What is Vivid?
Vivid - это новаторский инструмент, который революционизировал способ сотрудничества дизайнеров и разработчиков. Объединяя проекты Figma с кодовыми базами, Vivid оптимизирует процесс преобразования визуальных проектов в функциональный код пользовательского интерфейса. Этот инструмент не только автоматизирует создание кода пользовательского интерфейса, но и гарантирует, что любые изменения в проекте будут отражаться в коде, поддерживая беспрепятственный рабочий процесс.
Ключевые особенности Vivid
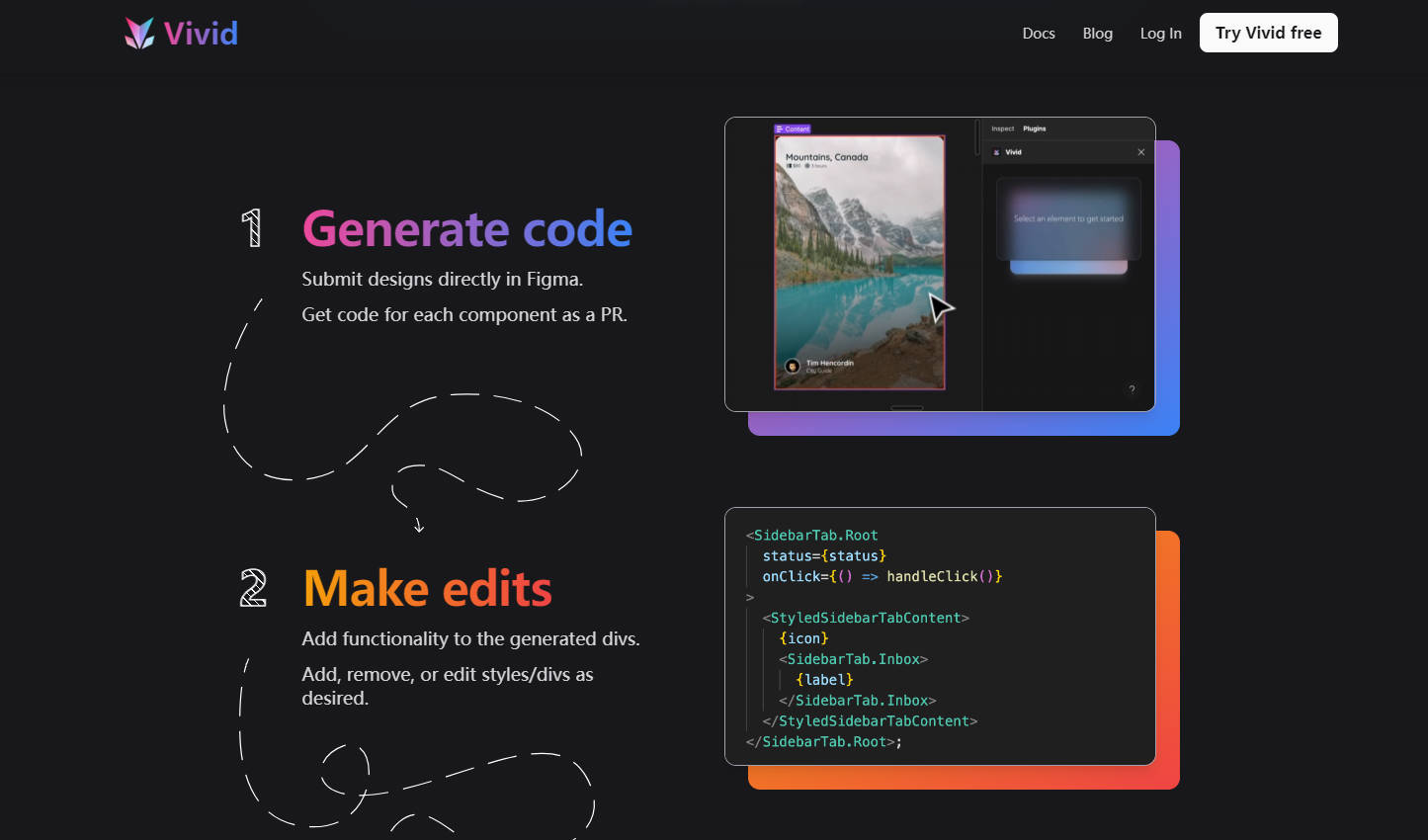
Прямое преобразование проекта в код: Отправляйте проекты Figma напрямую, а Vivid сгенерирует соответствующий код пользовательского интерфейса, который можно просмотреть и объединить с помощью запросов на извлечение.
Редактируемый сгенерированный код: Vivid позволяет разработчикам добавлять функциональность и вносить изменения в сгенерированный код, например, добавлять, удалять или изменять стили и элементы div.
Механизм синхронизации и обновления: Когда проекты Figma обновляются, Vivid повторно генерирует код, интеллектуально сохраняя любые изменения, внесенные разработчиками вручную.
