
What is V0.dev by Vercel Labs?
v0 es un sistema de interfaz de usuario potenciado por IA, desarrollado por Vercel. Genera código React con la ayuda de modelos de IA, lo que facilita a los usuarios la creación de componentes de interfaz de usuario para sus proyectos.
Características principales:
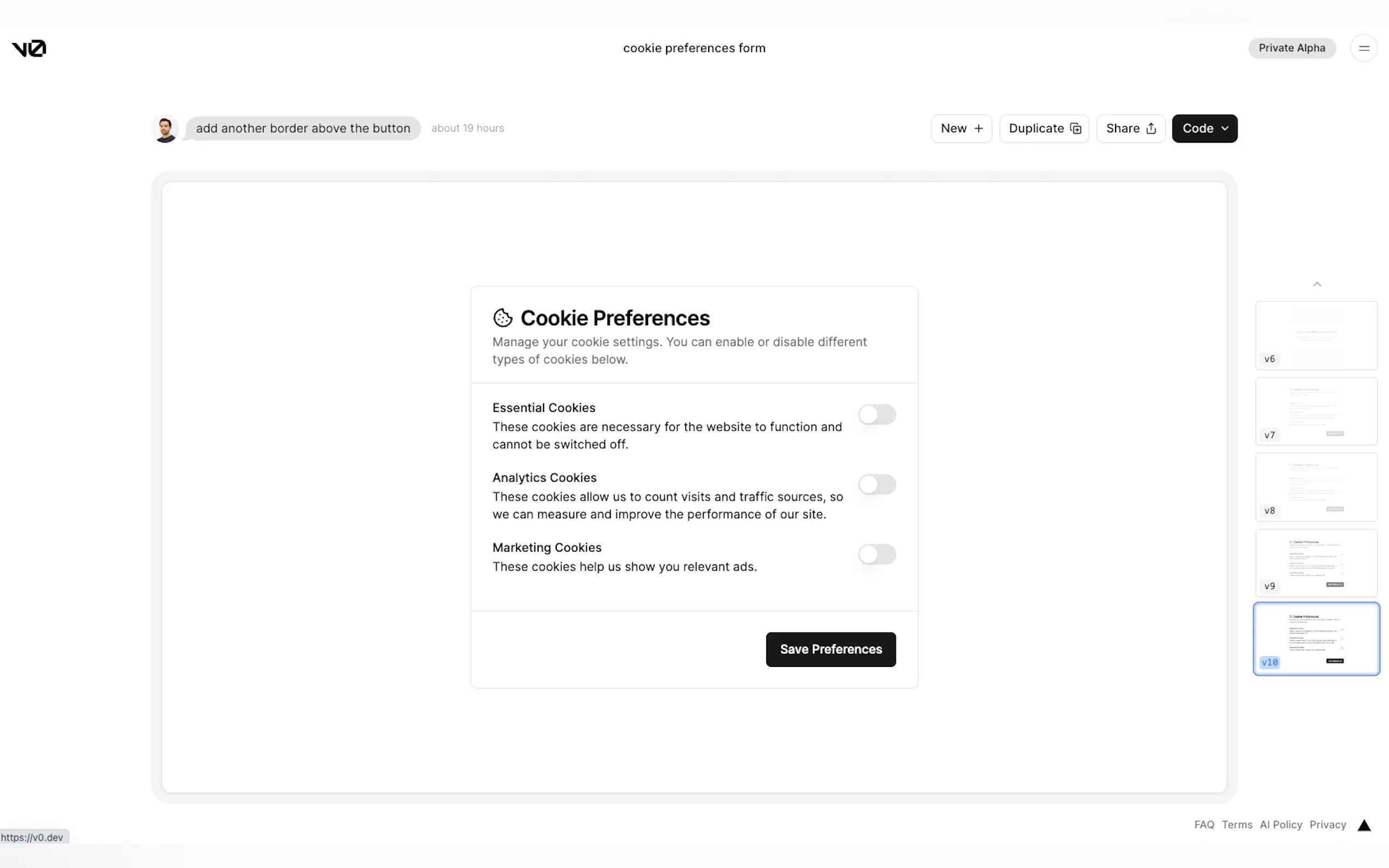
