
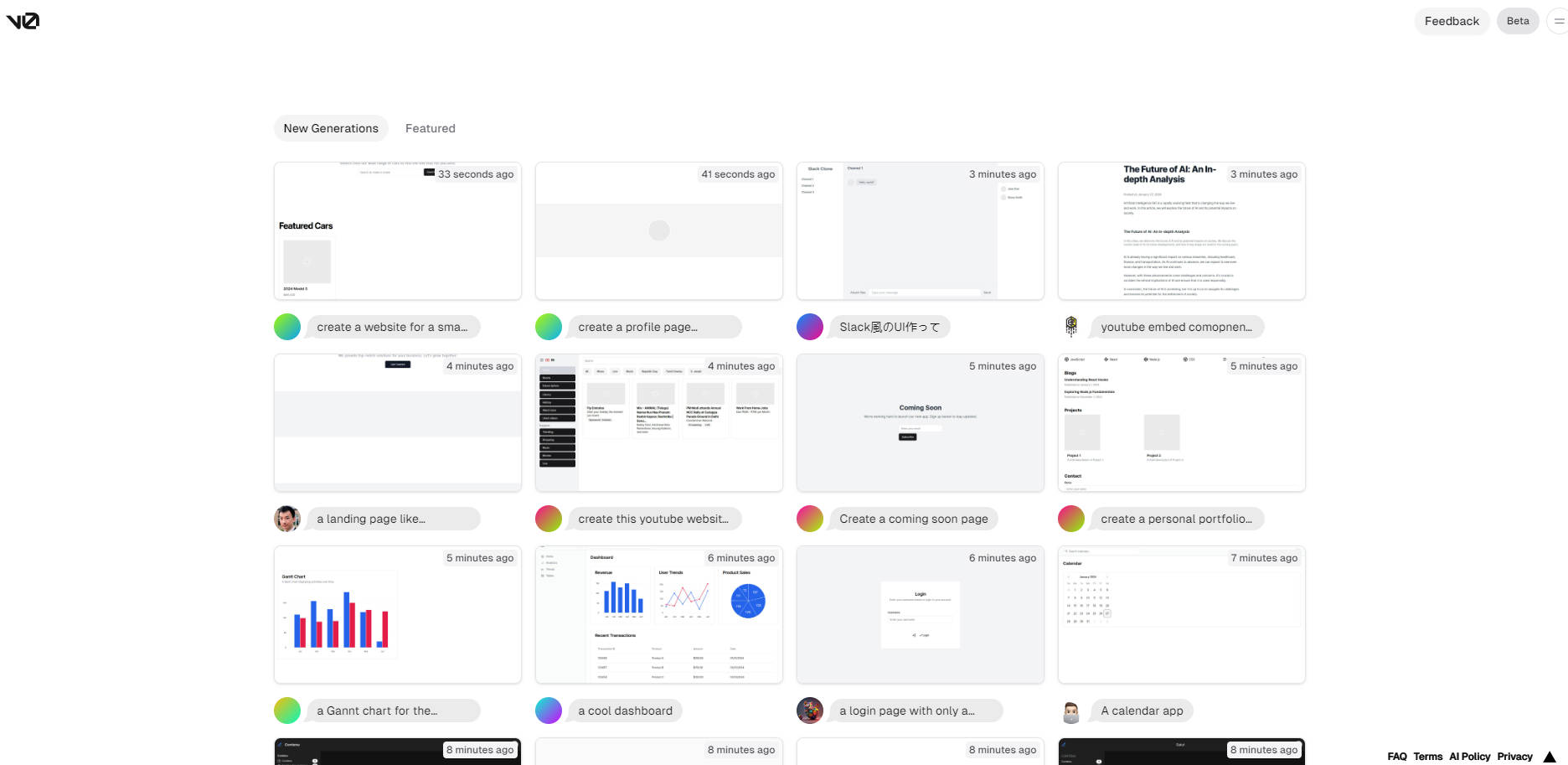
What is V0.dev by Vercel Labs?
