What is ReactAgent?
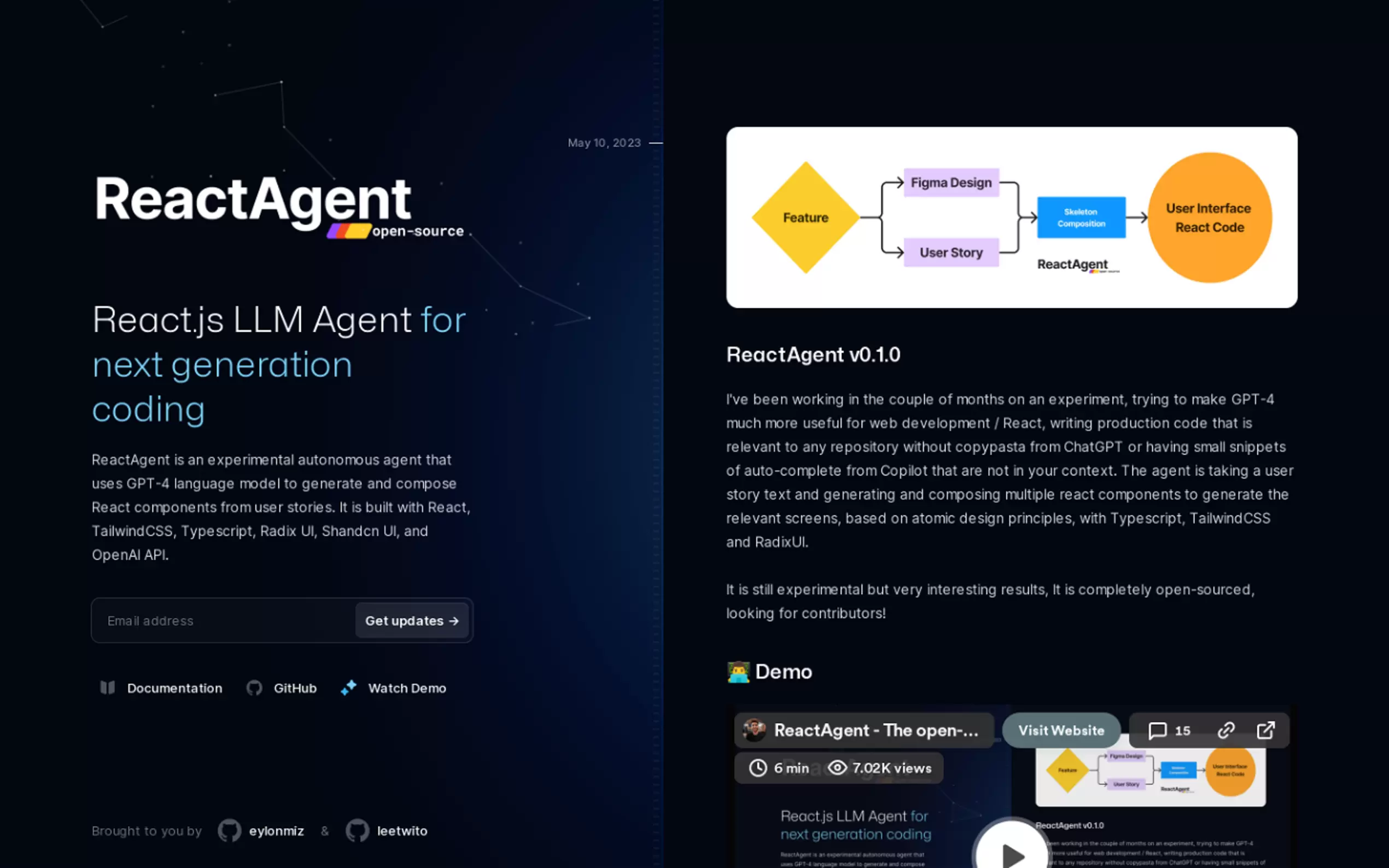
ReactAgent 是一款開源的 React.js 自主 LLM 代理,它使用 GPT-4 語言模型從使用者情境中產生並撰寫 React 組件。它是使用 React、TailwindCSS、Typescript、Radix UI、Shandcn UI 和 OpenAI API 建置的。此軟體允許使用者從使用者情境中產生 React 組件、從現有組件撰寫 React 組件,以及使用本機設計系統來產生 React 組件。它遵循原子化設計原則,並提供工作流程、資料夾結構和組件邏輯控制的自訂選項。然而,它有其限制,並不適合用於生產環境。
主要特色:
1. 從使用者情境產生 React 組件:ReactAgent 使用 GPT-4 語言模型將使用者情境轉換成 JSON 檔案,並根據這些檔案產生 React 組件。這可以快速自動化地產生組件。
2. 從現有組件撰寫 React 組件:此軟體讓使用者可以利用現有組件來撰寫 React 組件。這可以節省從頭開始建立新組件的時間和精力。
3. 使用本機設計系統產生 React 組件:ReactAgent 支援使用本機設計系統,讓使用者可以產生符合特定設計原則的 React 組件。這可以確保 UI 的一致性和連貫性。
使用案例:
1. 建立原型:ReactAgent 非常適合用於建立原型,因為它可以快速產生和撰寫 React 組件。它允許開發人員在不花費大量時間進行手動組件建立的情況下,快速視覺化和測試各種 UI 構想。
2. 設計系統實作:此軟體可以有效地用於實作設計系統。透過使用本機設計系統功能,開發人員可以產生符合設計系統原則和準則的 React 組件。這可以確保整個應用程式中 UI 的一致性和連貫性。
3. 自動化重複性任務:ReactAgent 可以自動化產生和撰寫 React 組件的流程,讓開發人員免於重複且耗時的任務。它可以簡化開發工作流程,並讓開發人員專注於專案中更複雜和重要的層面。
ReactAgent 是一款強大的開源工具,它利用 GPT-4 語言模型來自動化 React 組件的產生和撰寫。由於它可以從使用者情境中產生組件、從現有組件撰寫組件,以及支援本機設計系統,因此 ReactAgent 為開發人員提供了一個更快速且更有效率的方式來建置 React 應用程式。雖然由於其限制,它不適合用於生產環境,但它可以用作建立原型、實作設計系統和自動化重複性任務的絕佳工具。