
What is Maximus AI Components Generator?
Maximus AI 讓使用者能使用 AI 建立 React 元件,讓這個過程快上 10 倍。它提供與 TailwindCSS 的無縫整合,徹底革新前端開發。
主要特色:
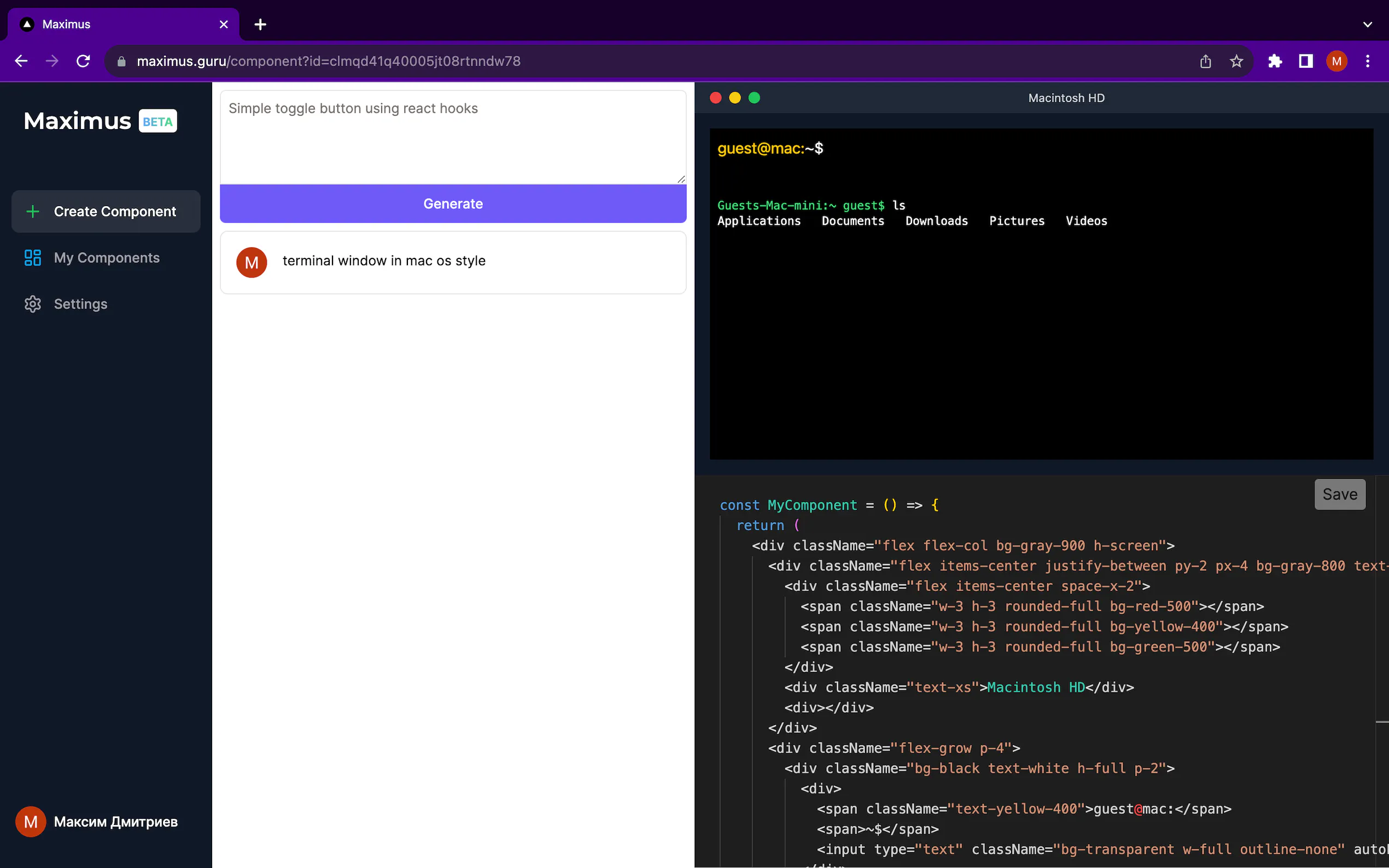
使用者可以使用 AI 建立 React 元件,以協助加速前端開發。
這個平台能與 TailwindCSS 這個頗受歡迎的 CSS 架構無縫整合。
由 AI 所生成的元件簡潔、具響應性且賞心悅目。
這個平台具備直覺式 UI,讓初學者也能輕鬆上手。
這個 SaaS 平台是前端開發領域的改變者。它讓使用者能使用 AI 建立 React 元件,大幅加快這個過程。與 TailwindCSS 的無縫整合確保所產生的元件在美觀上令人滿意且具響應性。雖然有些評論者提到 AI 有時會在設計一致性方面失準,但這個平台仍然非常推薦用於快速原型製作。






More information on Maximus AI Components Generator
Launched
2023-09-12
Pricing Model
Free Trial
Starting Price
Global Rank
Country
Month Visit
<5k
Tech used
Next.js,Vercel,Gzip,Webpack,HSTS,YouTube
Top 5 Countries
73.72%
26.28%
Brazil
Singapore
Traffic Sources
100%
0%
Direct
Search
Updated Date: 2024-04-30
Related Searches
Maximus AI Components Generator 替代方案
更多 替代方案-

使用 Tailwind AI 自動化網頁介面設計,這是一個強大的工具,可毫不費力地產生客製化 Tailwind 元件。透過 AI 自動化簡化設計流程並提升效率。
-

使用由 AI 支援的網頁開發人員、設計師和初學者工具 CSS Genius,輕鬆為 Tailwind CSS 建立 UI 元件。節省時間並以透明的價格進行自訂。
-

使用 Tempo,一款 AI 設計工具,以 10 倍速度產生和編輯高品質 React 程式碼。精雕細琢設計細節,引入您自己的系統,並節省時間。
-

-

利用 GeniusUI 開啟 UI 設計的革命,它是一款由 AI 驅動的工具,可產生視覺效果驚人的元件。輕鬆整合並節約時間,這個劃時代的工具讓您事半功倍。
