
What is Codejet.ai?
CodeJet — это инновационный программный инструмент, призванный революционизировать рабочий процесс разработчиков и дизайнеров. Он бесшовно преобразует дизайн Figma в высококачественный готовый к производству код React и HTML, значительно упрощая процесс разработки и поддерживая качество кода.
Основные возможности:
Адаптивный дизайн: CodeJet генерирует изначально адаптивный код, обеспечивая совместимость и оптимальную производительность на разных устройствах. Это достигается без использования фиксированных значений для элементов, что обеспечивает гибкость и адаптивность к различным размерам экрана.
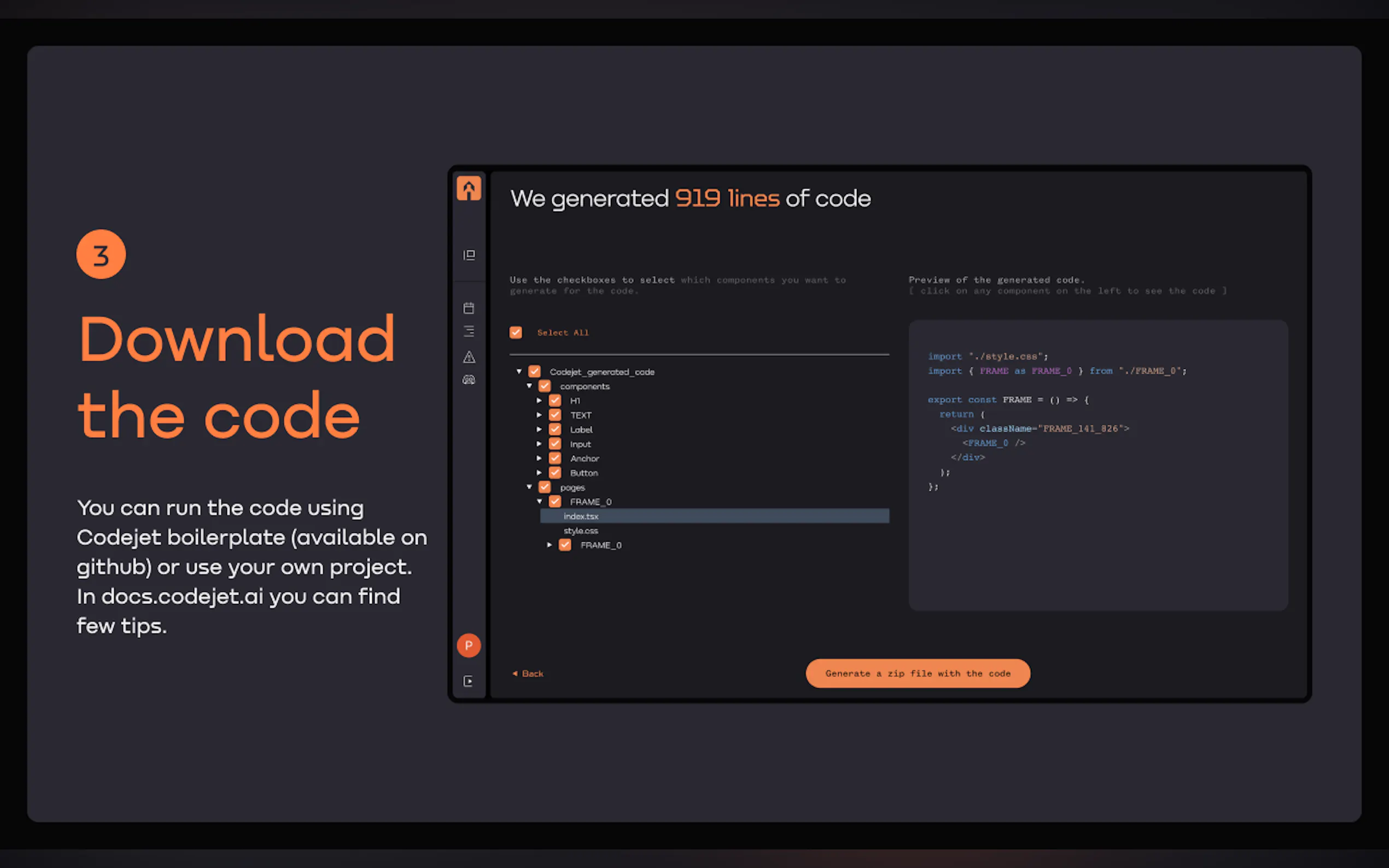
Структурированный и протестированный код: Код, создаваемый CodeJet, не только чистый и хорошо организованный, он также поставляется с модульным тестированием. Компоненты, представления и другие элементы систематически организованы в папках, что упрощает для разработчиков понимание и работу с кодом.
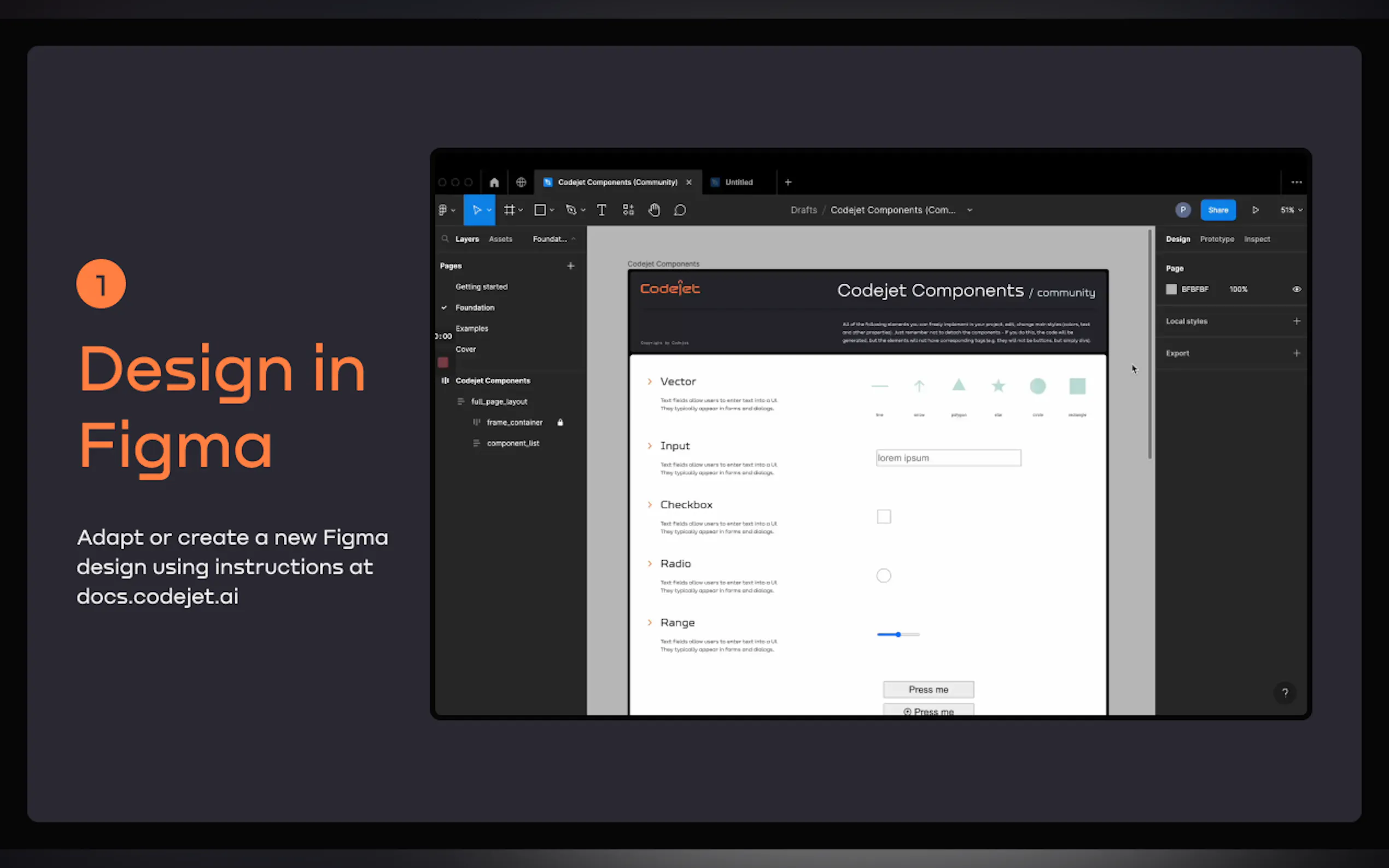
Простая настройка: Адаптация проектов Figma для CodeJet проста. Она включает в себя несколько простых шагов, таких как использование базовых компонентов и автоматического макета, а также удаление внешних ссылок на проекты, что делает ее удобной для дизайнеров.
Чистый код с открытым исходным кодом: CodeJet делает акцент на создании чистого кода с открытым исходным кодом. Это устраняет необходимость в дополнительных библиотеках, таких как MaterialUI, обеспечивая более оптимизированный и эффективный опыт разработки.
