What is Chat2code.dev?
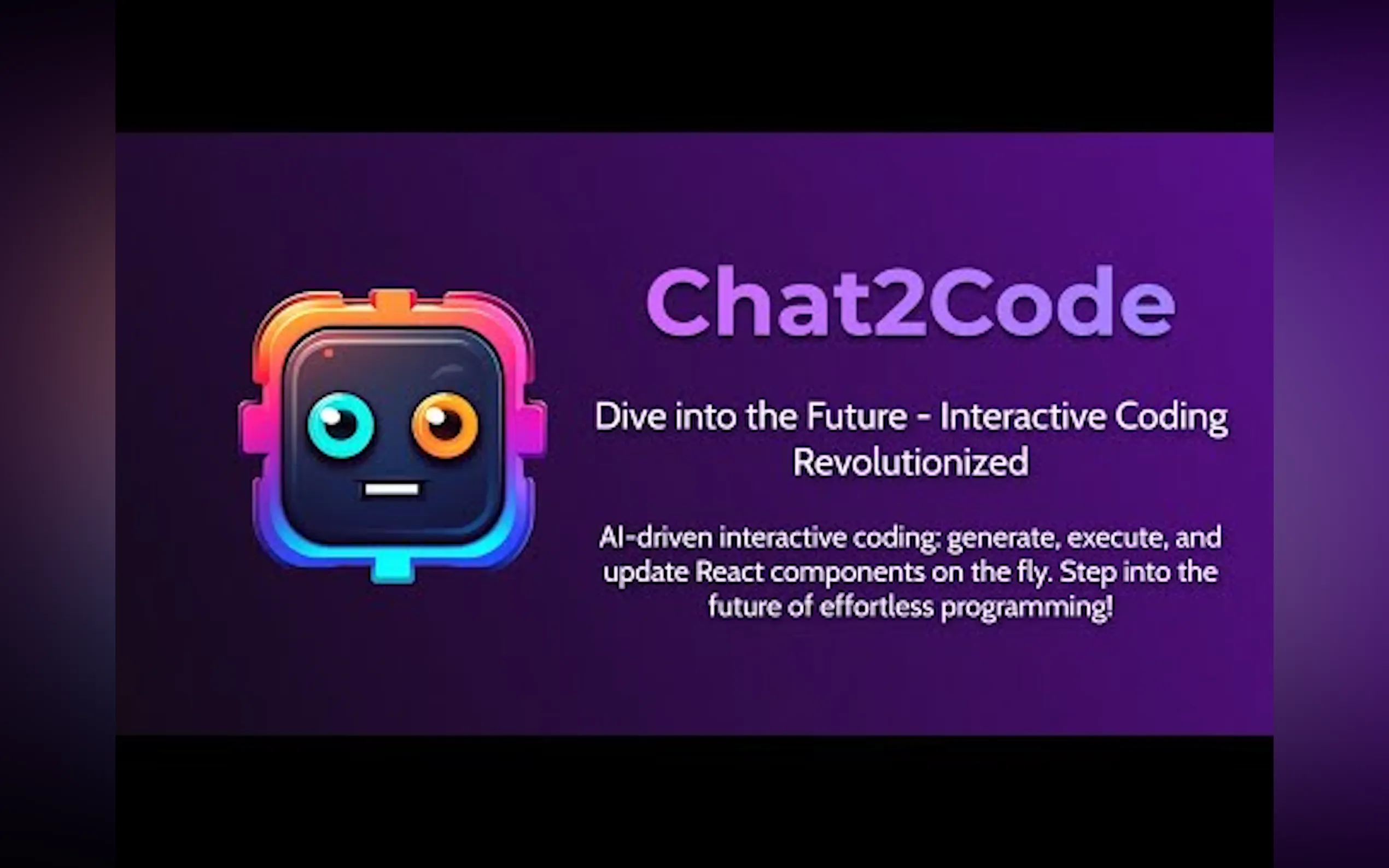
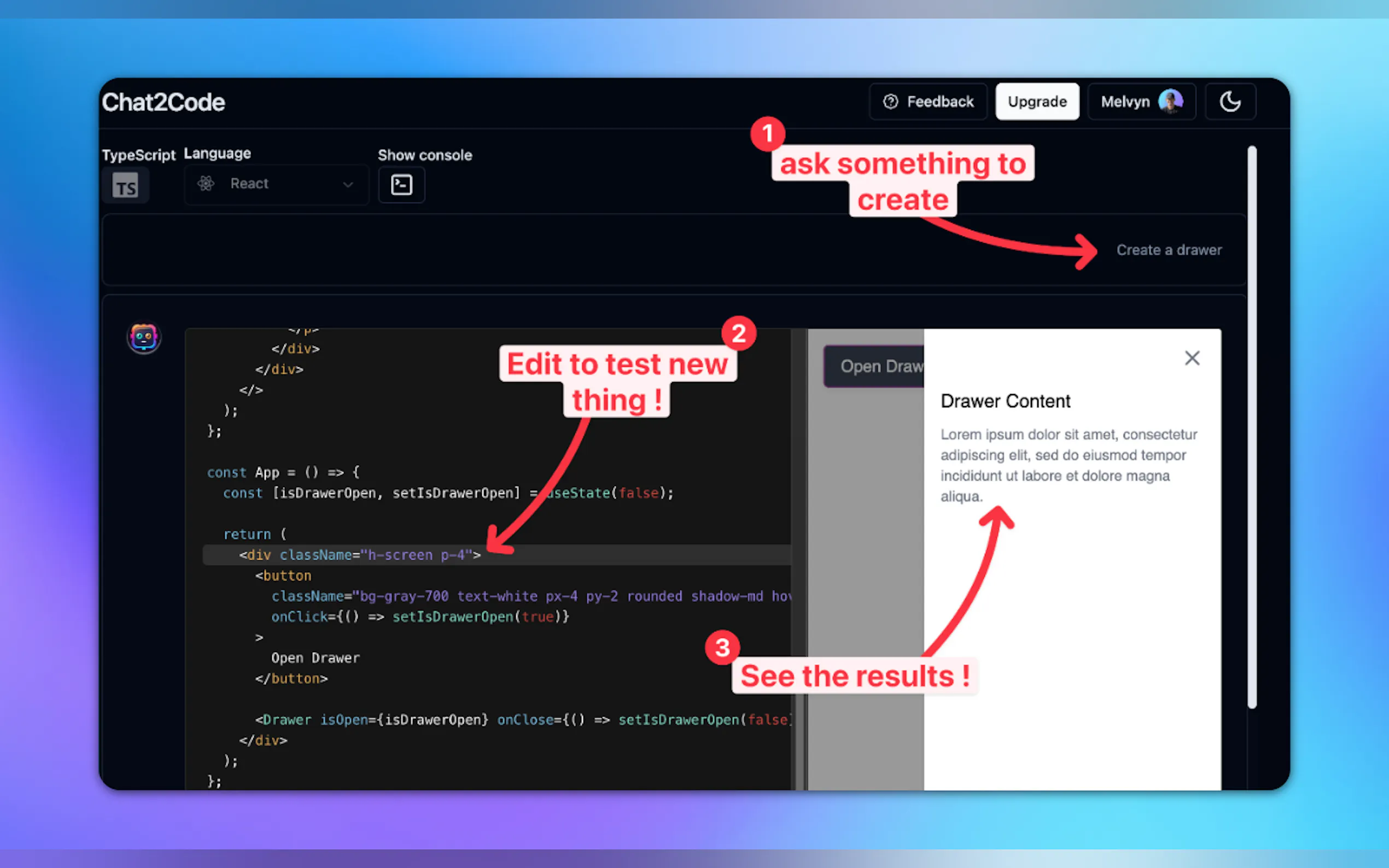
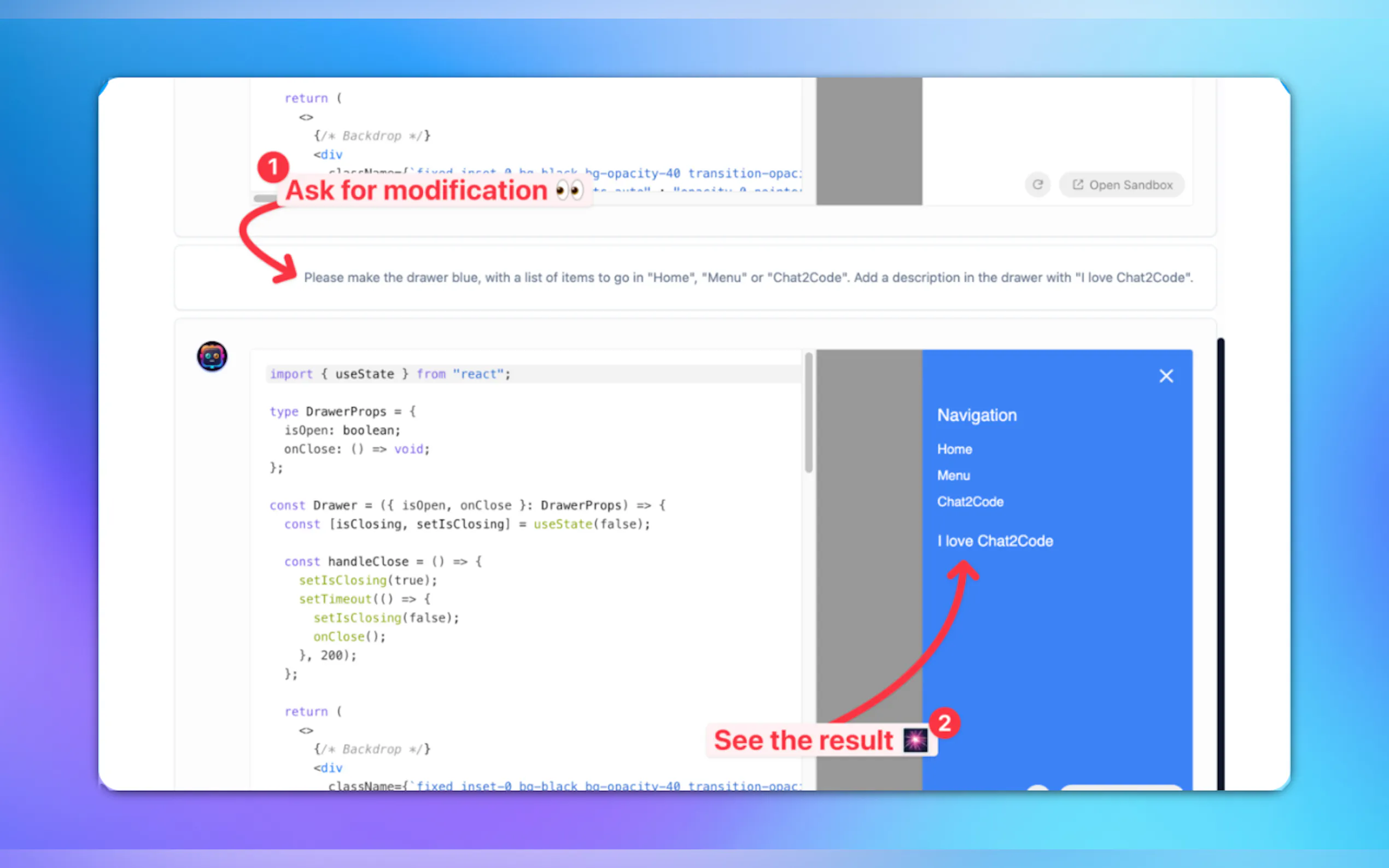
당사의 혁신적인 툴을 사용하여 평범한 영어를 사용자 중심 방식으로 사용하여 기능적이고 모듈식 구성 요소를 빠르게 만드십시오. 이 도구를 사용하면 아이디어가 현실이 되고, 완벽한 React 구성 요소로 변환되어 동적인 프론트엔드 개발을 위한 준비가 완료됩니다.
주요 기능:
사례:
- 귀하의 창의적인 비전과 완벽하게 일치하는 눈길을 끄는 포트폴리오, 동적 대시보드 및 사용자 인터페이스를 만드십시오.
- 프로토타입을 빠르게 개발하여 아이디어를 시각화하고 테스트하여 설계 프로세스를 가속화하고 반복을 최소화합니다.
- 구성 요소 창작물을 공유하여 디자이너 및 이해 관계자와 효율적으로 협업하여 응집력 있고 반복적인 워크플로를 촉진합니다.
- 타사 소프트웨어를 손쉽게 통합하여 프로젝트의 유용성과 가치를 높입니다.
결론:
자연어의 힘을 활용하여 워크플로를 간소화하는 혁신적인 도구로 프론트엔드 개발을 강화하십시오. 고성능의 시각적으로 매력적인 구성 요소를 손쉽게 만들어 개발 주기를 가속화하고 프로젝트를 그 어느 때보다 생동감 있게 구현하십시오.







More information on Chat2code.dev
Launched
2023-06
Pricing Model
Free Trial
Starting Price
Global Rank
4042953
Follow
Month Visit
<5k
Tech used
Next.js,Vercel,Webpack,HSTS
Top 5 Countries
100%
United States
Traffic Sources
9.69%
1.36%
0.19%
12.73%
33.38%
41.8%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Sep 24, 2025)
Related Searches