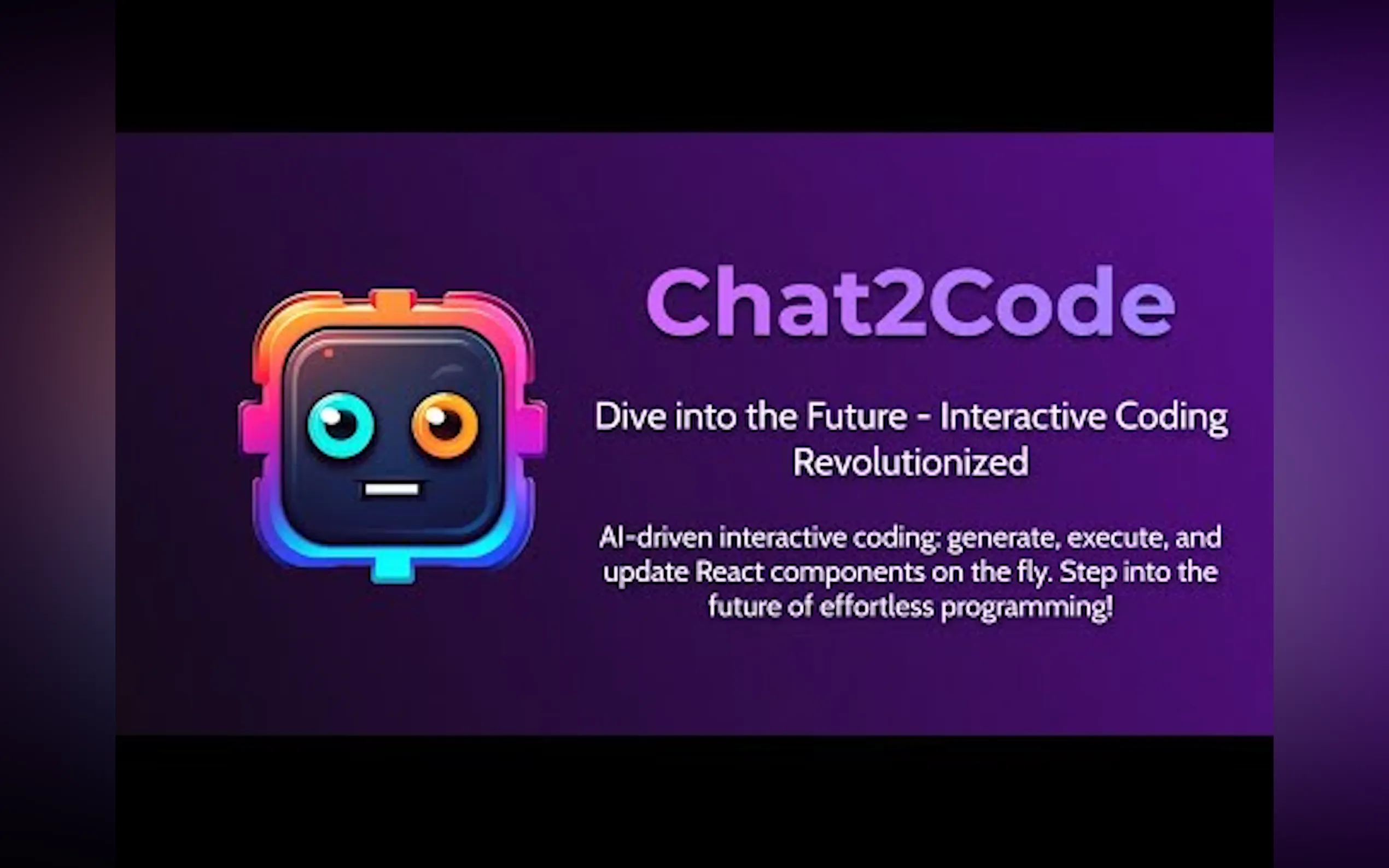
What is Chat2code.dev?
