
What is Codejet.ai?
CodeJet est un outil logiciel innovant conçu pour révolutionner le flux de travail des développeurs et des concepteurs. Il convertit de manière transparente les conceptions Figma en code React et HTML de haute qualité et prêt pour la production, ce qui simplifie considérablement le processus de développement tout en maintenant la qualité du code.
Principales fonctionnalités :
-
Conception réactive : CodeJet génère du code intrinsèquement réactif, garantissant compatibilité et performances optimales sur différents appareils. Cela est obtenu sans utiliser de valeurs fixes pour les éléments, permettant flexibilité et adaptabilité à différentes tailles d'écran.
-
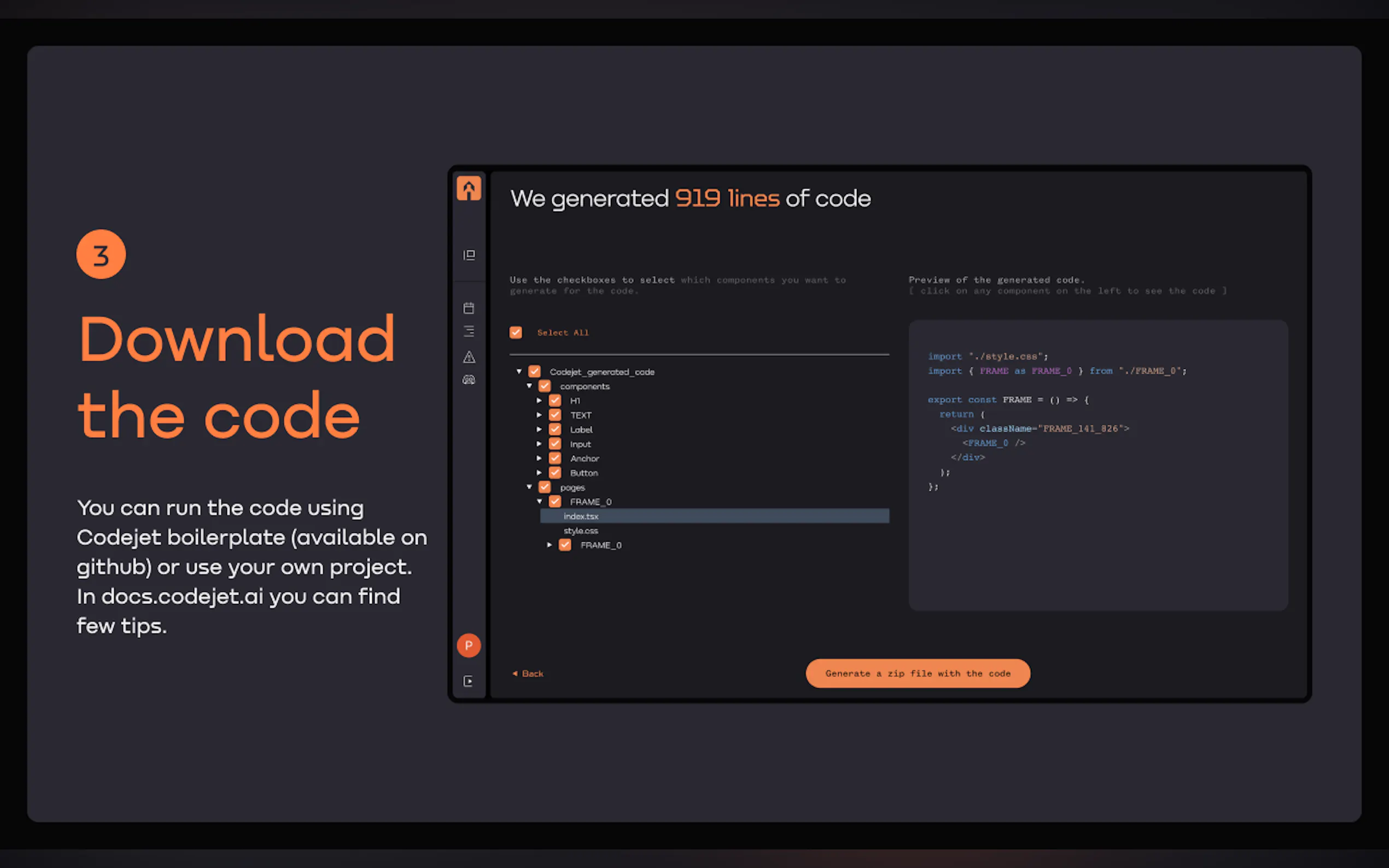
Code structuré et testé : Le code produit par CodeJet est non seulement propre et bien organisé, mais il est également fourni avec des tests unitaires. Les composants, les vues et autres éléments sont systématiquement organisés dans des dossiers, ce qui permet aux développeurs de comprendre et d'utiliser le code plus facilement.
-
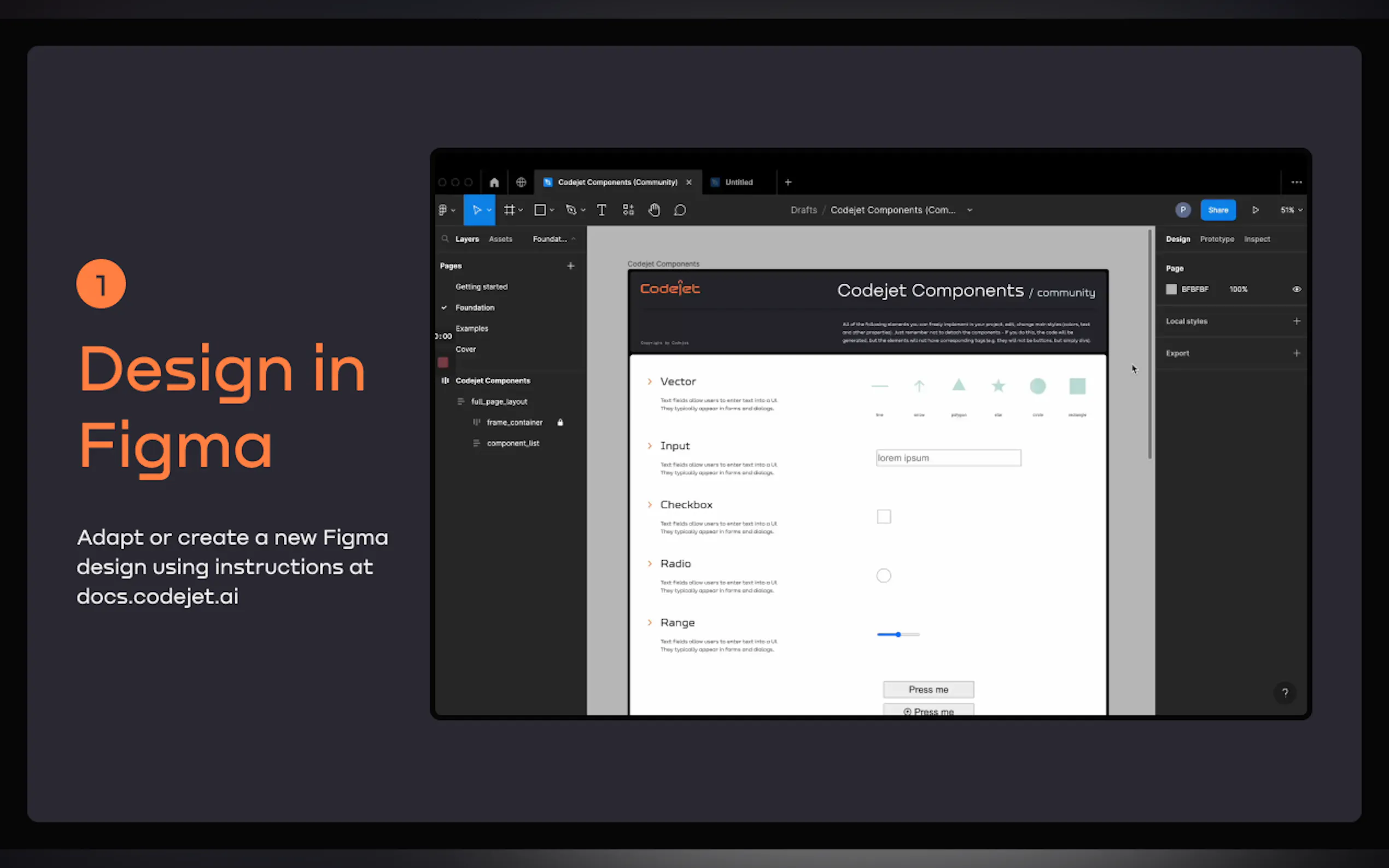
Personnalisation facile : L'adaptation des projets Figma pour CodeJet est simple. Cela implique quelques étapes simples comme l'utilisation de composants de base et d'une disposition automatique, et la suppression des liens de projet externes, ce qui le rend convivial pour les concepteurs.
-
Code propre et open source : CodeJet met l'accent sur la création de code propre et open source. Cela élimine le besoin de bibliothèques supplémentaires comme MaterialUI, offrant une expérience de développement plus rationalisée et efficace.
-
Modèle d'IA pour la reconnaissance des composants : À l'avenir, CodeJet prévoit d'introduire un modèle d'IA pour automatiser la reconnaissance des composants interactifs dans les conceptions Figma, améliorant ainsi l'efficacité du processus de conversion.
