
What is ScreenshotToCode?
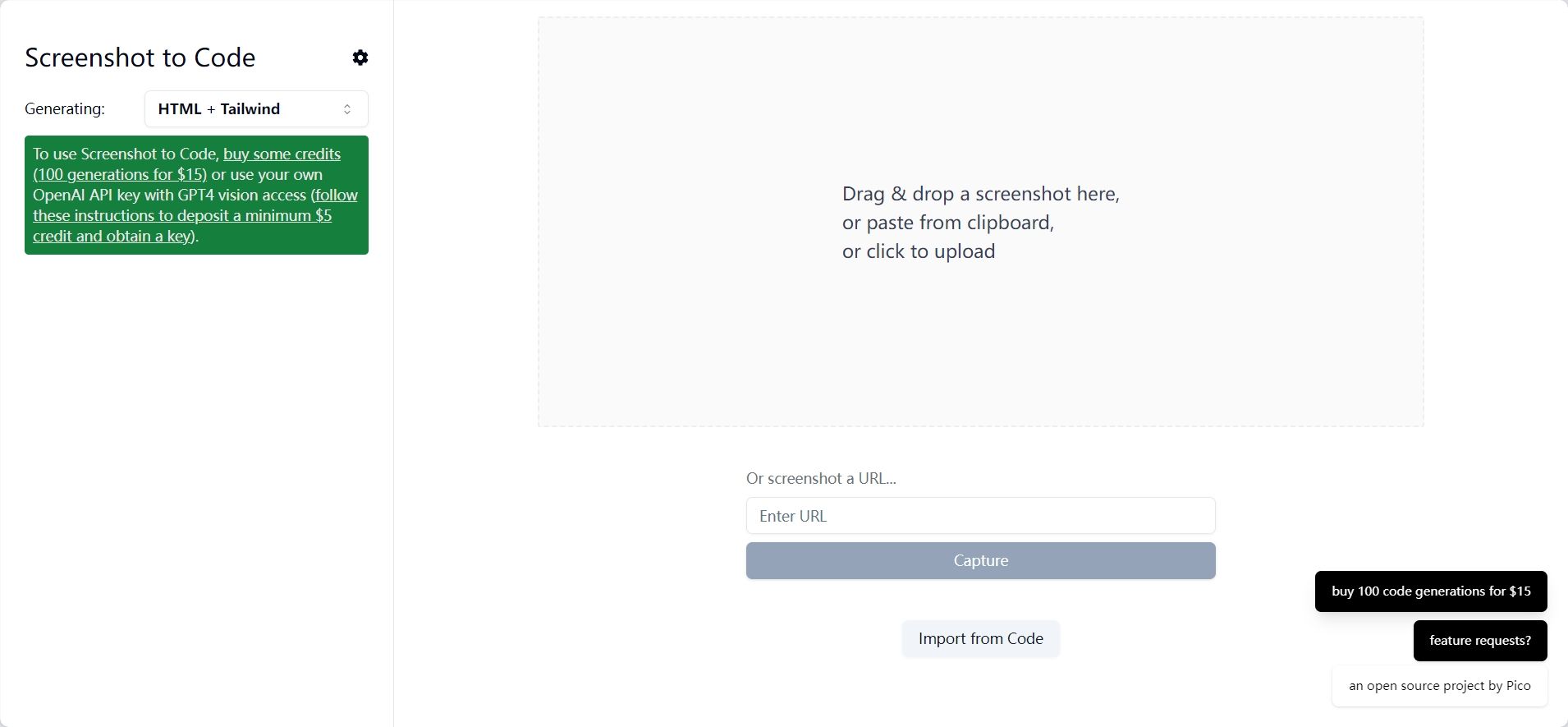
ScreenshotToCode is a user-friendly application that converts screenshots into code, specifically HTML/Tailwind CSS, React, Vue, or Bootstrap. It utilizes GPT-4 Vision to generate the code and DALL-E 3 to create visually similar images. Additionally, users can now input URLs to clone real-time websites.
Key Features:
1. Code Generation: ScreenshotToCode uses advanced AI technology, specifically GPT-4 Vision, to analyze screenshots and automatically generate corresponding code in various formats such as HTML/Tailwind CSS, React, Vue, or Bootstrap. This feature saves developers significant time and effort by eliminating the need for manual coding.
2. Visual Similarity: With the help of DALL-E 3's image generation capabilities, ScreenshotToCode ensures that the generated code closely resembles the appearance of the original screenshot. This attention to detail enhances user experience and allows for seamless integration with existing designs.
3. URL Cloning: In addition to converting screenshots into code snippets, ScreenshotToCode now supports cloning real-time websites by accepting URLs as input. This functionality enables users to replicate entire web pages effortlessly while preserving their visual elements and layout structure.
Use Cases:
1. Web Development: ScreenshotToCode simplifies web development processes by automating code generation based on provided screenshots or URLs. Developers can quickly convert design mockups into functional code without manually writing every line themselves.
2. Prototyping: Designers can use ScreenshotToCode as a prototyping tool by capturing desired website layouts through screenshots or providing URLs of existing sites they want to emulate visually but modify structurally according to their needs.
3. Learning Resource Creation: Educators and tutorial creators can utilize ScreenshotToCode when creating instructional materials related to web development or UI/UX design concepts. By generating accurate code representations from visuals examples or live websites' snapshots via URL cloning feature helps learners understand practical implementation better.
Conclusion:
ScreenshotToCode is a powerful AI tool that streamlines the process of converting screenshots into code snippets. With its advanced AI models, it accurately generates HTML/Tailwind CSS, React, Vue, or Bootstrap code based on provided visuals. The inclusion of DALL-E 3 ensures that the generated code closely resembles the original design. Whether for web development projects, prototyping purposes, or educational resources creation, ScreenshotToCode offers convenience and efficiency to users in various fields.

More information on ScreenshotToCode
Top 5 Countries
Traffic Sources
ScreenshotToCode Alternatives
Load more Alternatives-

Drop in a screenshot and convert it to clean code (HTML/Tailwind/React/Vue)
-

Generate frontend code at the speed of light using a screenshot and your favorite frameworks.
-

-

Transform UI screenshots & designs into clean, production-ready HTML & CSS. ScreenCoder accelerates front-end development with accurate, editable code.
-

