What is Vivid?
Vivid は、デザイナーと開発者のコラボレーション方法に革命を起こす、革新的なツールです。Figma のデザインとコードベースのギャップを埋めることで、ビジュアルデザインを機能的な UI コードに移行するプロセスを合理化します。このツールは UI コードの生成を自動化するだけでなく、デザインに加えられた変更がコードに反映され、シームレスなワークフローが維持されるようにします。
Vivid の主要な機能
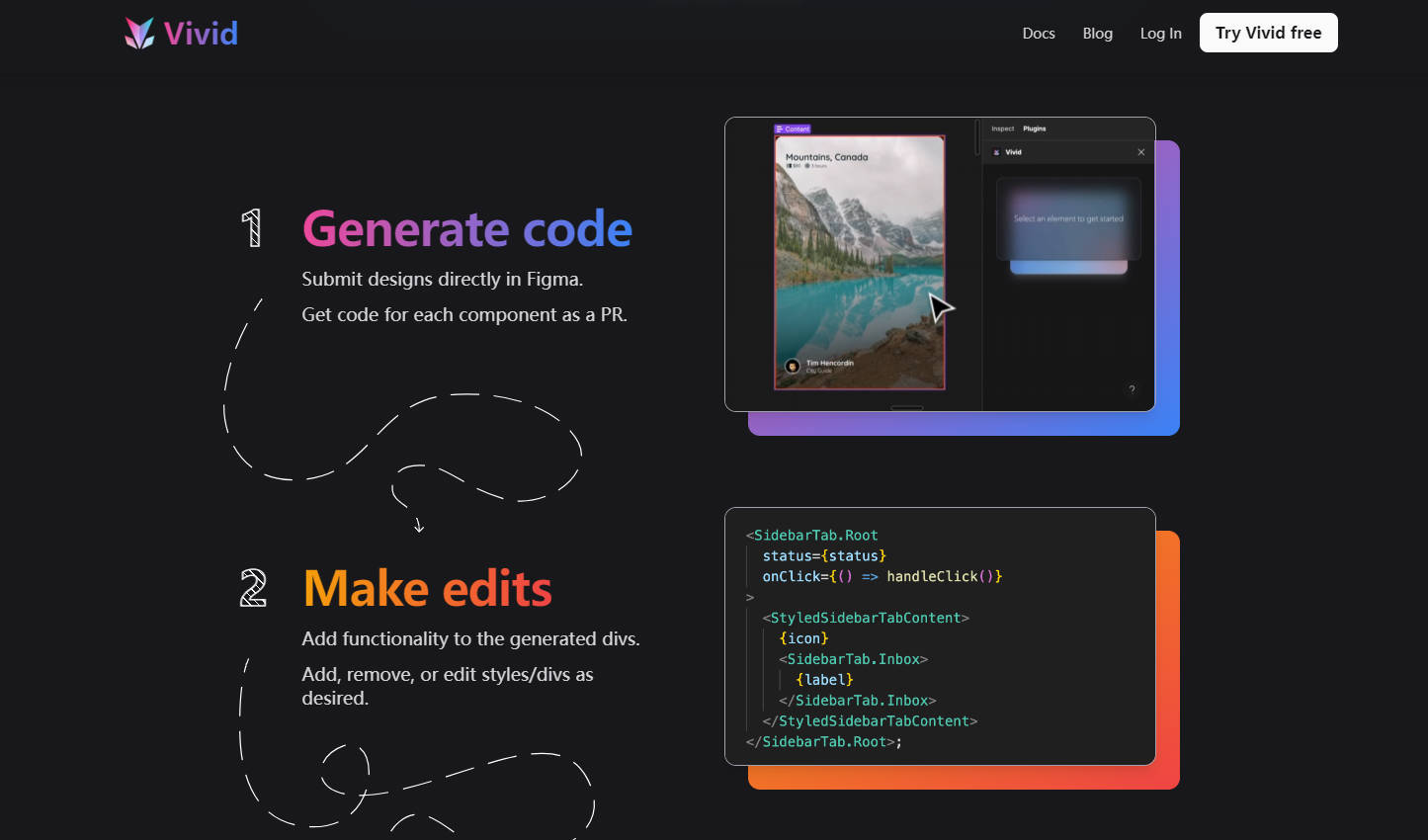
直接的なデザインからコードへの変換: Figma のデザインを直接送信すると、Vivid は対応する UI コードを生成します。このコードはプルリクエストを介してレビューおよびマージできます。
編集可能な生成コード: Vivid を使用すると、開発者はスタイルや div の追加、削除、変更など、生成コードに機能を追加して編集できます。
同期および更新メカニズム: Figma のデザインが更新されると、Vivid はコードを再生成し、開発者によって行われた手動編集をインテリジェントに保持します。
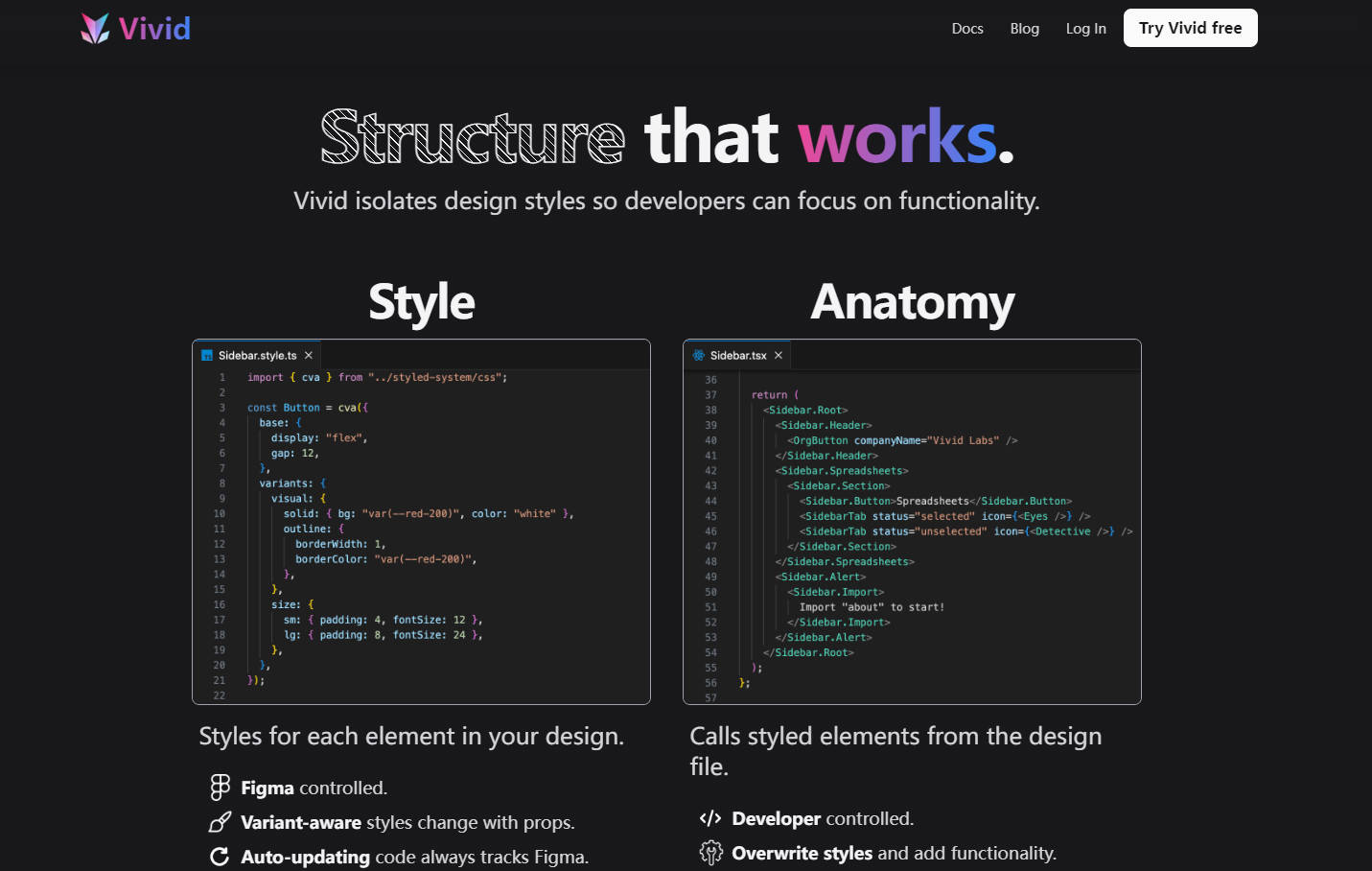
分離されたスタイル管理: Vivid はデザインスタイルをコンポーネント構造から分離するため、デザイナーはビジュアル的な側面を制御し、開発者は機能に集中できます。
バリアント対応スタイル: 生成されたスタイルファイルはデザインのバリアントを認識しており、スタイルが異なるプロパティに合わせて動的に変更されます。
アプリケーションシナリオ
デザインのイテレーション: デザイナーはデザインを素早くイテレーションでき、更新が自動的にコードに変換されることを確信できます。
開発ワークフロー: 開発者は手動の CSS に費やす時間を減らし、アプリケーションの機能性を強化することに時間を費やすことができます。