Cas d'utilisation :
-
Concepteurs et développeurs : Idéal pour ceux qui souhaitent gagner du temps et des efforts en convertissant des conceptions Figma en code fonctionnel. Il est particulièrement utile pour les équipes travaillant sur des projets nécessitant un développement et un déploiement rapides.
-
Objectifs éducatifs : Les étudiants et les éducateurs dans les domaines du développement Web et de la conception peuvent utiliser CodeJet pour en apprendre davantage sur la conception réactive, la structuration du code et l'intégration des processus de conception et de développement.
-
Startups et petites entreprises : Pour les organisations aux ressources limitées, CodeJet offre une solution économique pour créer des sites Web et des applications de qualité professionnelle.
Public cible :
CodeJet est conçu pour les développeurs frontaux, les concepteurs UI/UX et les équipes travaillant sur des projets de développement Web. Il est particulièrement bénéfique pour ceux qui cherchent à améliorer leur productivité et à se concentrer davantage sur l'innovation que sur les tâches de codage de routine.
Témoignages d'utilisateurs :
-
« En tant que développeur, j'ai toujours souhaité un outil qui pourrait rationaliser le processus de conversion des conceptions en code prêt pour la production. CodeJet semble être un rêve devenu réalité ! » - Artyom Shimanski, développeur frontal chez FIXMEBOT
-
« CodeJet change la donne pour les concepteurs et les développeurs ». - Randall Kaplan, PDG de SANDEE
-
« J'ai essayé tous les outils de conversion Figma-code existants et j'ai été assez déçu. Mais ensuite, j'ai essayé CodeJet, et wow, quelle différence ! » - Nick Naumov, développeur chez PAIGE
