What is Codejet.ai?
CodeJet 是一款創新的軟體工具,專門用來革新開發人員和設計師的工作流程。它能將 Figma 設計無縫轉換為高品質且能立即生產的 React 和 HTML 程式碼,有效簡化開發流程並維持程式碼品質。
主要功能:
回應式設計:CodeJet 生成的程式碼天生就具有回應式特質,確保在各種裝置上都能相容且達到最佳效能。這是透過不為元件使用固定值而達成,這讓它在不同的螢幕尺寸下都具備彈性和適應性。
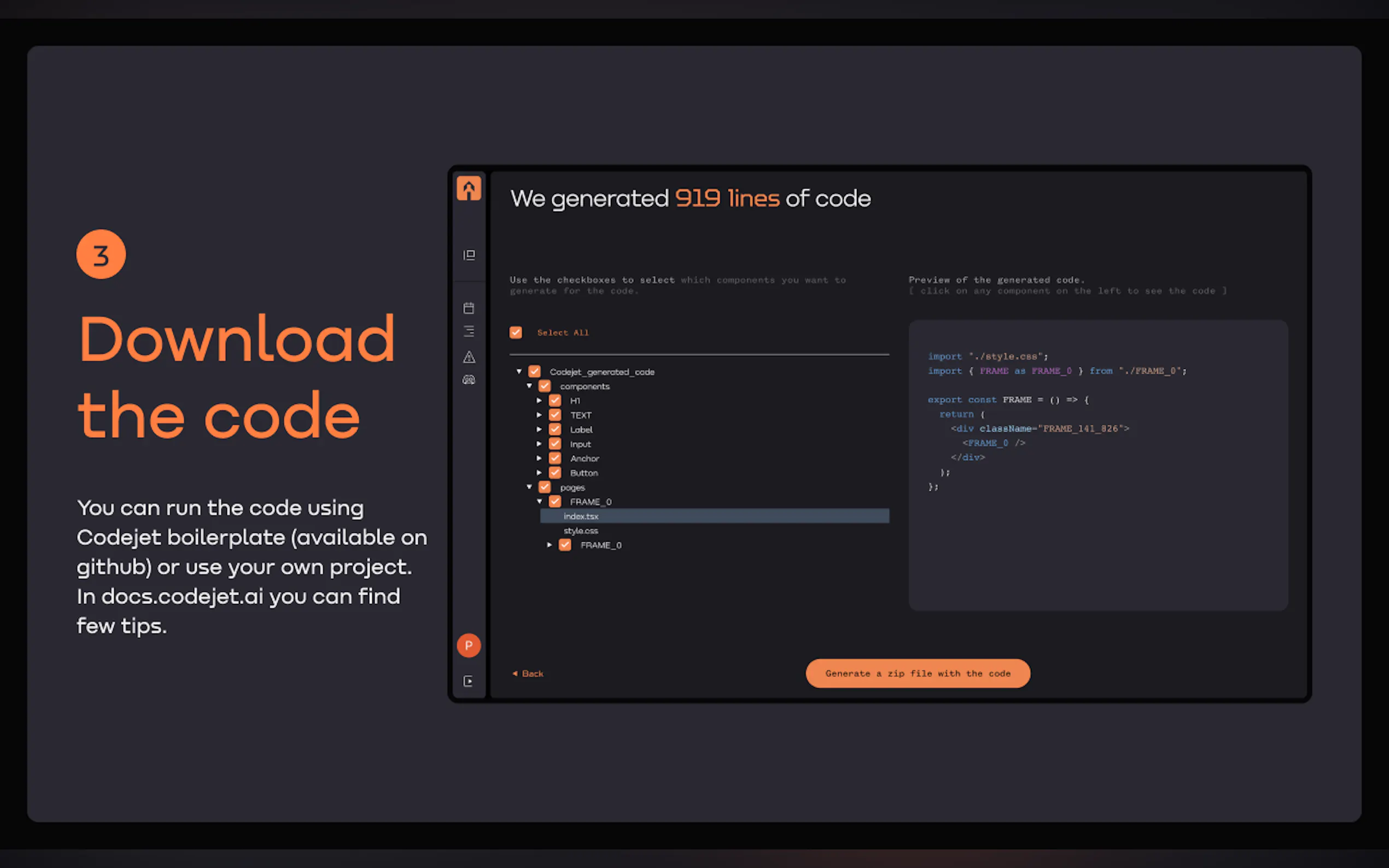
結構化且經過測試的程式碼:CodeJet 產出的程式碼不僅乾淨且條理分明,同時也經過單元測試。元件、檢視和其它元件都系統化地配置在資料夾中,讓開發人員更容易理解和使用該程式碼。
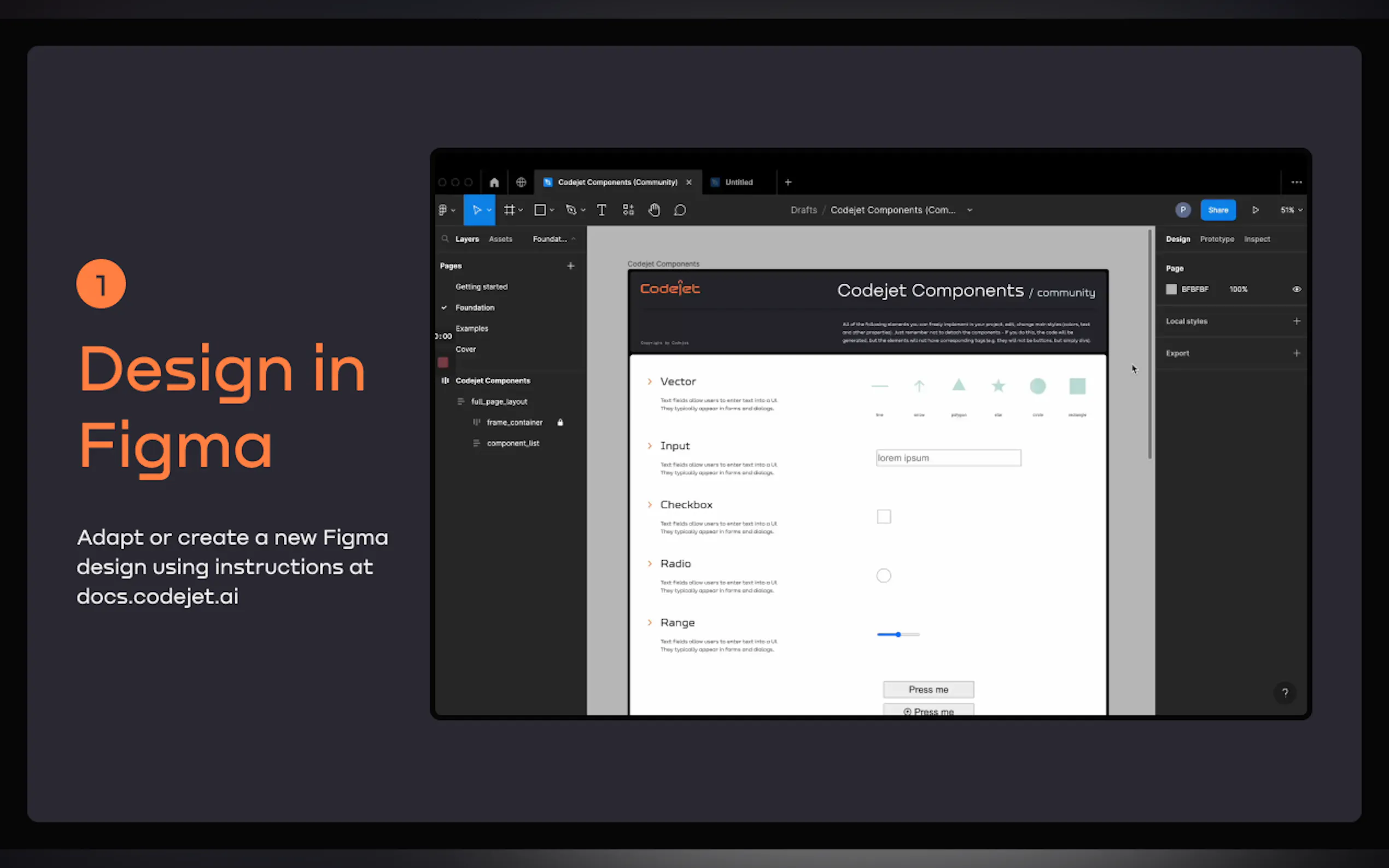
輕鬆自訂:將 Figma 專案調整為 CodeJet 很容易。它包含一些簡單的步驟,例如使用基本元件和自動版面配置,以及移除外部專案連結,讓設計師能輕鬆上手。
乾淨、開放原始碼:CodeJet 重視建立乾淨的開放原始碼。這消除了對其他函式庫(例如 MaterialUI)的需求,提供更簡化且更有效率的開發體驗。
元件辨識 AI 模型:在未來,CodeJet 計畫導入 AI 模型,用於自動辨識 Figma 設計中的互動元件,進一步提升轉換流程的效率。
使用案例:
設計師和開發人員:對於那些想要節省將 Figma 設計轉換為實用程式碼的時間和精力的設計師和開發人員來說,這是一個理想工具。它特別適用於需要快速開發和部署專案的團隊。
