
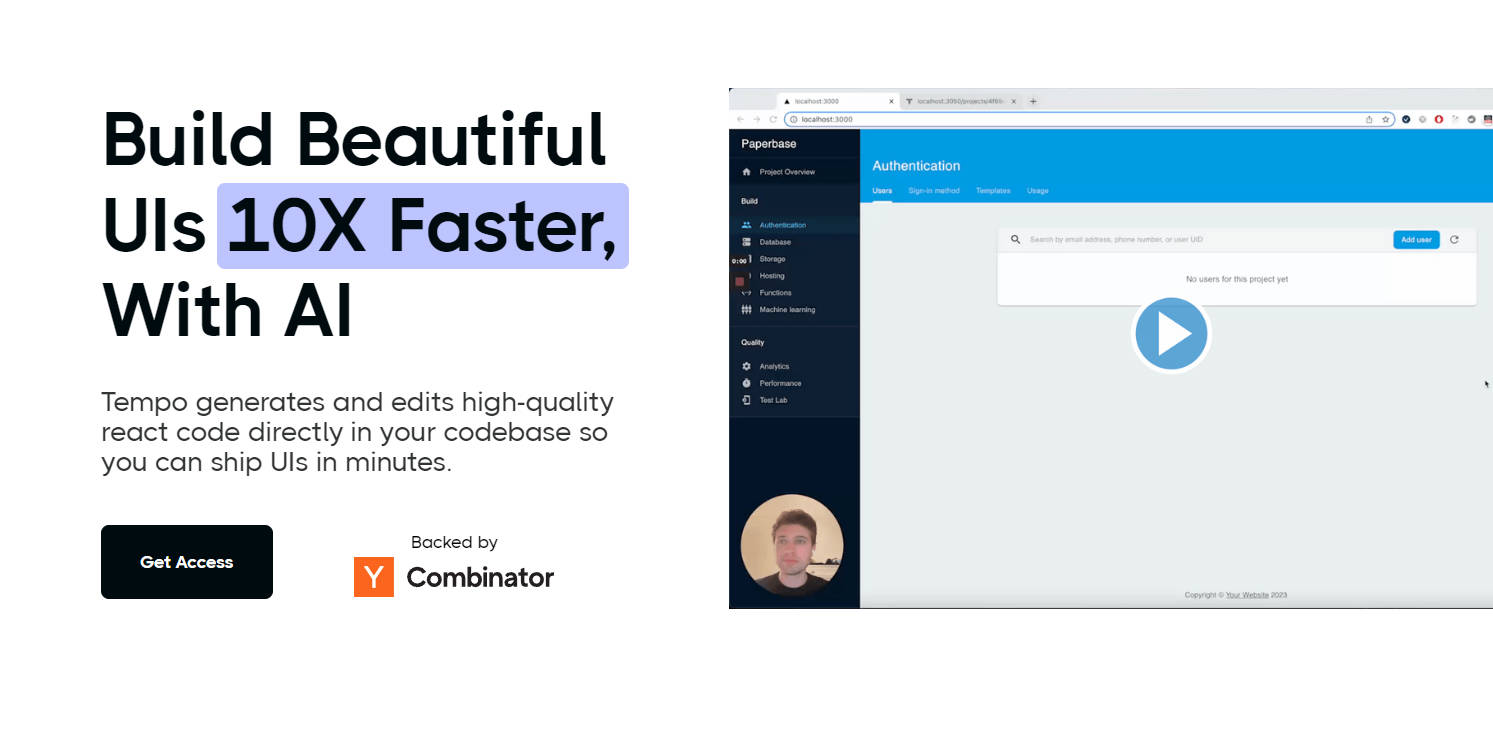
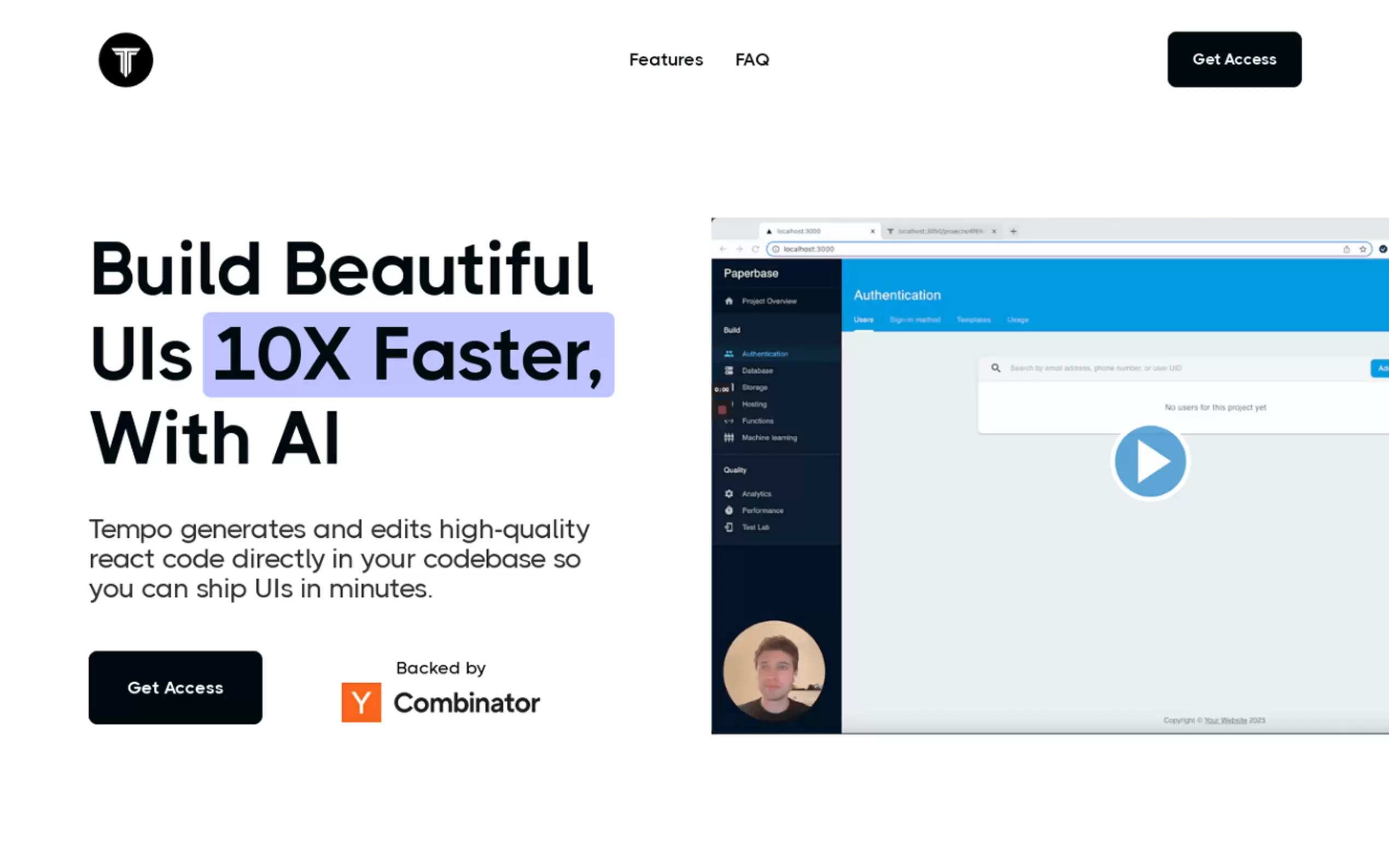
What is Tempo Labs?
Tempo est un outil de conception basé sur l'intelligence artificielle qui permet aux utilisateurs de générer et de modifier du code React de haute qualité directement dans leur base de code, leur permettant de créer de superbes interfaces utilisateur 10 fois plus rapidement. Avec Tempo, les utilisateurs peuvent générer des vues complètes à l'aide de simples invites d'IA, peaufiner visuellement et contrôler les détails de conception, et apporter leur propre système de conception ou en générer un à partir de zéro.
Principales fonctionnalités :
1. Générez des vues complètes avec des invites d'IA : la technologie d'IA de Tempo permet aux utilisateurs de générer rapidement des vues complètes pour leurs applications React en fournissant des invites simples. Cela permet d'économiser du temps et des efforts en automatisant le processus de création de composants d'interface utilisateur.
2. Peaufinez visuellement et contrôlez les détails de conception : avec Tempo, les utilisateurs peuvent modifier visuellement le style et le code de mise en page sans avoir à écrire manuellement du CSS. Cette fonctionnalité permet aux développeurs de se concentrer sur l'écriture de la logique métier au lieu de perdre du temps sur des tâches de style fastidieuses.