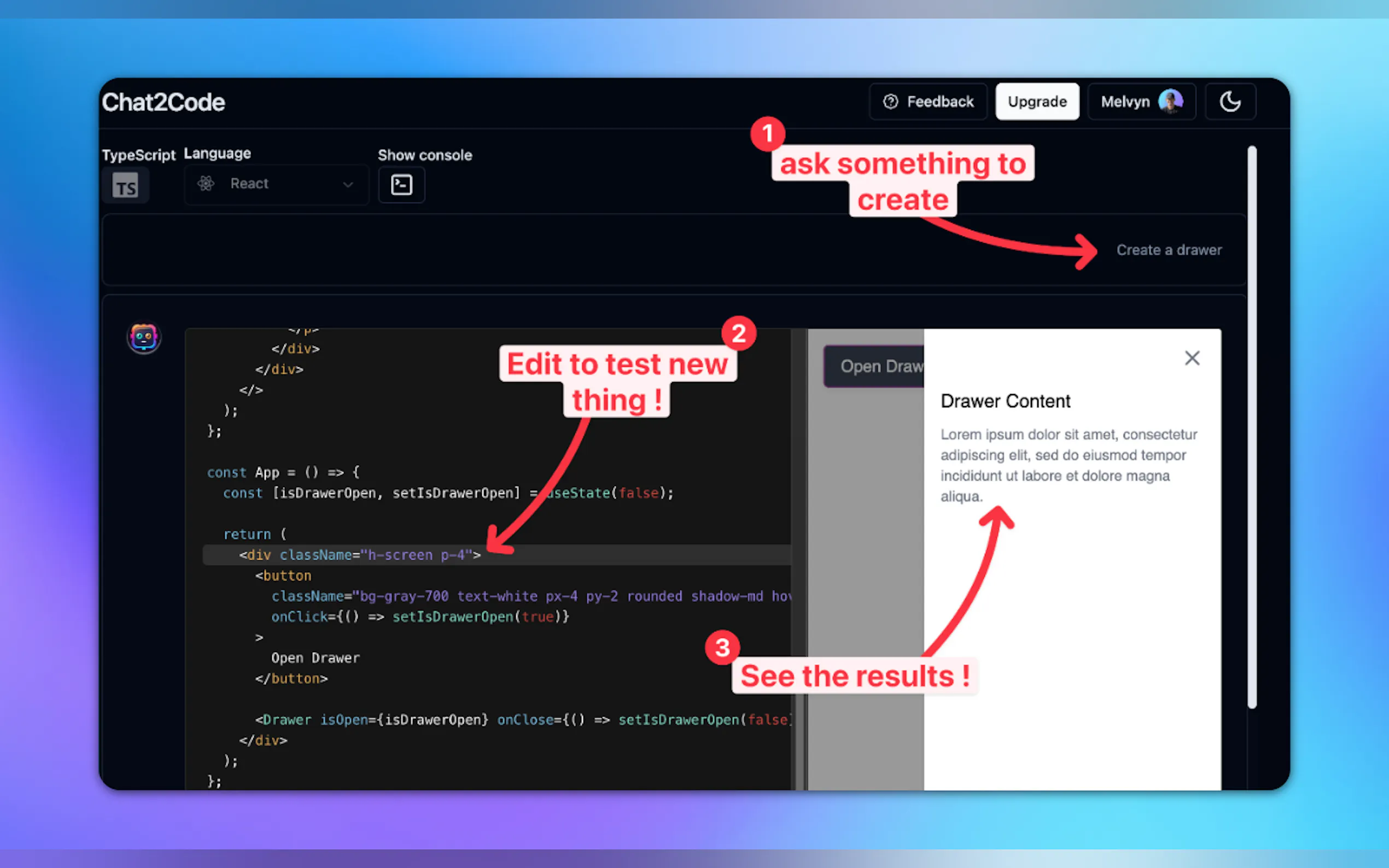
利用我们先进的工具,以用户为中心的方式使用纯英文快速创建功能性和模块化组件。见证您的想法被转换成无可挑剔的 React 组件,为动态前端开发做好准备。
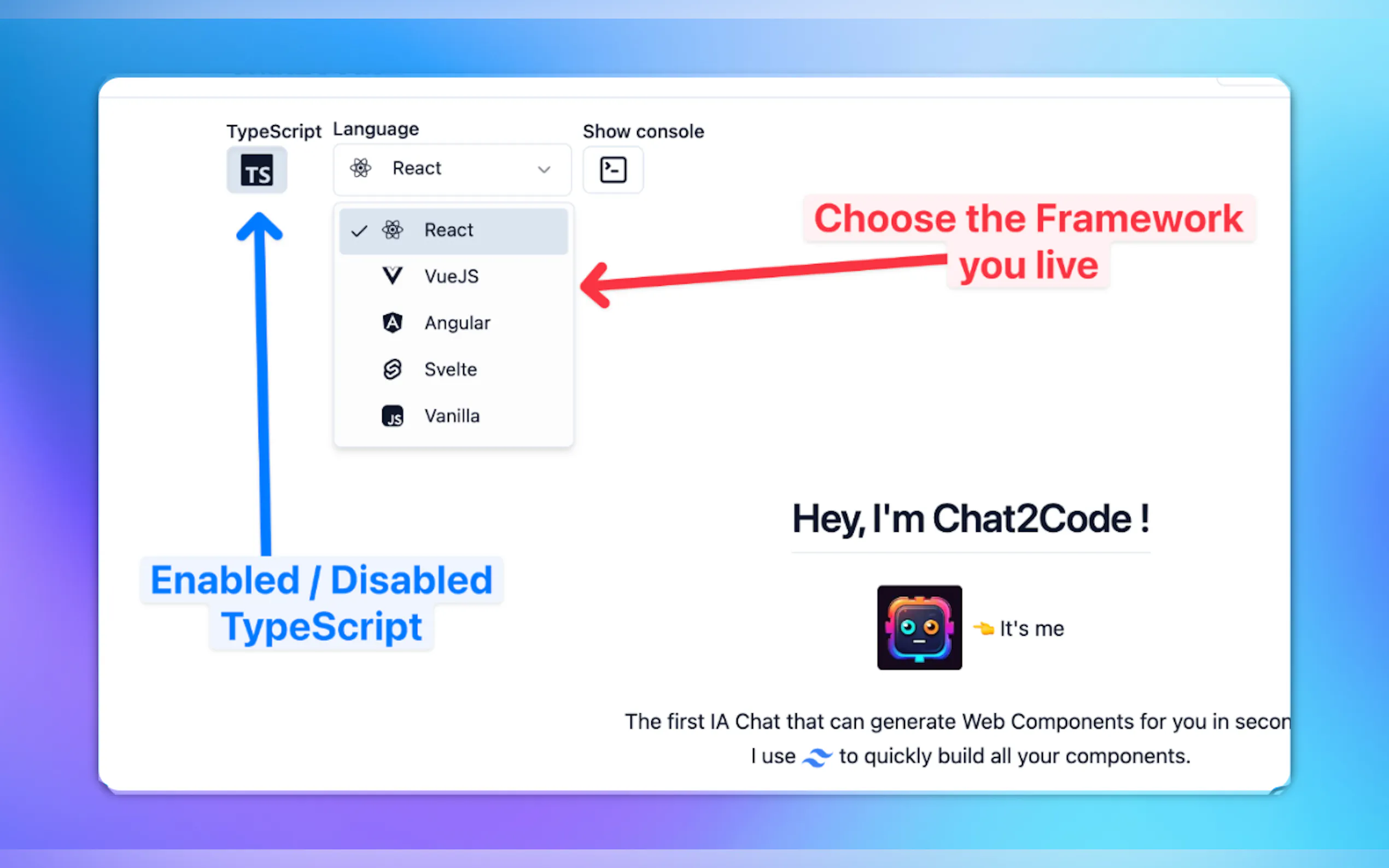
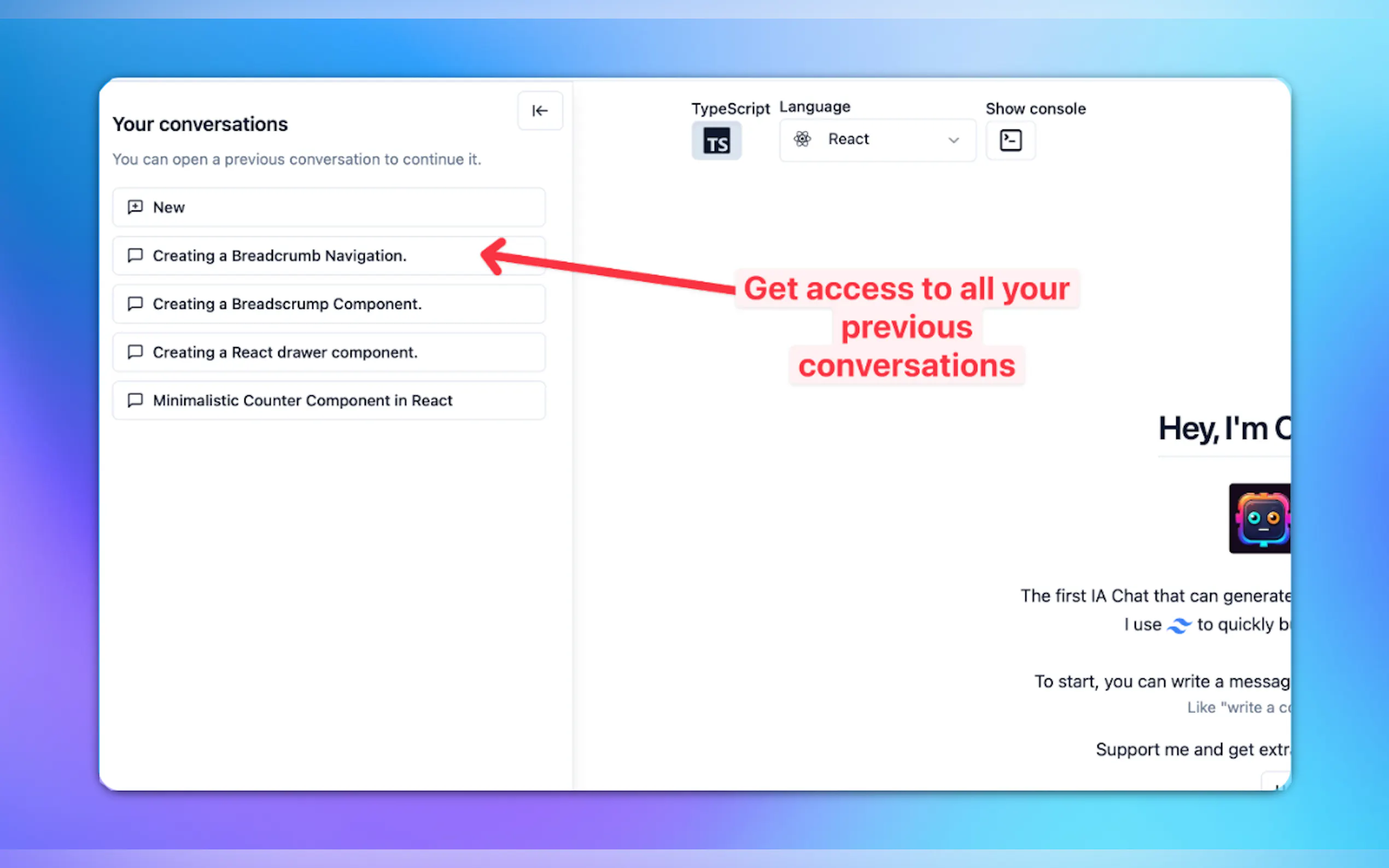
