
What is Vivid?
Vivid 是一款创新型工具,它彻底改变了设计者与开发者协作的方式。通过弥合 Figma 设计与代码库之间的差距,Vivid 简化了将视觉设计转换成实用 UI 代码的过程。该工具不仅可以自动生成 UI 代码,还能确保对设计所做的任何更改都反映在代码中,从而维持无缝的工作流程。
Vivid 的主要功能
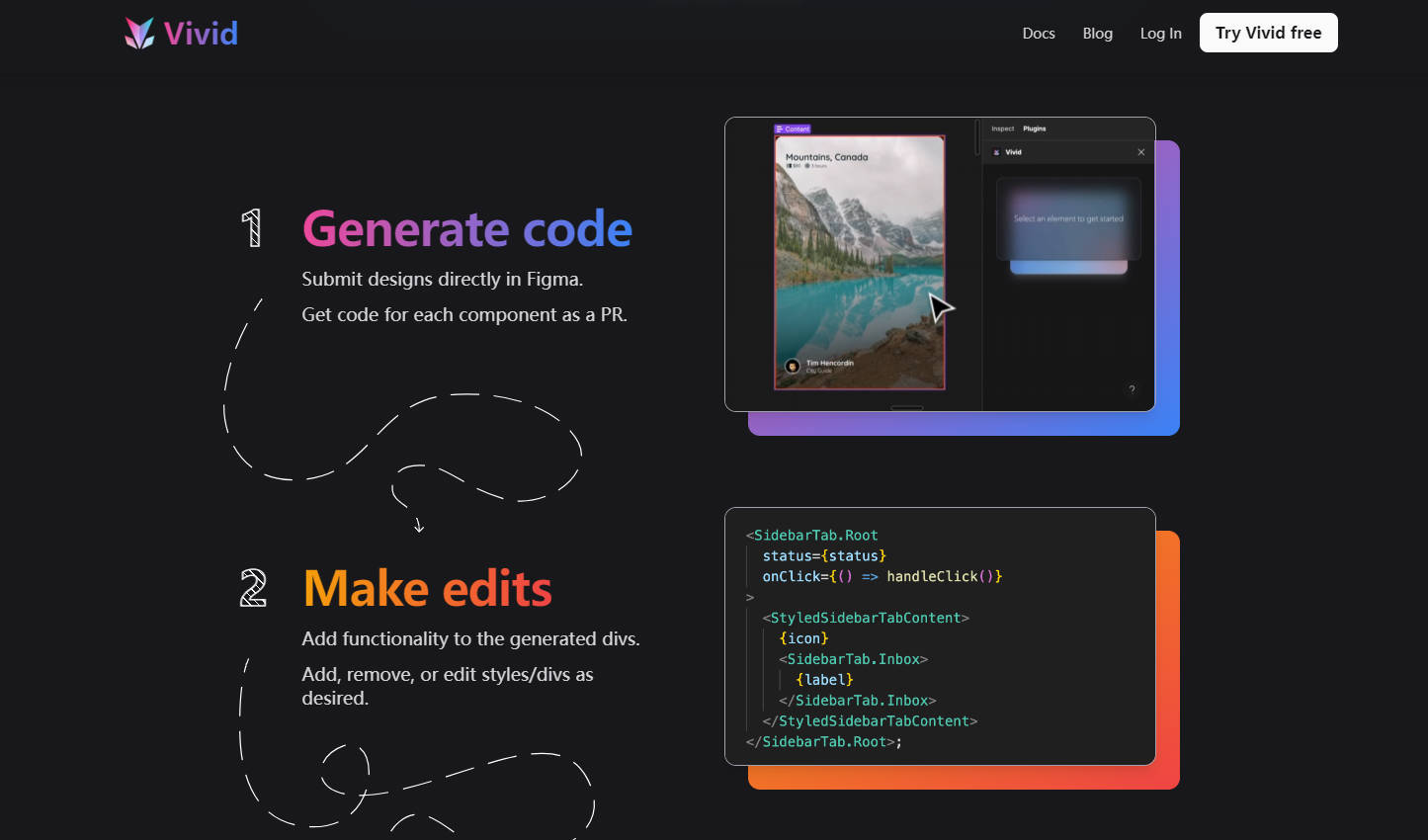
直接设计到代码转换:直接提交 Figma 设计,Vivid 会生成相应的 UI 代码,该代码可以通过拉取请求进行审核和合并。
可编辑的生成代码:Vivid 允许开发者为生成代码添加功能并进行编辑,比如添加、移除或修改样式和 div。
同步和更新机制:当 Figma 设计更新时,Vivid 会重新生成代码,智能地保留开发者进行的任何手动编辑。
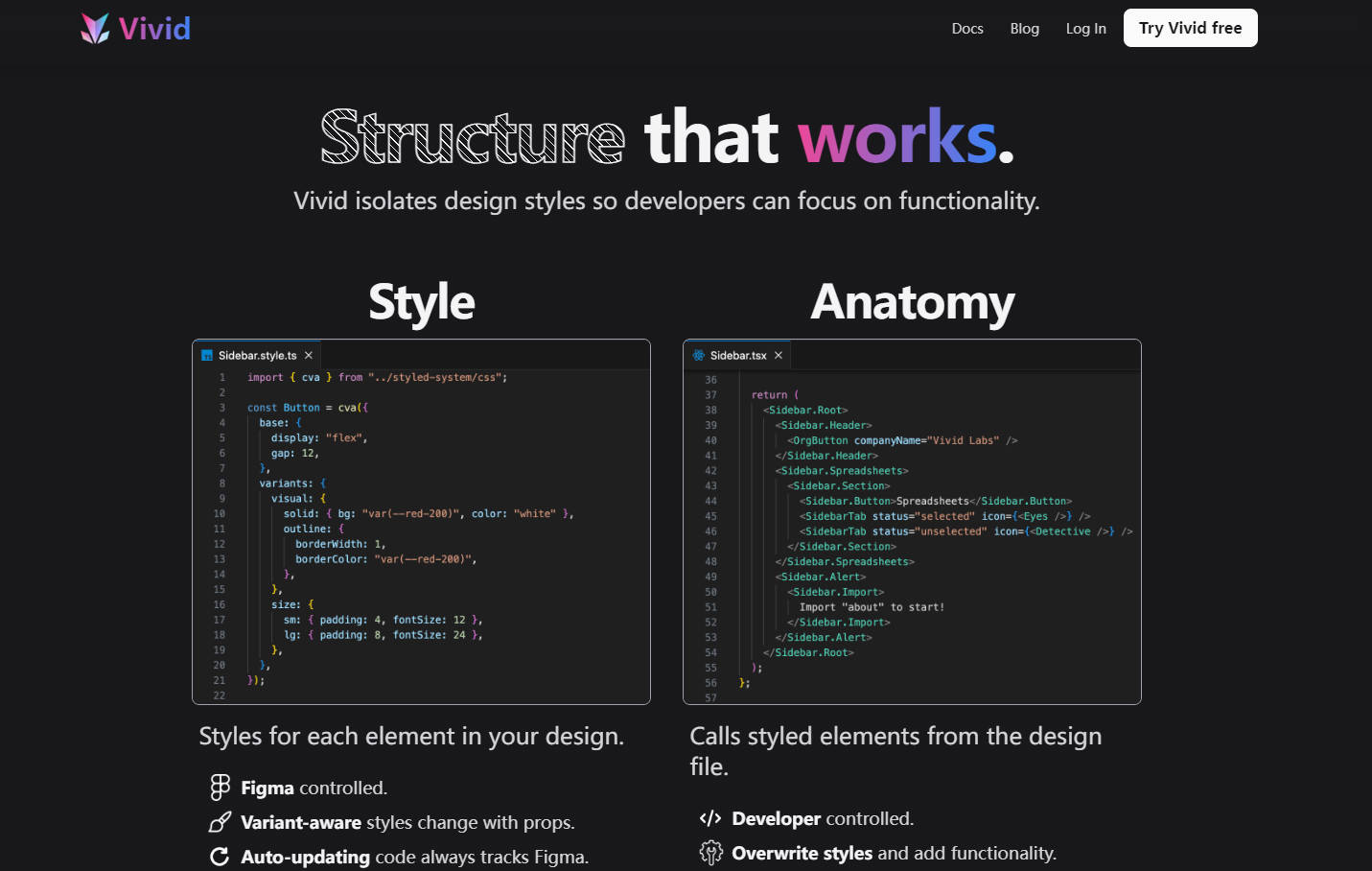
隔离样式管理:Vivid 将设计样式从组件结构中分离,使设计者能够控制视觉方面,而开发者则专注于功能。
变体感知样式:生成的样式文件感知设计变体,确保样式随着不同的道具动态变化。
应用场景
设计迭代:设计者可以快速迭代设计,确信任何更新都会自动转换成代码。
开发工作流程:开发者可以减少在手动 CSS 上花费的时间,将更多时间花在增强应用程序功能上。
跨职能协作:Vivid 促进了设计与开发团队之间更有效的协作,减少了设计意图与代码实现之间的摩擦。
Vivid 的工作原理
安装:Vivid 通过社区插件与 Figma 集成,并利用 PandaCSS 的样式引擎进行设计同步。
生成组件:安装后,用户可以选择 Figma 中的一个框架,并通过 Vivid 插件生成代码,然后提供一个 CodeSandbox 链接,预览生成的代码。
