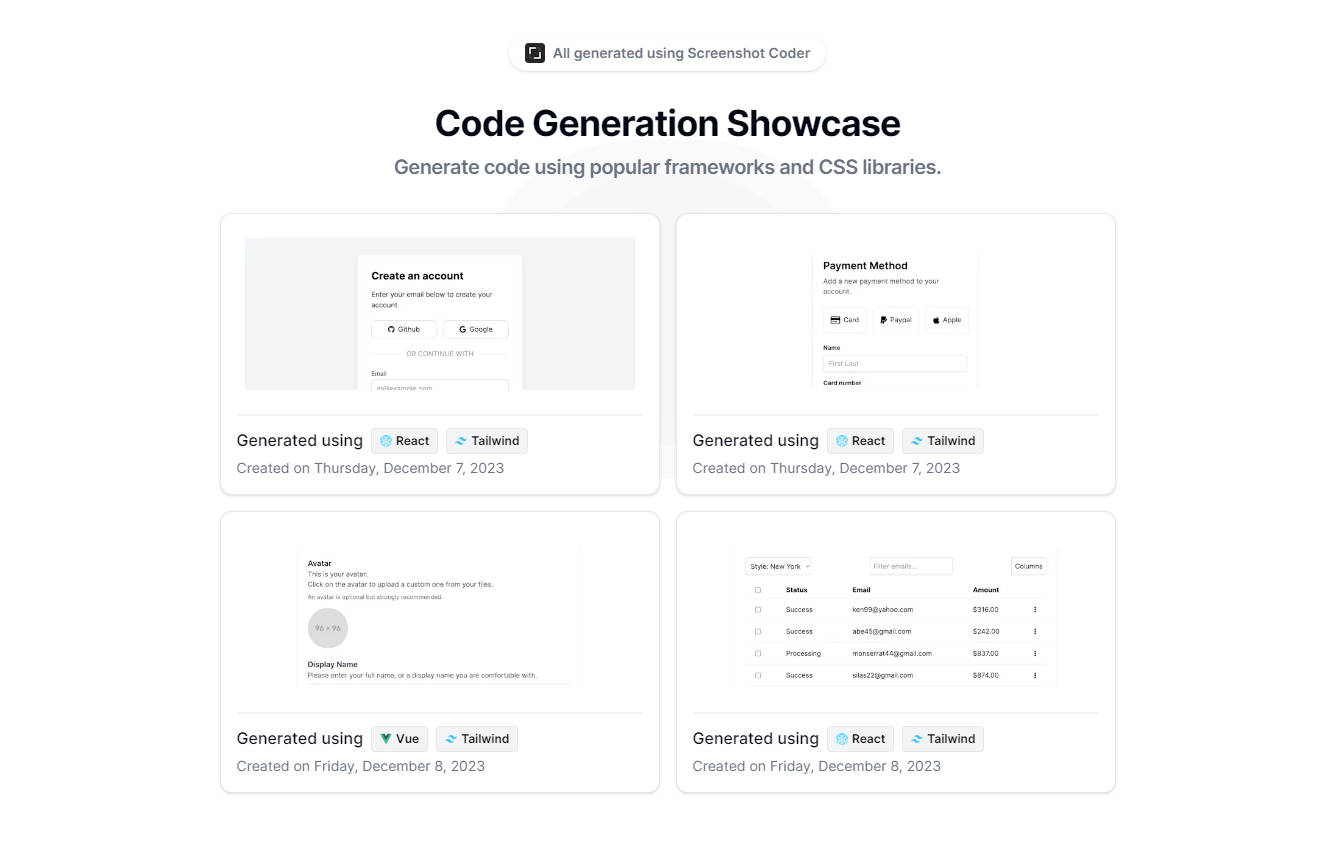
Support for Multiple Frameworks: Choose from a range of popular frameworks and CSS libraries including React, Vue, and Bootstrap to tailor the generated code to your project needs.
Real-Time Code Generation: Experience lightning-fast code generation right in your browser with no need for additional software or downloads.
Customizable Outputs: Adjust the code output settings to include or exclude certain elements, ensuring the generated code fits seamlessly into your existing codebase.
Free Plan with No Commitment: Get started with a free plan that includes your first 3 code generations, with no credit card required and the option to cancel at any time.
Use Cases
Rapid Prototyping: Developers can quickly create prototypes from design mockups, accelerating the concept-to-creation process.
Bootstrap Web Projects: Entrepreneurs can transform their design ideas into a working website without writing a single line of code.
Educational Tools: Students and educators can use Screenshot Coder as a learning tool to understand how UI designs are translated into code.
Conclusion
Screenshot Coder is poised to redefine frontend development by bridging the gap between design and code like never before. With its intuitive interface and powerful AI capabilities, creating a website from a screenshot has never been easier. Ready to experience the future of coding? Try Screenshot Coder today and transform your screenshots into code instantly.


More information on Screenshot Coder
Top 5 Countries
Traffic Sources
Screenshot Coder Alternatives
Load more Alternatives-

Convert screenshots into code with ScreenshotToCode. Generate HTML/Tailwind CSS, React, Vue, or Bootstrap code effortlessly with advanced AI models.
-

Drop in a screenshot and convert it to clean code (HTML/Tailwind/React/Vue)
-

Transform UI screenshots & designs into clean, production-ready HTML & CSS. ScreenCoder accelerates front-end development with accurate, editable code.
-

-

Transform UI designs into code in seconds with UI2Code AI. Leverage AI for instant conversion of screenshots & Figma files to clean, production - ready code. Supports multiple frameworks, saves time. Ideal for designers & developers.