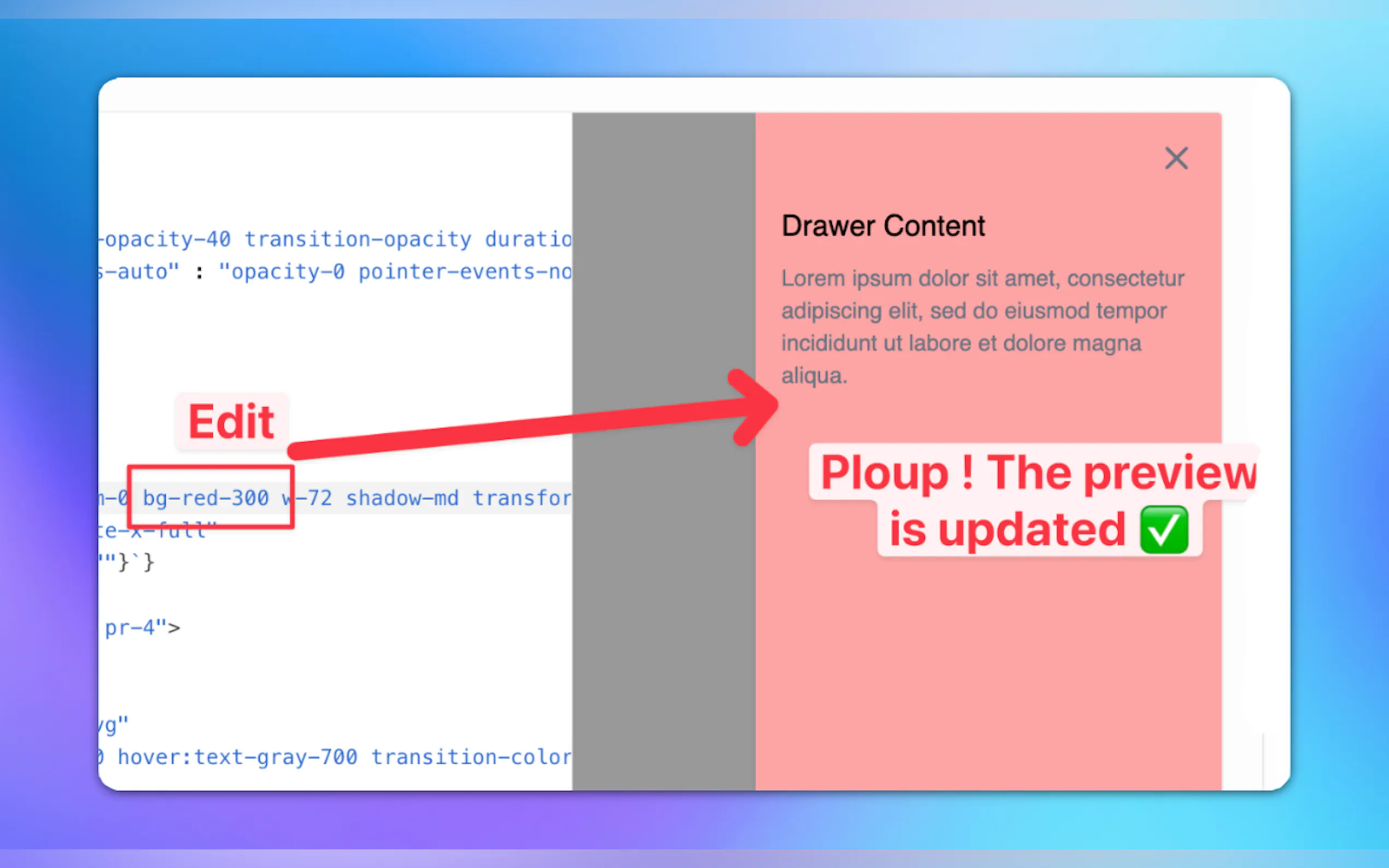
主要特点:
用例:
- 创建引人注目的作品集、动态仪表板和用户界面,与您的创意愿景无缝对齐。
- 快速开发原型以可视化和测试您的想法,加速设计过程并最大限度地减少迭代。
- 通过共享组件创建与设计师和利益相关者进行高效协作,促进一致且迭代的工作流程。
- 毫不费力地集成第三方软件,提高该工具对项目的可用性和价值。
结论:
利用我们革命性的工具为您的前端开发赋能,利用自然语言的力量简化您的工作流程。轻松创建高性能和视觉上引人注目的组件,加速您的开发周期,以前所未有的方式使您的项目栩栩如生。







More information on Chat2code.dev
Launched
2023-06
Pricing Model
Free Trial
Starting Price
Global Rank
4042953
Follow
Month Visit
<5k
Tech used
Next.js,Vercel,Webpack,HSTS
Top 5 Countries
100%
United States
Traffic Sources
9.69%
1.36%
0.19%
12.73%
33.38%
41.8%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Sep 24, 2025)
Related Searches