
What is Codejet.ai?
CodeJet은 개발자 및 디자이너의 워크플로에 혁명을 일으키도록 설계된 혁신적인 소프트웨어 툴입니다. Figma 디자인을 품질이 뛰어나고 프로덕션에 적합한 React 및 HTML 코드로 원활하게 변환하여 코드 품질을 유지하면서 개발 프로세스를 크게 간소화합니다.
주요 기능:
반응형 디자인: CodeJet은 다양한 기기에서 호환성과 최적의 성능을 보장하는 본질적으로 반응적인 코드를 생성합니다. 이는 요소에 고정된 값을 사용하지 않고 구현되므로 다양한 화면 크기에 맞게 유연하게 적응할 수 있습니다.
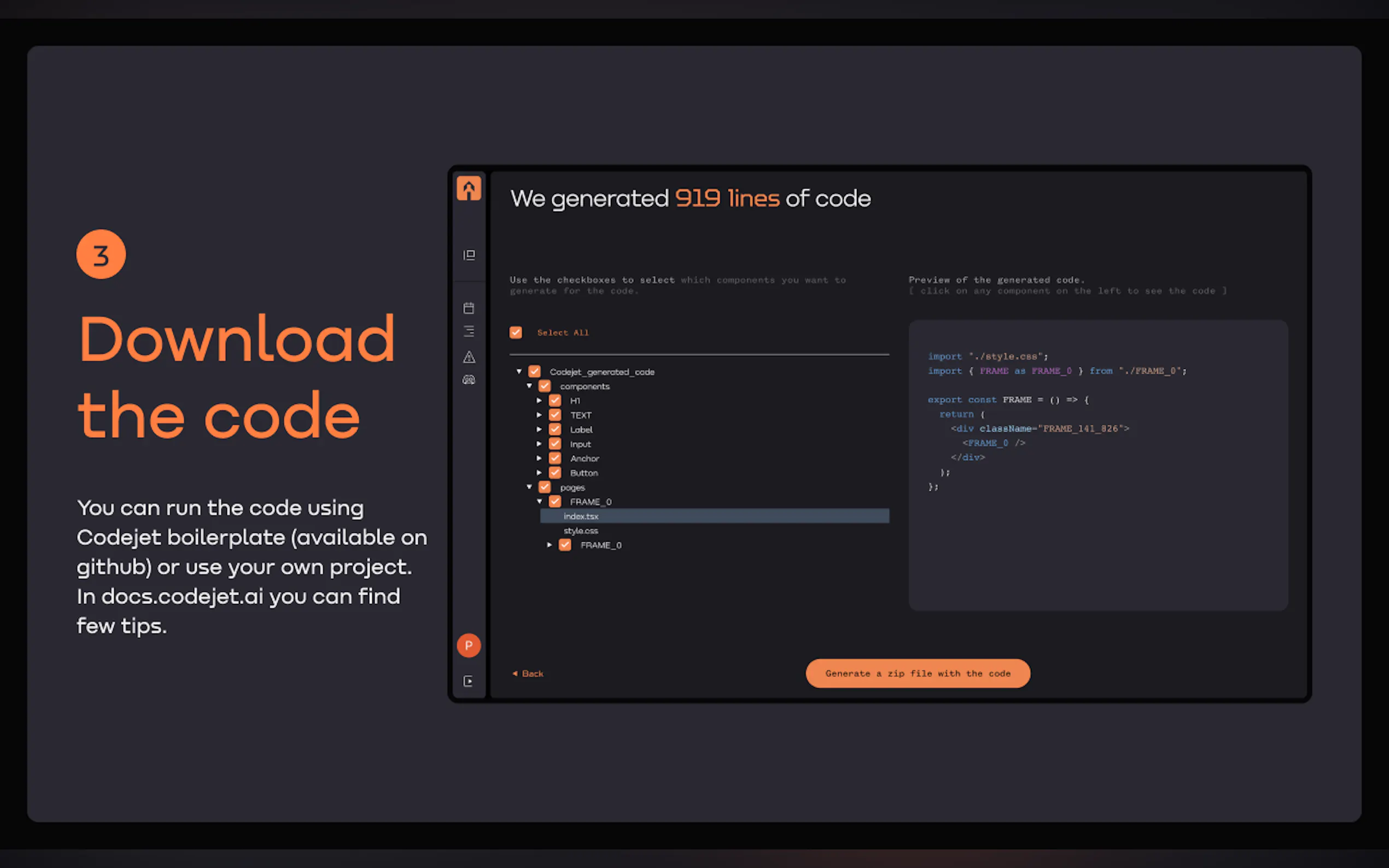
구조화되고 테스트된 코드: CodeJet이 생성하는 코드는 깔끔하고 잘 구성되어 있을 뿐만 아니라 단위 테스트도 제공합니다. 구성 요소, 뷰, 기타 요소는 폴더에 체계적으로 정렬되어 개발자가 코드를 이해하고 작업하기가 쉽습니다.
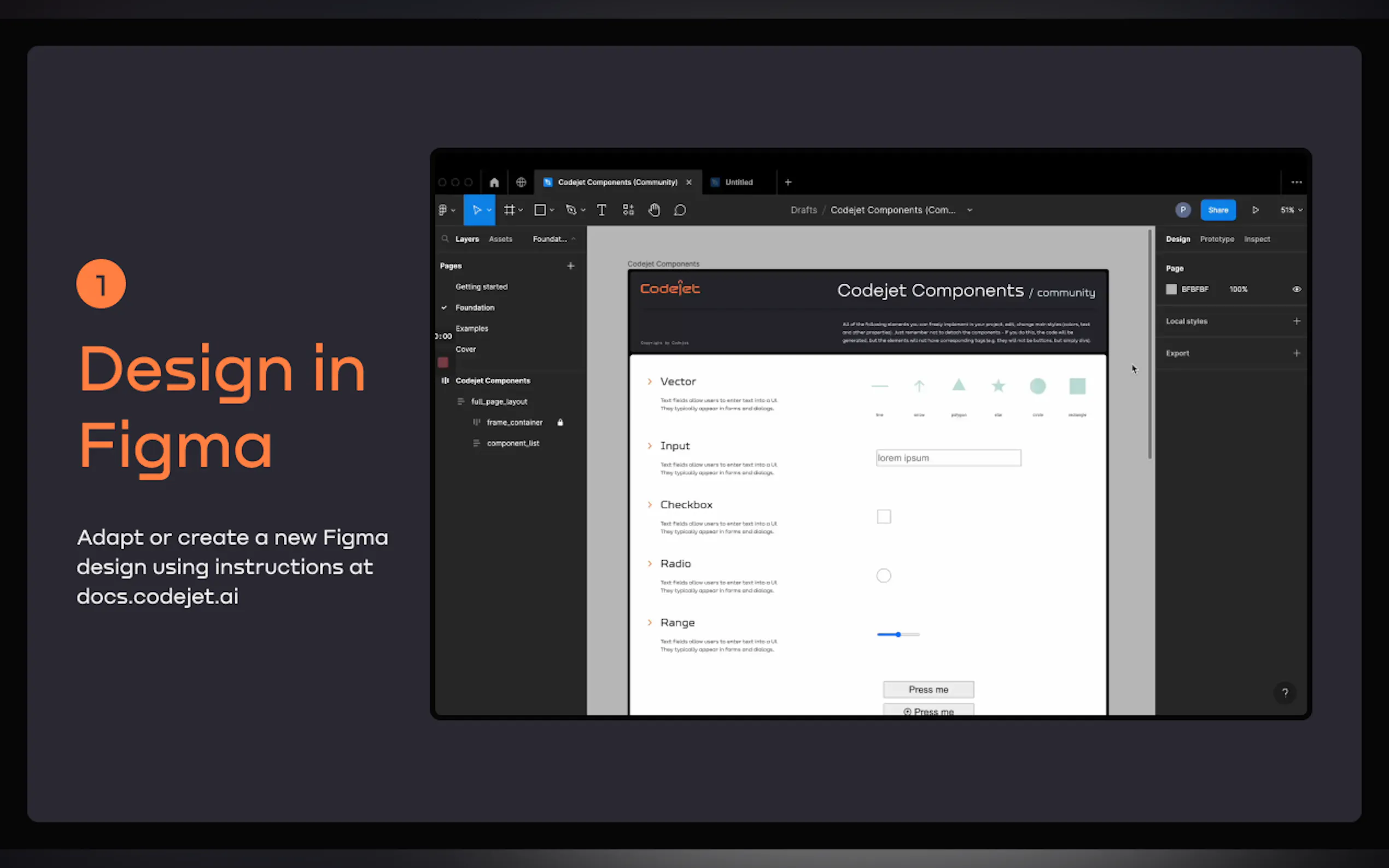
쉬운 커스터마이제이션: CodeJet에 Figma 프로젝트를 적용하는 것은 간단합니다. 기본 구성 요소와 자동 레이아웃을 사용하고 외부 프로젝트 링크를 제거하는 등 몇 가지 간단한 단계가 포함되어 디자이너가 사용하기 편리합니다.
깔끔한 오픈소스 코드: CodeJet은 깔끔한 오픈소스 코드를 생성하는 것을 강조합니다. 이를 통해 MaterialUI와 같은 추가 라이브러리가 필요 없어 개발 경험이 더 간소화되고 효율적입니다.
구성 요소 인식을 위한 AI 모델: CodeJet은 향후 Figma 디자인에서 대화형 구성 요소를 자동으로 인식하는 AI 모델을 도입하여 변환 프로세스의 효율성을 더욱 향상시킬 계획입니다.
