
What is Tempo Labs?
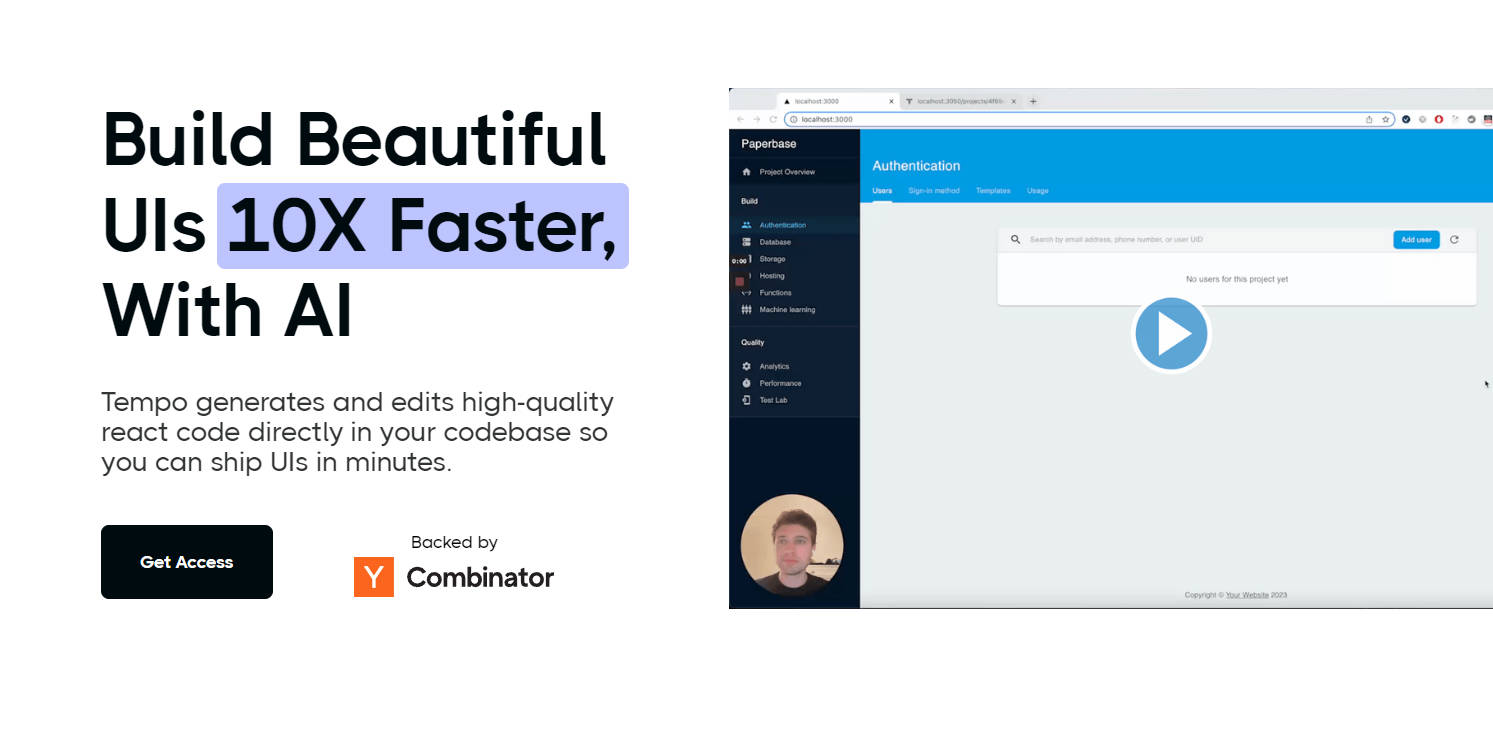
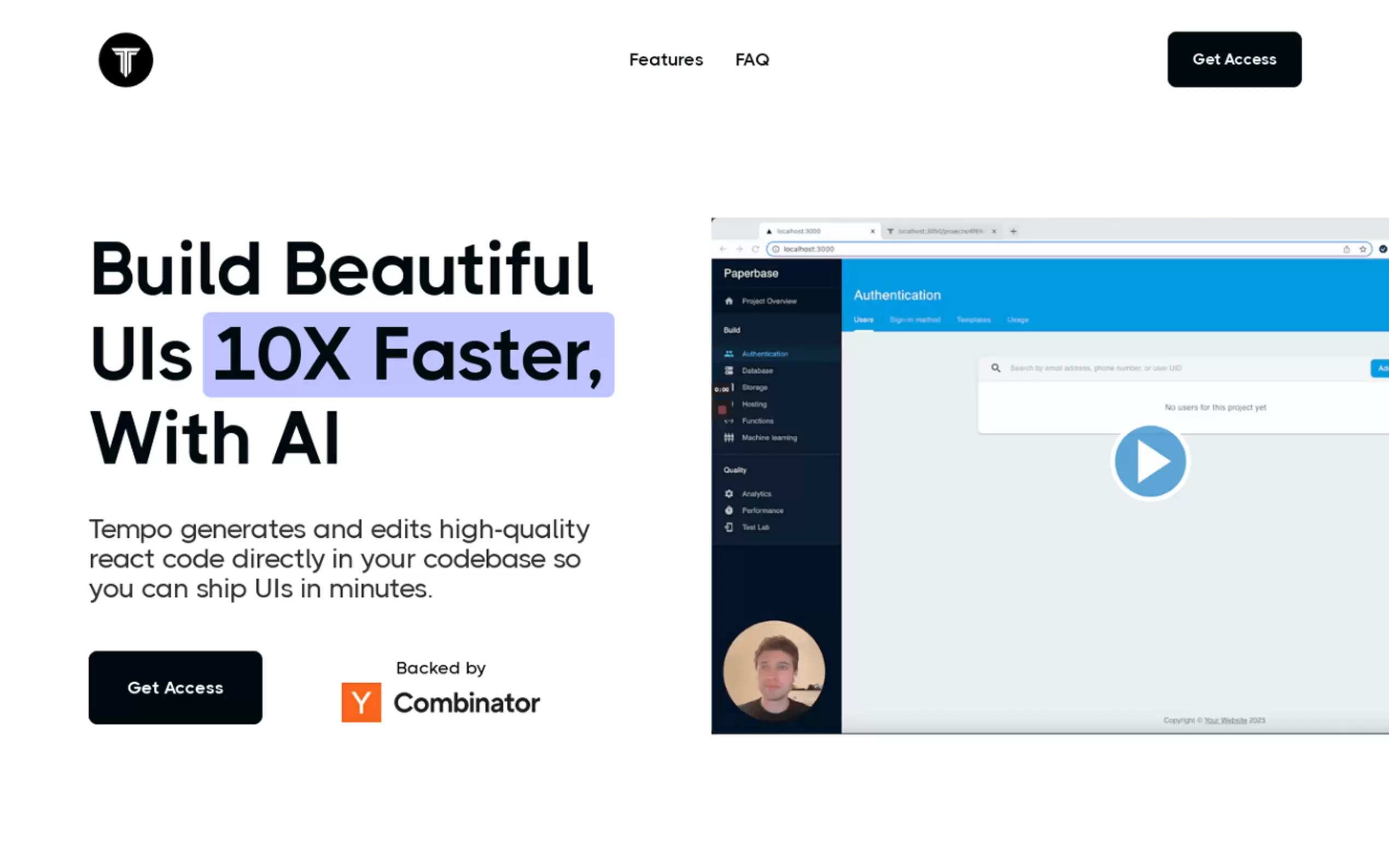
Tempo は、ユーザーがコードベース内で直接高品質の React コードを生成および編集できる AI デザインツールで、美しい UI を 10 倍速く構築できます。Tempo を使用すると、ユーザーは簡単な AI プロンプトを使用して完全なビューを生成し、デザインの詳細を視覚的に磨いて制御し、独自のデザインシステムを取り込んだり、1 からシステムを生成したりできます。
主な機能:
1. AI プロンプトを使用した完全なビューの生成: Tempo の AI 技術により、ユーザーは簡単なプロンプトを提供することで、React アプリケーション向けの完全なビューをすばやく生成できます。これにより、UI コンポーネントを作成するプロセスを自動化することで、時間と労力を節約できます。
2. デザインの詳細の視覚的な洗練と制御: Tempo を使用すると、ユーザーは手動で CSS を記述せずにスタイルとレイアウトのコードを視覚的に編集できます。この機能により、開発者は面倒なスタイリングのタスクに時間を費やすのではなく、ビジネスロジックの記述に集中できます。
3. 独自のデザインシステムを取り込むか、1 から生成する: Tempo は、デザインシステムに関して柔軟性を提供します。ユーザーは既存の React コンポーネントと Storybook をインポートしたり、MUI、Chakra、Radix、Headless UI などの一般的なライブラリから選択したりできます。また、Tempo が提供する事前構築されたテンプレートの 1 つから開始し、視覚的な編集または AI アシスタンスを使用して必要に応じてカスタマイズすることもできます。
ユースケース:
- ラピッドプロトタイピング: 開発者は Tempo の AI 機能を使用して、手動コーディングに過剰な時間を費やすことなく、新しい機能やアプリケーションのプロトタイプをすばやく作成できます。