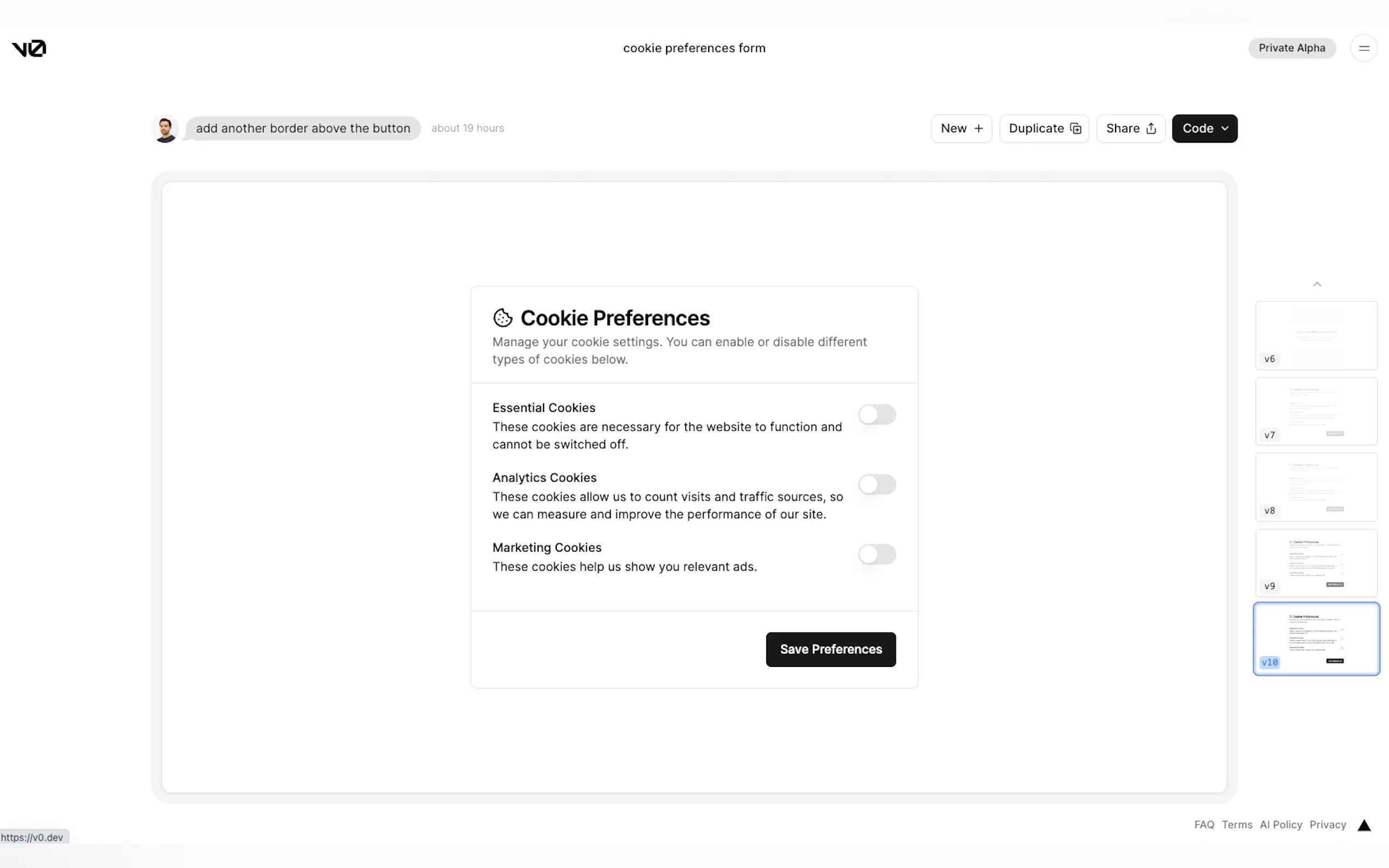
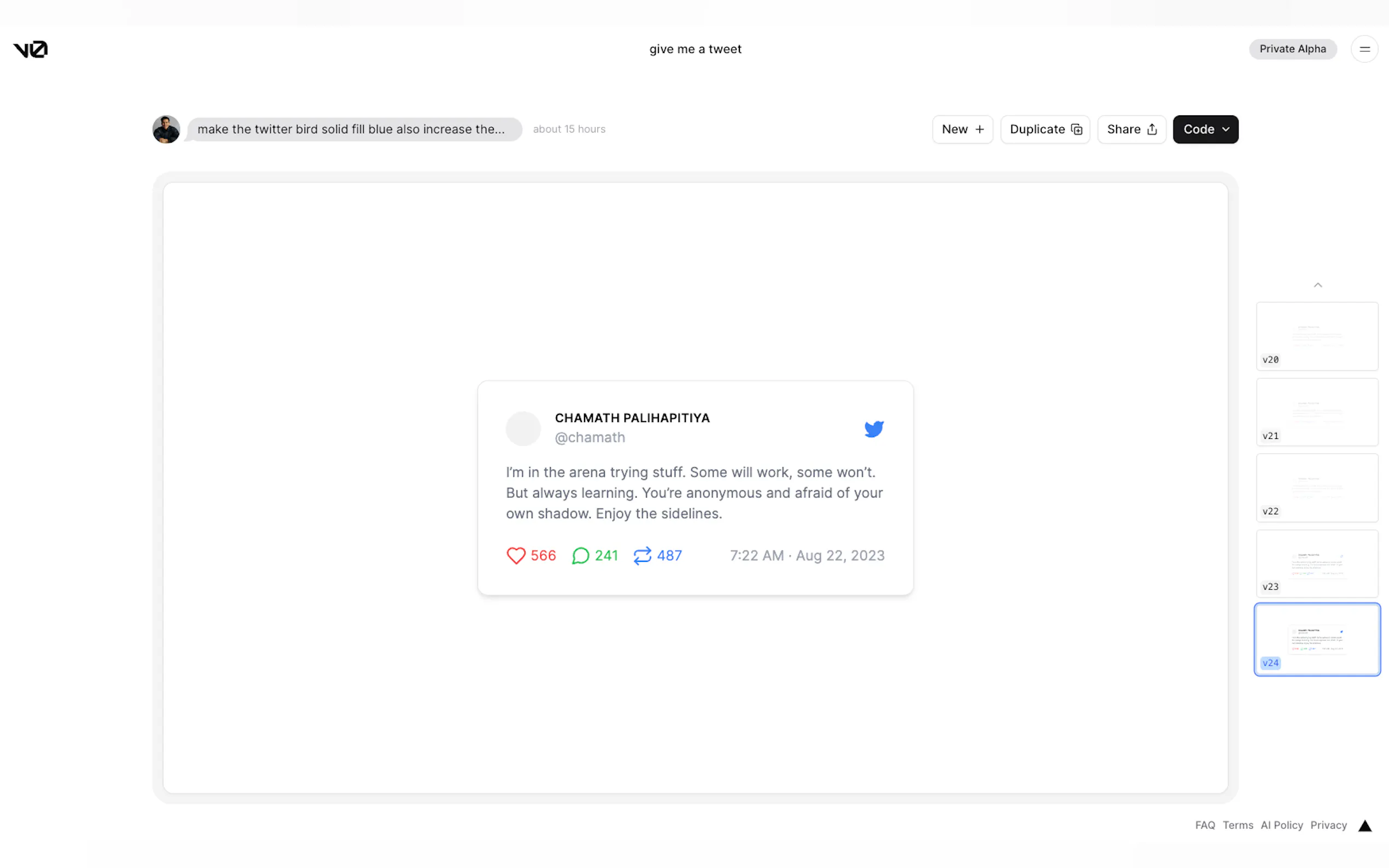
v0 — это система пользовательского интерфейса на базе искусственного интеллекта, разработанная Vercel. Она генерирует код React с помощью моделей ИИ, что упрощает для пользователей создание компонентов пользовательского интерфейса для своих проектов.
Ключевые особенности:
Создание пользовательского интерфейса с помощью ИИ:
Модели ИИ v0 генерируют код React на основе текстовых подсказок.