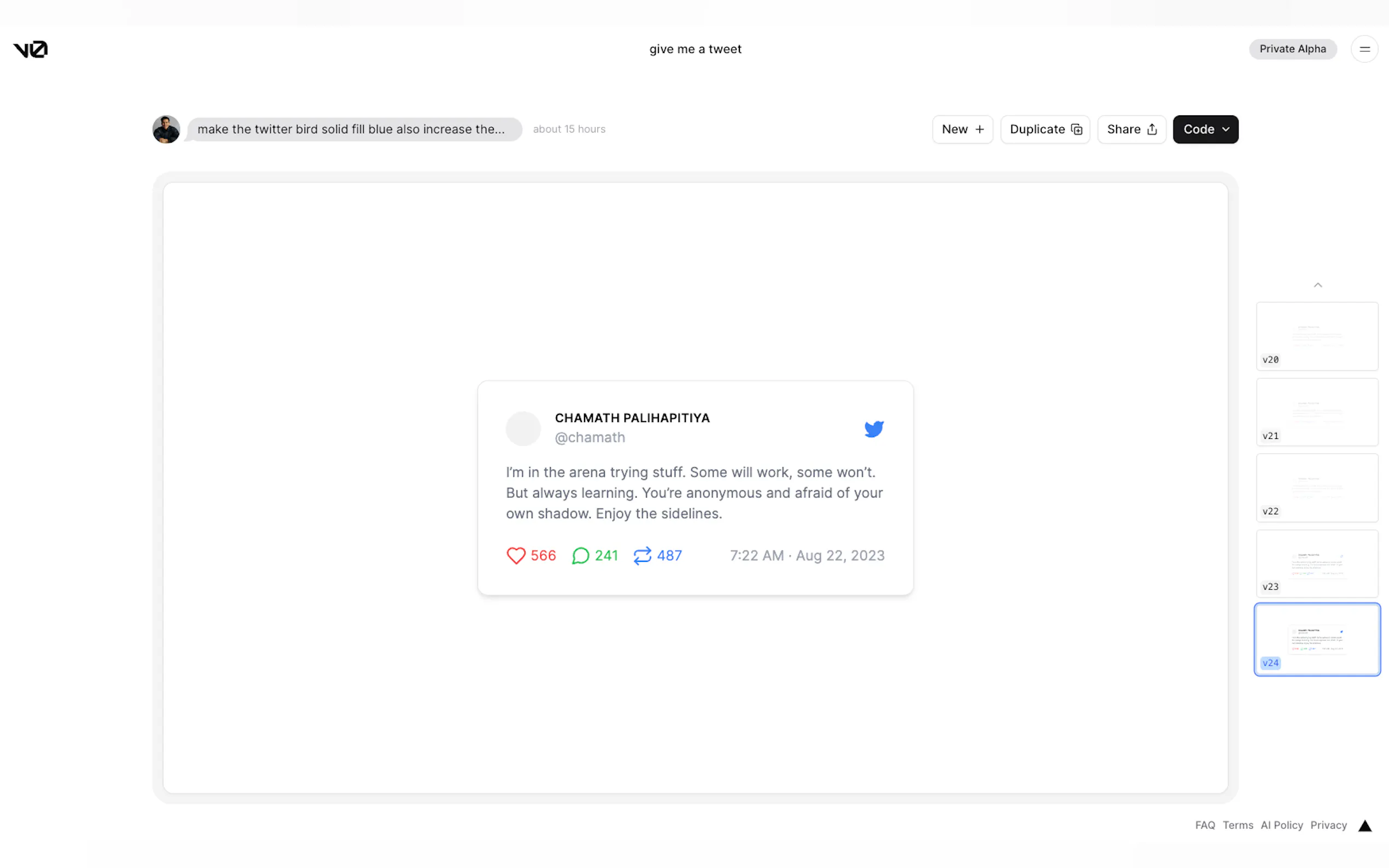
? Generación de IU basada en IA:
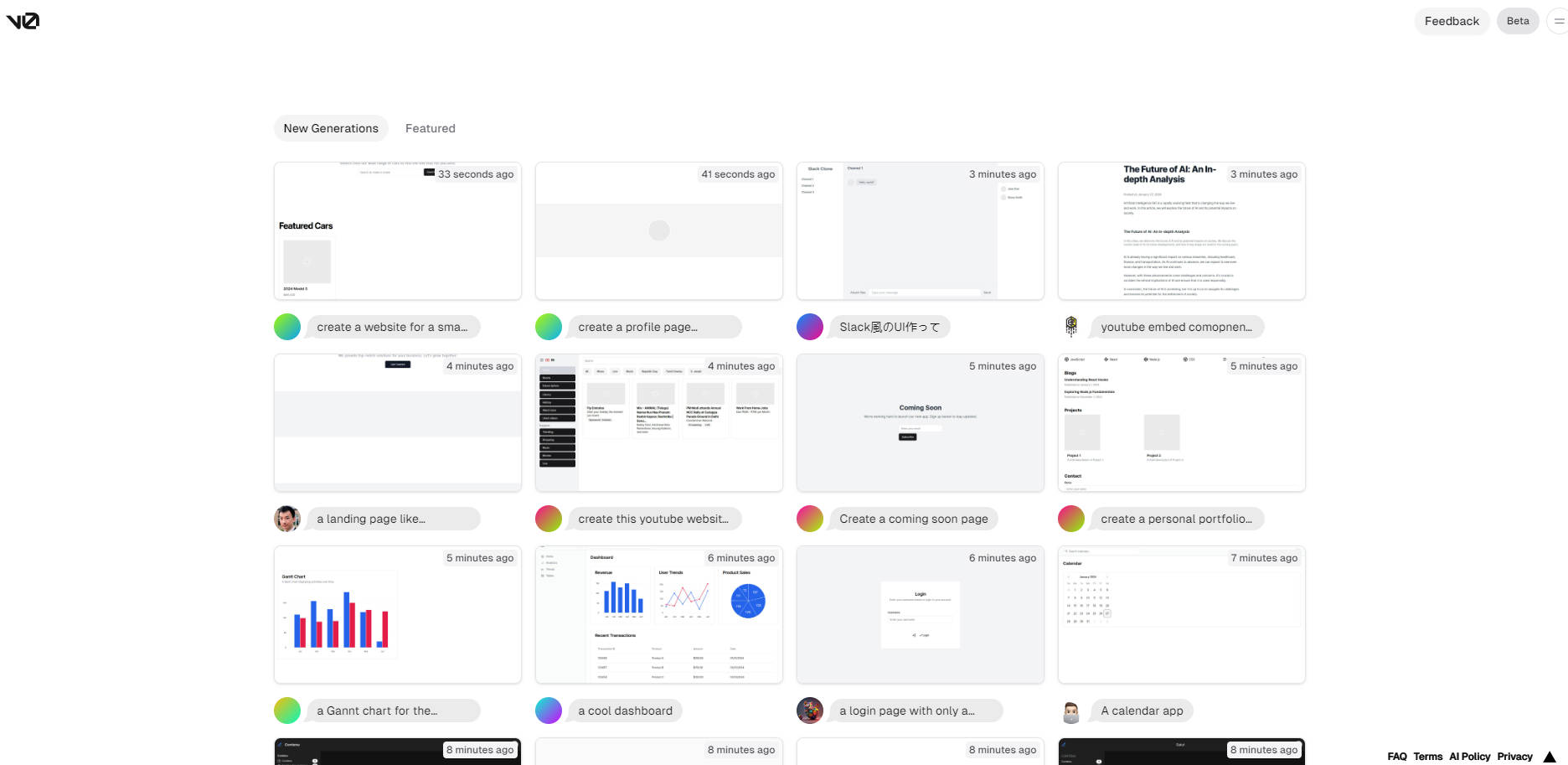
v0 utiliza modelos de IA para generar código React basado en indicaciones de texto.
