What is Chat2code.dev?
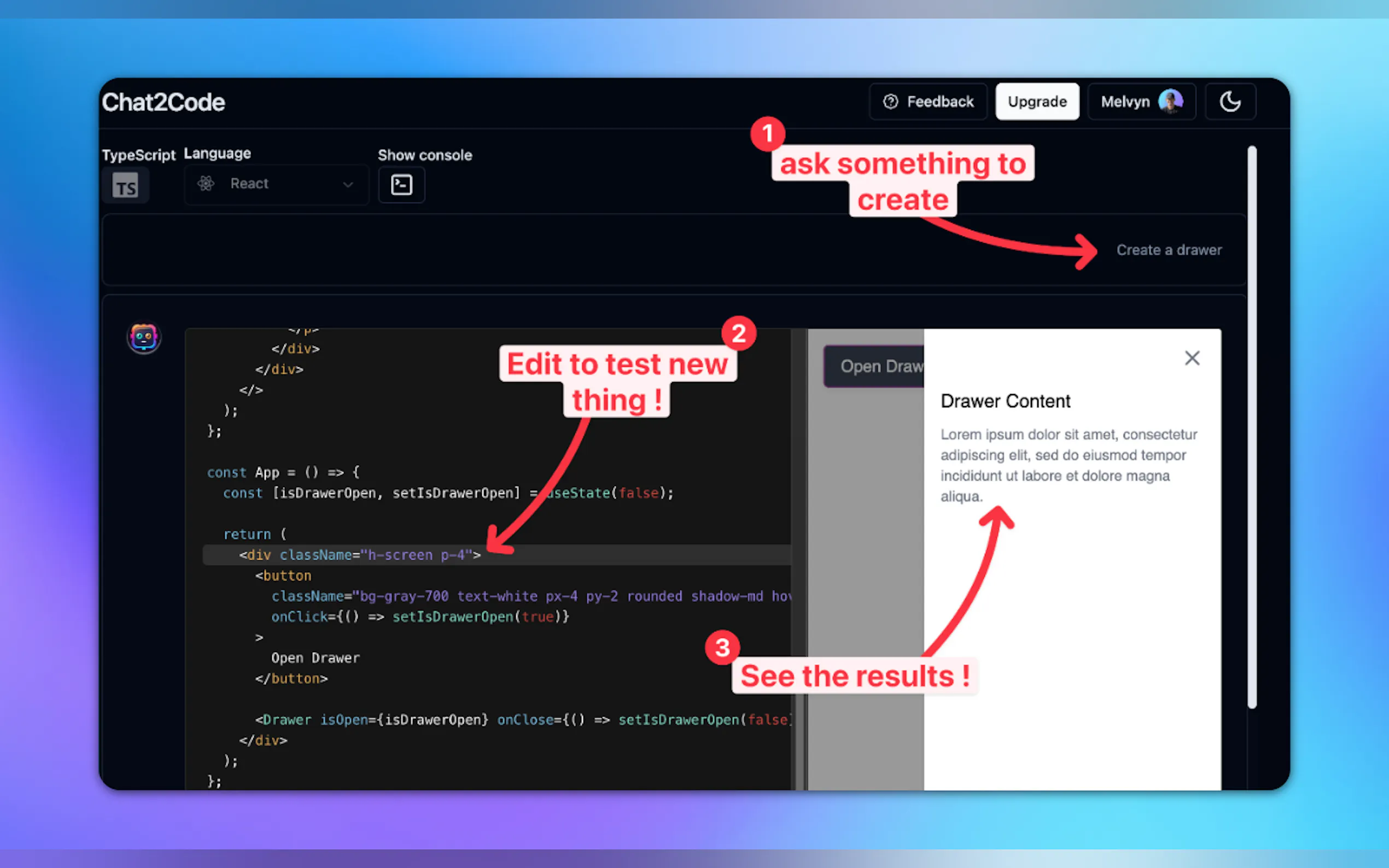
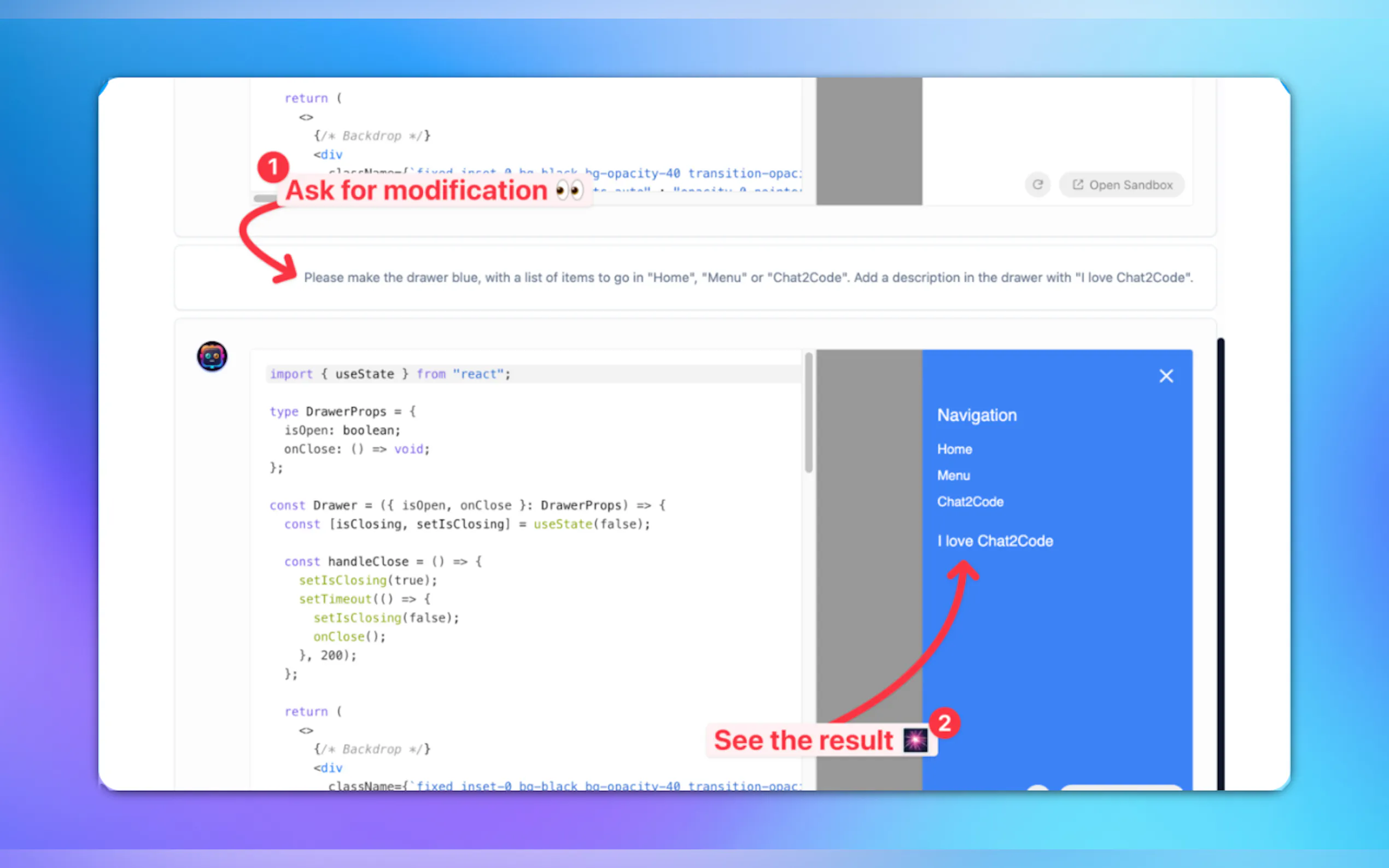
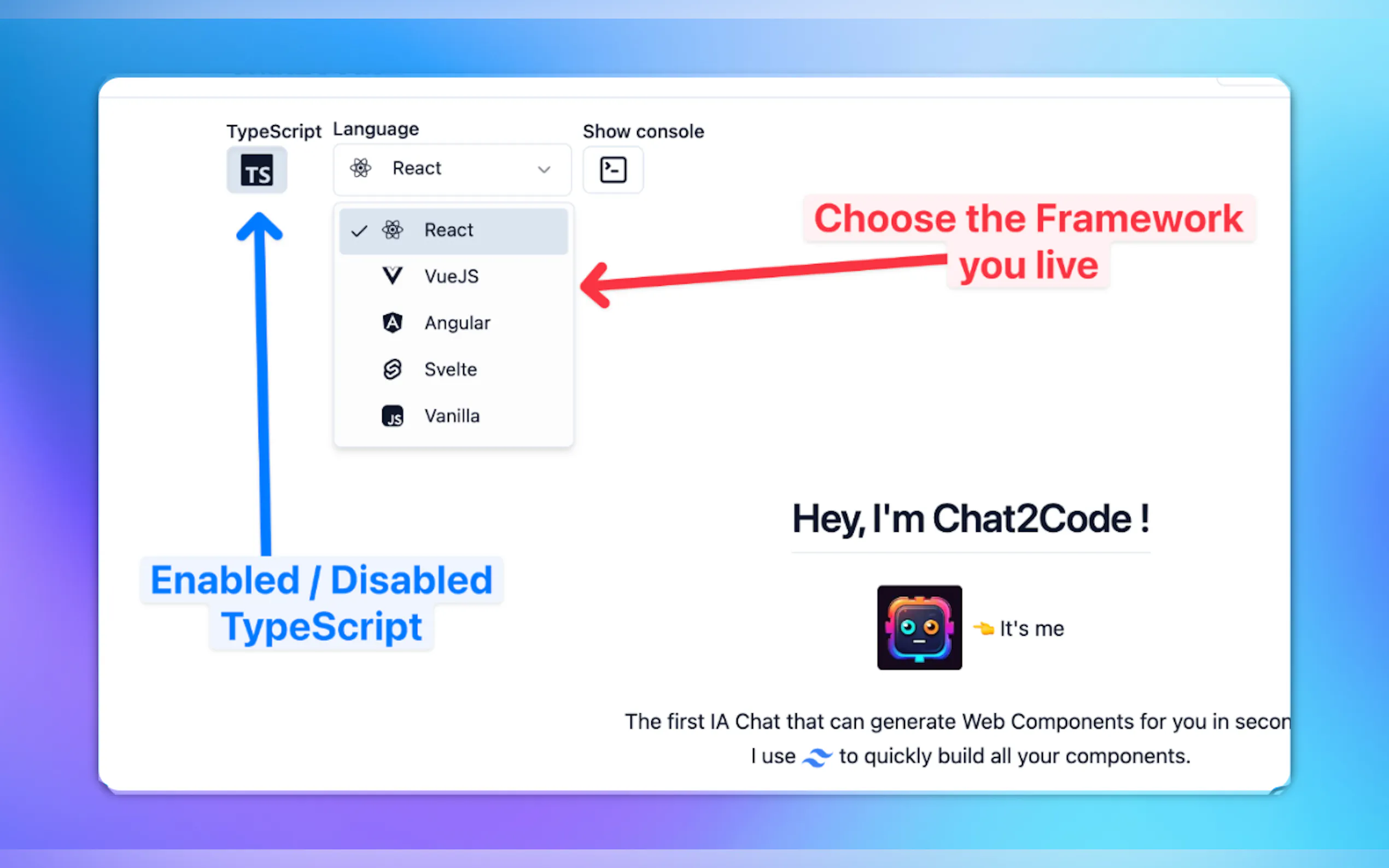
使用我們的前衛工具,以使用者為中心的方式,用簡單的英文快速建立功能性和模組化元件。親眼見證您的構想在工具將其轉譯成完美 React 元件時化為現實,讓您能進行動態的前端開發。
主要功能:
使用案例:
- 建立吸睛的作品集、動態儀表板,以及與您的創意願景無縫協調的使用者介面。
- 快速開發原型以視覺化並測試您的構想,加速設計流程並減少反覆運算。
- 透過分享您的元件創作,與設計師和利害關係人有效協作,促進凝聚力和反覆運算的工作流程。
- 輕鬆整合第三方軟體,增強工具對您專案的可用性和價值。
結論:
利用我們革命性的工具強化您的前端開發,運用自然語言的力量簡化您的工作流程。輕鬆建立效能高且視覺上吸引人的元件,加速您的開發週期,並以前所未有的方式讓您的專案栩栩如生。







More information on Chat2code.dev
Launched
2023-06
Pricing Model
Free Trial
Starting Price
Global Rank
4042953
Follow
Month Visit
<5k
Tech used
Next.js,Vercel,Webpack,HSTS
Top 5 Countries
100%
United States
Traffic Sources
9.69%
1.36%
0.19%
12.73%
33.38%
41.8%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Sep 24, 2025)
Related Searches