사용 사례:
디자이너 및 개발자: Figma 디자인을 기능적인 코드로 변환하는 데 시간과 노력을 절약하고 싶은 사람들에게 이상적입니다. 신속한 개발과 배포가 필요한 프로젝트에서 작업하는 팀에 특히 유용합니다.
교육 목적: 웹 개발 및 디자인 분야의 학생과 교육자는 CodeJet을 사용하여 반응형 디자인, 코드 구조화, 디자인과 개발 프로세스의 통합에 대해 학습할 수 있습니다.
신생 기업 및 소규모 기업: 리소스가 제한적인 조직의 경우 CodeJet은 전문적인 품질의 웹사이트와 애플리케이션을 만드는 비용 효율적인 솔루션을 제공합니다.
대상 청중:
CodeJet은 프론트엔드 개발자, UI/UX 디자이너, 웹 개발 프로젝트에서 작업하는 팀을 위해 맞춤 제작되었습니다. 일상적인 코딩 작업보다는 혁신에 더 집중하고 생산성을 향상시키고자 하는 사람들에게 특히 유용합니다.
사용자 평가:
"개발자로서 저는 디자인을 프로덕션에 적합한 코드로 변환하는 과정을 간소화할 수 있는 툴을 항상 바랐습니다. CodeJet은 꿈이 이루어진 것 같습니다!" - FIXMEBOT의 프론트엔드 개발자 Artyom Shimanski
"CodeJet은 디자이너와 개발자의 혁명입니다." - SANDEE의 CEO Randall Kaplan
"Figma-to-code 툴을 모두 시도해보았고 상당히 실망했습니다. 하지만 CodeJet을 사용해보니 정말 놀랐습니다!" - PAIGE의 개발자 Nick Naumov
향후 개발:
팀, 워크스페이스, 프로젝트: CodeJet은 사용자가 워크스페이스에 프로젝트를 보유하여 팀 협업과 코드 개선을 촉진하는 기능을 도입할 계획입니다.
CodeJet 노코드 환경: 팀은 디자인-코드 변환에 관련된 특정 프로세스를 더 잘 처리하기 위해 고유한 환경으로 전환하는 작업을 진행 중입니다.
결론:
CodeJet은 디자인과 개발의 간극을 메우는 강력한 툴로서 시장에서 두각을 나타냅니다. Figma 디자인에서 반응형, 구조화된, 커스터마이즈 가능한 코드를 생성하는 능력은 워크플로를 간소화하고 혁신에 집중하고자 하는 개발자와 디자이너에게 매우 귀중한 자산입니다. CodeJet은 향후 개발을 통해 디자인 및 개발 생태계에서 더욱 필수적인 요소가 될 것입니다.




More information on Codejet.ai
Top 5 Countries
Traffic Sources
Codejet.ai 대체품
더보기 대체품-

-

Builder.io로 시간을 절약하고 프로젝트를 더 빨리 출시해 보세요. Builder.io는 강력한 AI 기반 헤드리스 CMS로, Figma 디자인을 쉽게 깔끔한 코드로 변환합니다. 디자인에서 코드로의 워크플로우를 최적화하고 모든 프레임워크와 통합하세요.
-

CodeParrot: AI 기반 디자인-코드 변환. Figma 또는 스크린샷을 운영 환경에 바로 적용 가능한 UI 컴포넌트로 변환하여 기존 코드베이스에 매끄럽게 통합합니다. 프론트엔드 개발을 가속화합니다.
-

-

FUNCTION12를 사용하여 디자인-코드 프로세스를 혁명화하세요. Figma 디자인을 React.JS, React Native 또는 Vue.JS 코드로 매끄럽게 변환하여 생산성을 높이세요.