Модель искусственного интеллекта для распознавания компонентов: В будущем CodeJet планирует внедрить модель искусственного интеллекта для автоматизации распознавания интерактивных компонентов в дизайнах Figma, что еще больше повысит эффективность процесса преобразования.
Варианты использования:
Дизайнеры и разработчики: Идеально подходит для тех, кто хочет сэкономить время и силы на преобразование дизайнов Figma в функциональный код. Особенно полезно для команд, работающих над проектами, требующими быстрой разработки и развертывания.
Образовательные цели: Студенты и преподаватели в области веб-разработки и дизайна могут использовать CodeJet для изучения адаптивного дизайна, структурирования кода и интеграции процессов проектирования и разработки.
Стартапы и малый бизнес: Для организаций с ограниченными ресурсами CodeJet предлагает экономичное решение для создания веб-сайтов и приложений профессионального качества.
Целевая аудитория:
CodeJet предназначен для разработчиков фронтенда, UI/UX-дизайнеров и команд, работающих над проектами веб-разработки. Он особенно полезен для тех, кто стремится повысить свою производительность и сосредоточиться больше на инновациях, а не на рутинных задачах по написанию кода.
Отзывы пользователей:
“Как разработчик, я всегда мечтал об инструменте, который мог бы упростить процесс преобразования дизайнов в готовый к производству код. CodeJet кажется воплощением мечты!” - Артём Шиманский, разработчик фронтенда в FIXMEBOT
“CodeJet — это революция для дизайнеров и разработчиков.” - Рэндалл Каплан, генеральный директор SANDEE
“Я перепробовал все существующие инструменты Figma-to-code и был очень разочарован. Но потом я попробовал CodeJet, и, вау, какая разница!” - Ник Наумов, разработчик в PAIGE