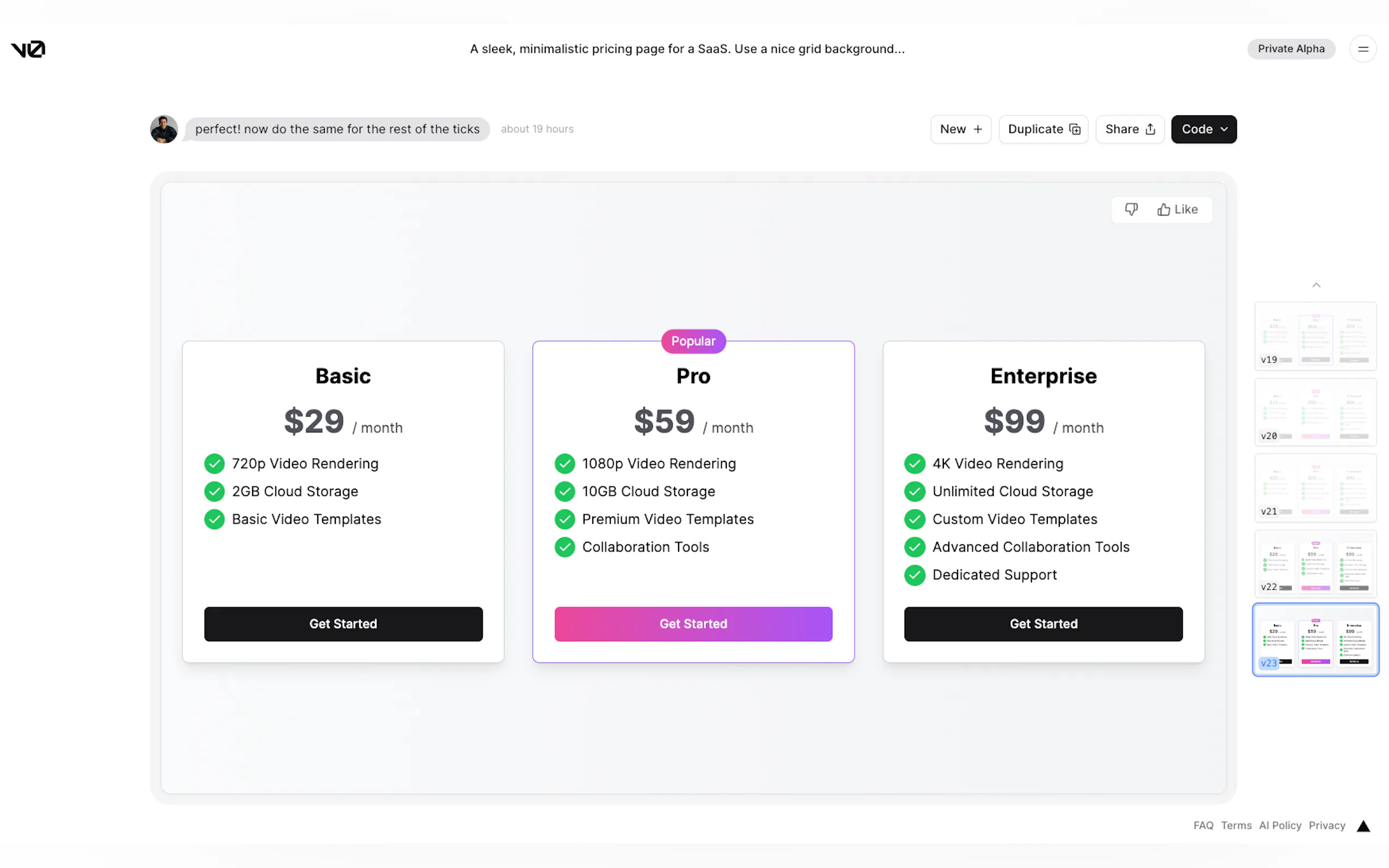
Los usuarios reciben tres opciones de interfaz de usuario generadas por IA y pueden elegir, refinar y personalizar el código según sea necesario.
✏️ Ajuste y personalización:
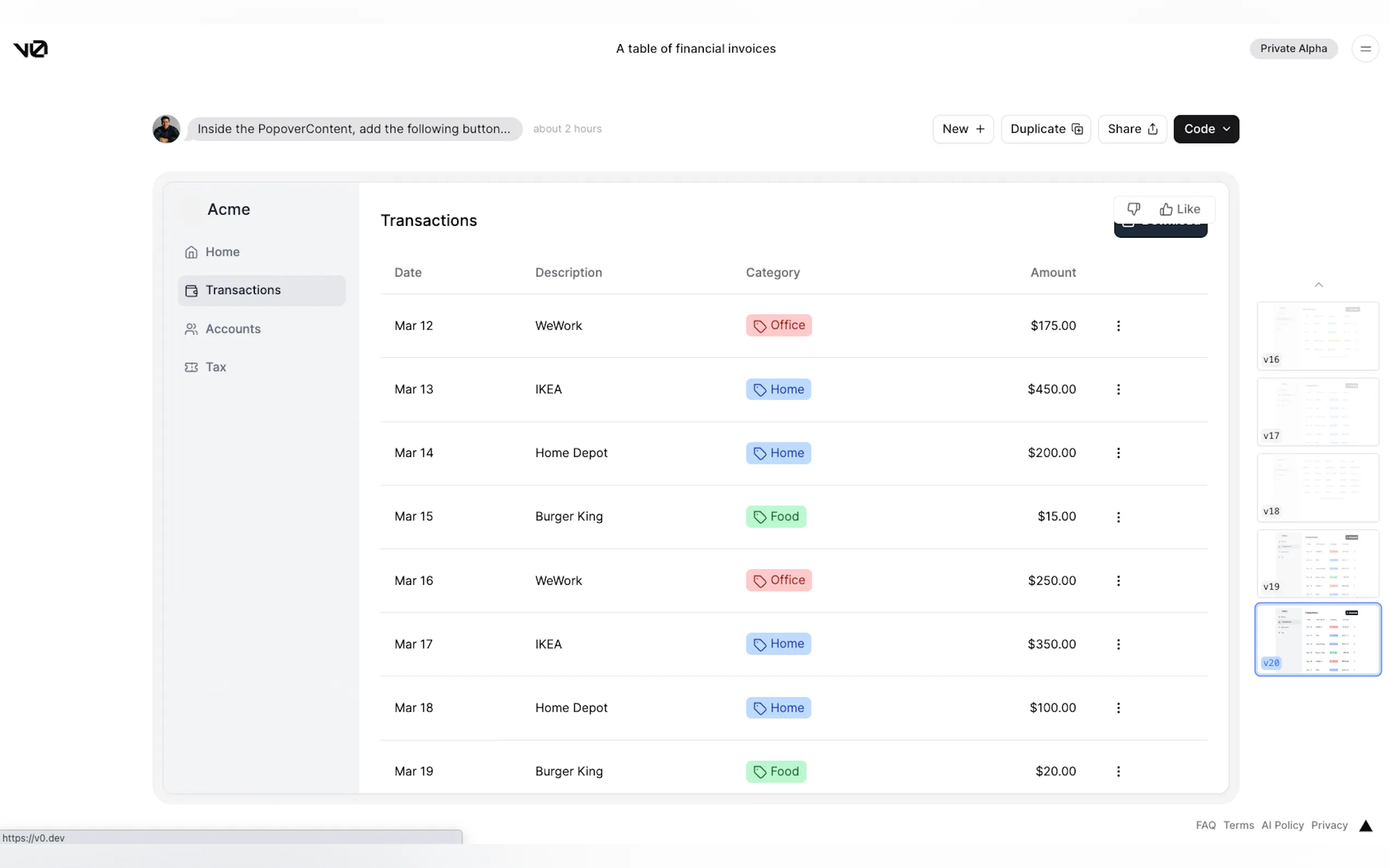
Los usuarios pueden refinar partes individuales de la IU generada para adaptarla a sus requisitos específicos.
El código generado se puede copiar y pegar fácilmente para una integración perfecta.
? Soporte en expansión:
Aunque actualmente es compatible con React, v0 tiene planes de incluir soporte para otras bibliotecas de IU como Svelte, Vue y HTML simple en el futuro.
También tiene como objetivo admitir varios sistemas de diseño para una mayor personalización.
Casos de uso:
Prototipos de IU eficientes: v0 es invaluable para los desarrolladores que buscan crear prototipos de interfaces de usuario rápidamente. Al generar código basado en indicaciones de texto simples, acelera el proceso de diseño de la interfaz de usuario.
Componentes de IU personalizables: los diseñadores y desarrolladores pueden utilizar v0 para crear componentes de IU que se alineen con sus sistemas de diseño específicos, lo que garantiza la coherencia y la eficiencia en sus proyectos.
Generación de código basada en IA: v0 permite a los usuarios aprovechar la IA para generar código, haciéndolo accesible para aquellos sin una amplia experiencia en codificación. Es una herramienta ideal para quienes buscan aprovechar la IA en sus flujos de trabajo de desarrollo.
Conclusión:
v0 de Vercel ofrece un enfoque revolucionario para el desarrollo de IU, haciéndolo accesible y eficiente para una amplia gama de usuarios. Con generación de código basada en IA, opciones de personalización y planes para ampliar el soporte, v0 promete simplificar y mejorar el proceso de diseño de IU, lo que finalmente ahorrará tiempo y esfuerzo tanto a desarrolladores como a diseñadores.






More information on V0.dev by Vercel Labs
Top 5 Countries
Traffic Sources
V0.dev by Vercel Labs Alternativas
Más Alternativas-

Difunde componentes React desde LLM para ofrecer experiencias de usuario más completas
-

-

Codev es una plataforma impulsada por la IA que transforma descripciones de texto en aplicaciones web Next.js completas. Genera aplicaciones a partir de lenguaje natural, conserva la propiedad del código, implementa al instante y utiliza herramientas estándar de la industria. Ideal para prototipos, aplicaciones de utilidad y aprendizaje.
-

-