3. Apportez votre propre système de conception ou générez-en un à partir de zéro : Tempo offre de la flexibilité en matière de systèmes de conception. Les utilisateurs peuvent importer leurs composants React et Storybook existants ou choisir parmi des bibliothèques populaires comme MUI, Chakra, Radix ou Headless UI. Ils peuvent également commencer avec l'un des modèles prédéfinis fournis par Tempo et le personnaliser selon leurs besoins à l'aide de l'édition visuelle ou de l'assistance IA.
Cas d'utilisation :
- Prototypage rapide : les développeurs peuvent utiliser les capacités d'IA de Tempo pour créer rapidement des prototypes de nouvelles fonctionnalités ou applications sans avoir à passer trop de temps sur le codage manuel.
- Processus de conception itératif : en permettant l'édition visuelle des détails de conception, Tempo facilite un processus de conception itératif où les développeurs peuvent effectuer des changements en temps réel en fonction des commentaires sans avoir besoin de connaissances approfondies en codage.
- Amélioration de la base de code : les projets React existants peuvent bénéficier de la capacité de Tempo à générer du code de haute qualité conforme aux normes établies dans la base de code. Cela permet d'améliorer la cohérence dans l'ensemble du projet tout en réduisant le temps de développement.
Tempo est un outil puissant qui permet aux développeurs d'adopter une approche basée sur l'IA pour créer de superbes interfaces utilisateur en un temps record. En automatisant la génération de code, en fournissant des capacités