教育用途:網路開發和設計領域的學生和教育工作者可以使用 CodeJet 來學習回應式設計、程式碼架構,以及整合設計和開發流程。
新創公司和小企業:對於資源有限的組織來說,CodeJet 提供了一個建立專業品質網站和應用程式的經濟實惠的解決方案。
目標受眾:
CodeJet 專為前端開發人員、UI/UX 設計師和從事網路開發專案的團隊量身打造。對於那些希望提升生產力並專注於創新而非例行編碼工作的人來說,它特別有益。
使用者見證:
「作為一名開發人員,我一直在渴望一個能將設計簡化為生產就緒程式碼的工具。CodeJet 彷彿美夢成真!」 - FIXMEBOT 的前端開發人員 Artyom Shimanski
「CodeJet 是設計師和開發人員的遊戲規則改變者。」 - SANDEE 的執行長 Randall Kaplan
「我嘗試過所有現有的 Figma 轉程式碼工具,但都相當失望。但當我給 CodeJet 一次機會時,哇,真是天差地別!」 - PAIGE 的開發人員 Nick Naumov
未來發展:
團隊、工作空間和專案:CodeJet 計畫導入新功能,使用戶可以在工作空間中擁有自己的專案,並促進團隊協作和程式碼精煉。
CodeJet 無程式碼環境:該團隊正努力轉移到自己的環境中,以便更好地處理設計到程式碼轉換涉及的特定流程。
總結:
CodeJet 在市場上是一款強大的工具,它彌合了設計和開發之間的鴻溝。它能從 Figma 設計產生回應式、結構良好且可自訂的程式碼,這讓它成為有價值的資產,協助開發人員和設計師簡化工作流程並專注於創新。隨著未來的發展,CodeJet 設定將成為設計和開發生態系統中更不可或缺的一部分。