- 反復的な設計プロセス: Tempo ではデザインの詳細を視覚的に編集できるため、開発者は広範なコーディング知識を必要とせずに、フィードバックに基づいてリアルタイムで変更を加えることができる反復的な設計プロセスが促進されます。
- コードベースの強化: 既存の React プロジェクトは、コードベース内で確立された基準に準拠した高品質のコードを生成する Tempo の機能から恩恵を受けることができます。プロジェクト全体の整合性を向上させながら開発時間を短縮します。
Tempo は、美しい UI を記録的な時間で構築するための AI 駆動のアプローチで開発者に力を与える強力なツールです。Tempo は、コード生成の自動化、視覚的編集機能の提供、さまざまなデザインシステムのサポートにより、開発プロセスを合理化し、生産性を向上させます。迅速なプロトタイピングでも既存のコードベースの強化でも、Tempo は React 開発者が時間を節約し、高品質の UI を効率的に提供する上で貴重なアセットであることが証明されています。


More information on Tempo Labs
Top 5 Countries
Traffic Sources
Tempo Labs 代替ソフト
もっと見る 代替ソフト-

FigmaデザインからReactコンポーネントを生成して、拡張可能なクリーンコードをエクスポートします。MUIとChakra UIのサポートが組み込まれています。
-

フロントエンド開発をMaximus AIで強化。TailwindCSSとシームレスに連携するAIを使用したReactコンポーネントを生成し、時間を節約します。
-

-

Vercelによるv0を発見:AI搭載UIジェネレーション、カスタマイズ可能なコンポーネント、シームレスなコード統合に対するサポートを拡張。UIデザインプロセスを簡素化し、強化します。
-

身体のバイオメトリクスに合わせた、適応性の高い筋力トレーニングプランと、反応の良いワークアウトガイダンス。より速く、測定可能な進歩を遂げましょう。今すぐ Move で 100 ドル節約。