機能間コラボレーション: Vivid は設計チームと開発チーム間のより効率的なコラボレーションを促進し、設計意図とコードの実装間の摩擦を軽減します。
Vivid の仕組み
インストール: Vivid はコミュニティプラグインを介して Figma と統合され、デザインの同期に PandaCSS のスタイリングエンジンを使用します。
コンポーネントの生成: インストール後、ユーザーは Figma でフレームを選択し、Vivid プラグインを使用してコードを生成できます。次に、Vivid は生成されたコードのプレビューを含む CodeSandbox へのリンクを提供します。
関心の分離: Vivid はコンポーネントのスタイルと構造を分離し、開発者が制御する React コンポーネントを作成できます。これは、Figma の同期を中断することなく自由に修正できます。
Vivid を使用する利点
効率性: 開発者は手動の CSS ではなくフロントエンドの機能に集中できるため、エンジニアリングリソースをより効率的に使用できます。
統一されたデザインシステム: Vivid は、設計とコードの両方でデザインシステムが同期されていることを保証し、不整合やエラーの可能性を低減します。
モジュール式 UI ライブラリ: 整理された Figma デザインシステムは、自動的にカスタムのモジュール式 UI ライブラリに変換され、開発プロセスが強化されます。
結論
Vivid は、デザインチームと開発チームにとってゲームチェンジャーであり、Figma デザインから UI コードを自動的に作成するだけでなく、コードをすべてのデザイン変更と同期させるソリューションを提供します。デザイナーは視覚的要素を制御し、開発者は機能に集中できるようにすることで、Vivid は両者にメリットをもたらし、最終的にはより効率的な製品開発につながる調和のとれたワークフローを作成します。Vivid を今日試して、デザインとコードのコラボレーションの未来を体験してください。