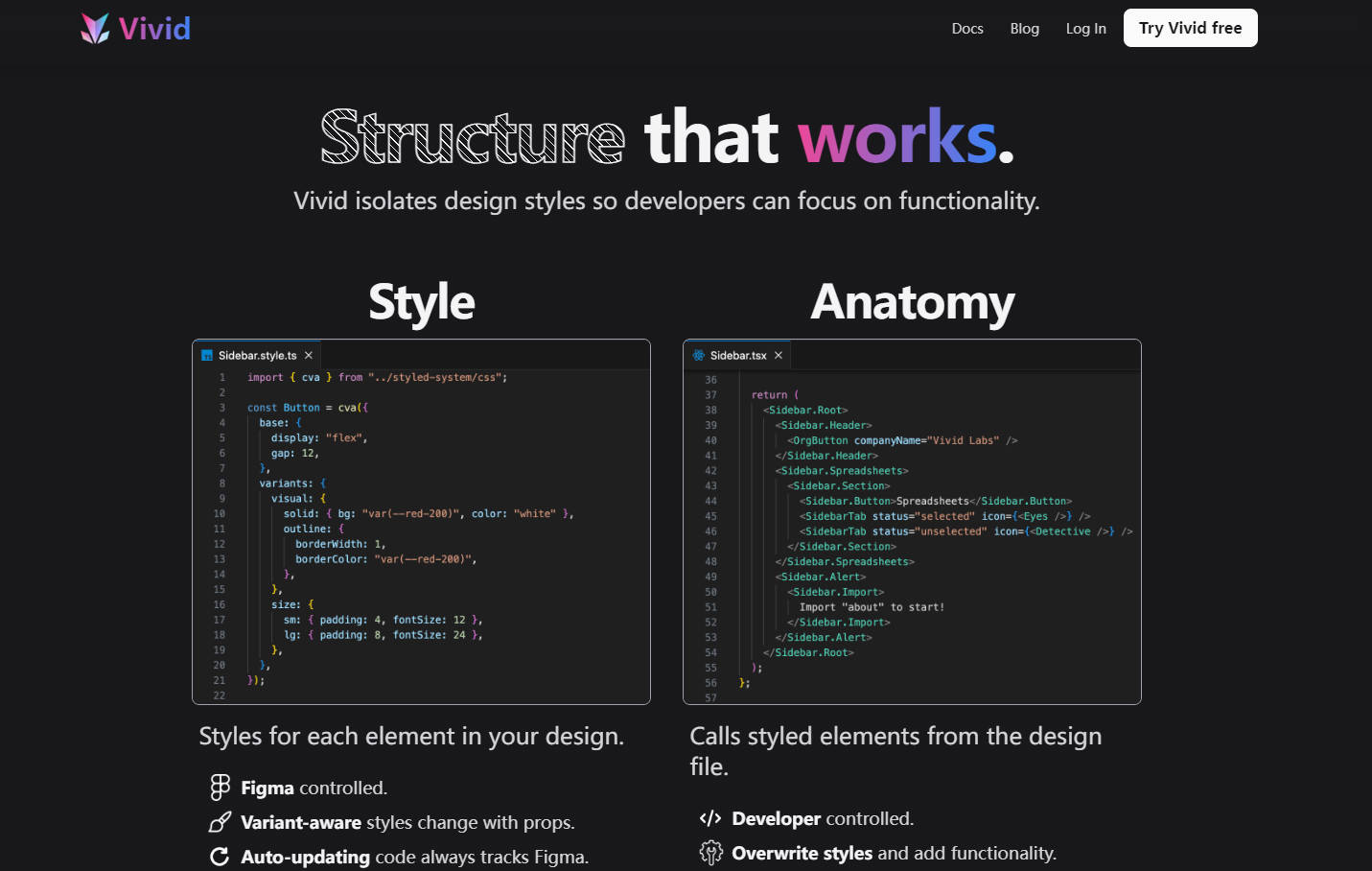
Изолированное управление стилями: Vivid отделяет стили дизайна от структуры компонентов, что позволяет дизайнерам контролировать визуальные аспекты, в то время как разработчики сосредотачиваются на функциональности.
Стили с учетом вариантов: Сгенерированные файлы стилей учитывают варианты дизайна, гарантируя динамическое изменение стилей с разными реквизитами.
Сценарии применения
Итерации проектов: Дизайнеры могут быстро вносить итерации в проекты, будучи уверенными, что любые обновления будут автоматически преобразованы в код.
Рабочий процесс разработки: Разработчики могут тратить меньше времени на ручной CSS и больше времени на улучшение функциональности приложения.
Межфункциональное сотрудничество: Vivid способствует более эффективному сотрудничеству между командами дизайнеров и разработчиков, уменьшая трения между замыслом дизайна и реализацией кода.
Как работает Vivid
Установка: Vivid интегрируется с Figma через плагин сообщества и использует механизм стилизации PandaCSS для синхронизации дизайна.
Создание компонентов: После установки пользователи могут выбрать кадр в Figma и создать код с помощью плагина Vivid, который затем предоставляет ссылку на CodeSandbox с предварительным просмотром сгенерированного кода.
Разделение обязанностей: Vivid разделяет стиль и анатомию компонентов, что позволяет разработчикам контролировать компоненты React, которые можно свободно изменять, не нарушая синхронизацию с Figma.
Преимущества использования Vivid
Эффективность: Разработчики могут сосредоточиться на функциональности интерфейса, а не на ручном CSS, что приводит к более эффективному использованию инженерных ресурсов.
Унифицированные системы дизайна: Vivid гарантирует, что системы дизайна синхронизированы как с дизайном, так и с кодом, уменьшая несоответствия и вероятность ошибок.
Модульные библиотеки пользовательского интерфейса: Хорошо организованные системы дизайна Figma автоматически преобразуются в пользовательские модульные библиотеки пользовательского интерфейса, что улучшает процесс разработки.
Заключение
Vivid - это революционное решение для команд разработчиков и дизайнеров, которое не только автоматизирует создание кода пользовательского интерфейса из проектов Figma, но и синхронизирует код с любыми изменениями в дизайне. Позволяя дизайнерам сохранять контроль над визуальными элементами, а разработчикам сосредоточиться на функциональности, Vivid создает гармонизированный рабочий процесс, который приносит пользу обеим сторонам и в конечном итоге приводит к лучшей и более эффективной разработке продукта. Попробуйте Vivid сегодня и познакомьтесь с будущим сотрудничества в области дизайна и кода.