Будущие разработки:
Команды, рабочие области и проекты: CodeJet планирует внедрить функции, которые позволят пользователям создавать собственные проекты в рабочих областях, облегчая совместную работу в команде и доработку кода.
Бескодовая среда CodeJet: Команда работает над переходом в собственную среду для лучшей обработки конкретных процессов, связанных с преобразованием дизайна в код.
Заключение:
CodeJet выделяется на рынке как мощный инструмент, который устраняет разрыв между дизайном и разработкой. Его способность генерировать адаптивный, хорошо структурированный и настраиваемый код из дизайнов Figma делает его бесценным активом для разработчиков и дизайнеров, стремящихся оптимизировать свой рабочий процесс и сосредоточиться на инновациях. Благодаря своим будущим разработкам CodeJet призван стать еще более неотъемлемой частью экосистемы проектирования и разработки.




More information on Codejet.ai
Top 5 Countries
Traffic Sources
Codejet.ai Альтернативи
Больше Альтернативи-

-

Сэкономьте время и быстрее отправляйте проекты с Builder.io, мощной безголовой CMS на базе искусственного интеллекта, которая без труда преобразует проекты Figma в чистый код. Оптимизируйте рабочий процесс от дизайна до кода и интегрируйте с любой платформой.
-

CodeParrot: ИИ: от дизайна к коду. Преобразуйте Figma/скриншоты в готовые к внедрению UI-компоненты, интегрированные с вашей кодовой базой. Ускорьте фронтенд-разработку.
-

-

Революционизируйте процесс от дизайна до кода с FUNCTION12. Мгновенно преобразуйте дизайн Figma в код React.JS, React Native или Vue.JS, повышая производительность.