d'édition visuelle et en prenant en charge divers systèmes de conception, Tempo rationalise le processus de développement et améliore la productivité. Qu'il s'agisse de prototypage rapide ou d'amélioration d'une base de code existante, Tempo s'avère être un atout précieux pour les développeurs React cherchant à gagner du temps et à fournir des interfaces utilisateur de haute qualité de manière efficace.


More information on Tempo Labs
Top 5 Countries
Traffic Sources
Tempo Labs Alternatives
Plus Alternatives-

Générez des composants React à partir de votre création Figma et exportez un code propre et extensible. Prise en charge intégrée de MUI et Chakra UI.
-

Boostez votre développement frontend avec Maximus AI. Créez des composants React à l'aide de l'IA, intégrés de manière transparente avec TailwindCSS, et gagnez du temps.
-

Générez et livrez de la documentation technique et des idées en quelques secondes au lieu de plusieurs jours grâce à la puissance de l'IA.
-

Découvrez v0 by Vercel : génération d'interface utilisateur optimisée par l'IA, composants personnalisables et prise en charge étendue pour une intégration de code transparente. Simplifiez et améliorez votre processus de conception d'interface utilisateur.
-

Des programmes de musculation adaptables et des conseils d'entraînement réactifs adaptés aux données biométriques de votre corps. Progressez de manière mesurable, plus rapidement. Économisez 100 $ sur Move dès aujourd'hui.