职责分离:Vivid 分离了组件的样式和结构,允许开发者控制 React 组件,而无需中断 Figma 同步,从而可以自由修改。
使用 Vivid 的好处
效率:开发者可以专注于前端功能,而不是手动 CSS,从而更有效地利用工程资源。
统一设计系统:Vivid 确保设计系统在设计和代码中保持同步,减少不一致性和潜在的错误。
模块化 UI 库:组织良好的 Figma 设计系统会自动转换成自定义的模块化 UI 库,增强开发流程。
结论
Vivid 是一款改变设计与开发团队游戏规则的产品,它提供了一个解决方案,不仅可以自动从 Figma 设计创建 UI 代码,还可以让代码与任何设计更改保持同步。通过允许设计者控制视觉元素,而开发者专注于功能,Vivid 创造了一个让双方受益的协调工作流程,最终带来更好、更有效的产品开发。立即试用 Vivid,体验设计代码协作的未来。


More information on Vivid
Launched
2022-07
Pricing Model
Free Trial
Starting Price
Global Rank
5890719
Follow
Month Visit
<5k
Tech used
Google Analytics,Next.js,Vercel,Webpack,HSTS
Top 5 Countries
82.06%
17.94%
United States
India
Traffic Sources
24.59%
1.04%
0.08%
6.55%
21.5%
46.12%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Sep 24, 2025)
Related Searches





