
What is Maximus AI Components Generator?
Maximus AI 允许用户利用 AI 创建 React 组件,从而使流程速度提高 10 倍。它与 TailwindCSS 无缝集成,彻底改变了前端开发。
主要功能:
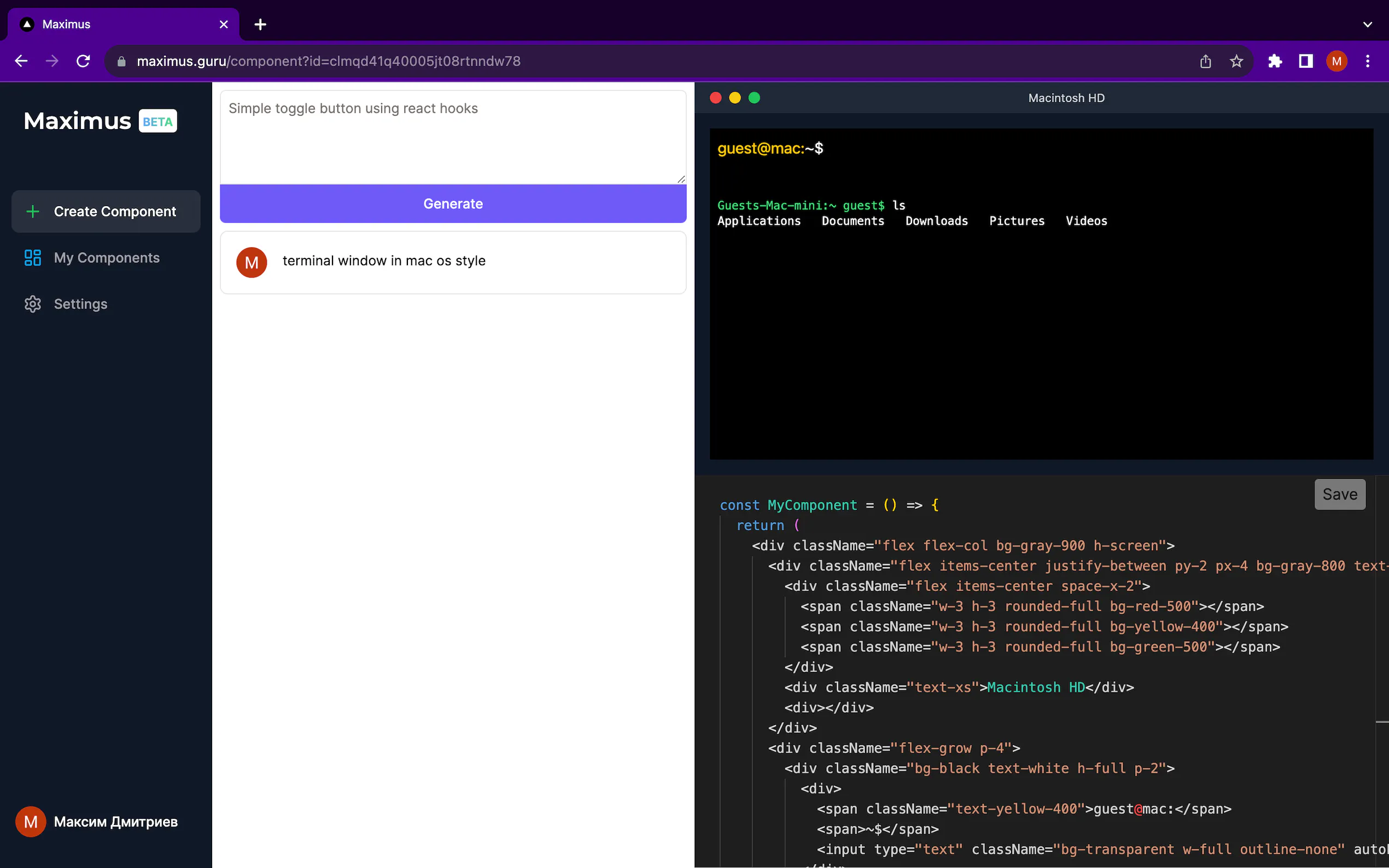
用户能够利用 AI 创建 React 组件,借此加速前端开发。
此平台与 TailwindCSS 无缝集成,TailwindCSS 是一种流行的 CSS 框架。
AI 生成的组件干净、响应迅速且在视觉上具有吸引力。
此平台直观的 UI 使初学者易于上手。
此 SaaS 平台彻底改变了前端开发领域。它让用户能够利用 AI 创建 React 组件,从而极大地加快了流程。与 TailwindCSS 无缝集成确保生成的组件在美学上赏心悦目且响应迅速。虽然有些评论者提到 AI 有时在设计一致性方面有欠缺,但此平台仍然非常适合快速原型设计。






More information on Maximus AI Components Generator
Launched
2023-09-12
Pricing Model
Free Trial
Starting Price
Global Rank
Country
Month Visit
<5k
Tech used
Next.js,Vercel,Gzip,Webpack,HSTS,YouTube
Top 5 Countries
73.72%
26.28%
Brazil
Singapore
Traffic Sources
100%
0%
Direct
Search
Updated Date: 2024-04-30
Related Searches