Développements futurs :
-
Équipes, espaces de travail et projets : CodeJet prévoit d'introduire des fonctionnalités qui permettront aux utilisateurs d'avoir leurs propres projets dans des espaces de travail, facilitant la collaboration d'équipe et l'affinage du code.
-
Environnement sans code CodeJet : L'équipe travaille sur le passage à son propre environnement pour mieux gérer les processus spécifiques impliqués dans la conversion de la conception en code.
Conclusion :
CodeJet se démarque sur le marché en tant qu'outil puissant qui comble le fossé entre la conception et le développement. Sa capacité à générer du code réactif, bien structuré et personnalisable à partir de conceptions Figma en fait un atout précieux pour les développeurs et les concepteurs cherchant à rationaliser leur flux de travail et à se concentrer sur l'innovation. Avec ses développements futurs, CodeJet est en passe de devenir un élément encore plus intégral de l'écosystème de conception et de développement.




More information on Codejet.ai
Top 5 Countries
Traffic Sources
Codejet.ai Alternatives
Plus Alternatives-

-

Gagnez du temps et expédiez vos projets plus rapidement avec Builder.io, un CMS headless puissant basé sur l'IA qui convertit sans effort les designs Figma en code propre. Optimisez votre flux de travail de la conception au code et intégrez-le à n'importe quel framework.
-

CodeParrot : L'IA qui transforme le design en code. Transformez vos maquettes Figma ou vos captures d'écran en composants UI prêts à l'emploi, directement intégrés à votre base de code. Accélérez le développement frontend.
-

-

Révolutionnez le processus de conception en code avec FUNCTION12. Convertissez sans effort les conceptions Figma en code React.JS, React Native ou Vue.JS et améliorez votre productivité.