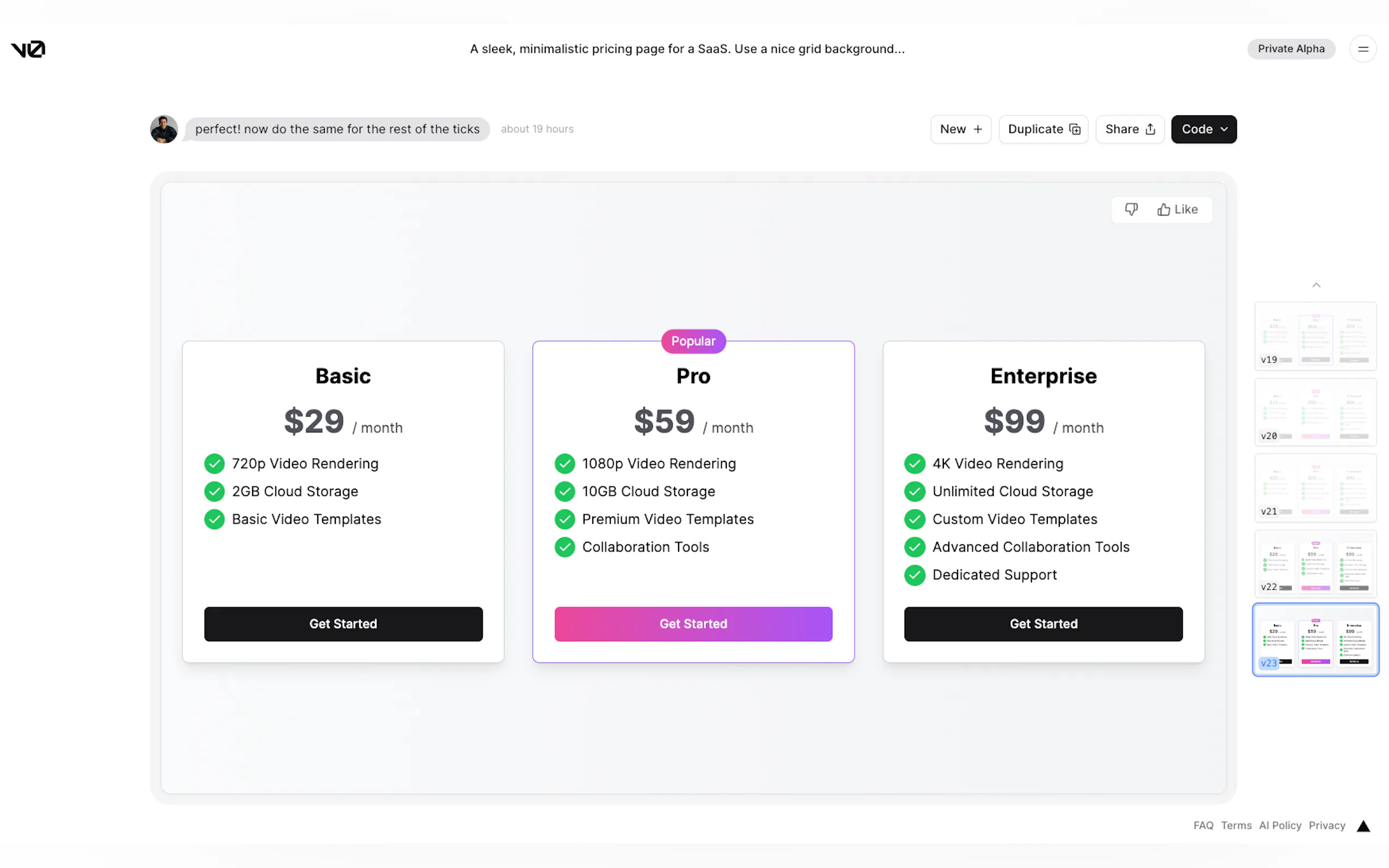
Пользователи получают три варианта пользовательского интерфейса, генерируемых ИИ, и могут выбрать, настроить и изменить код по мере необходимости.
✏️ Тонкая настройка и настройка:
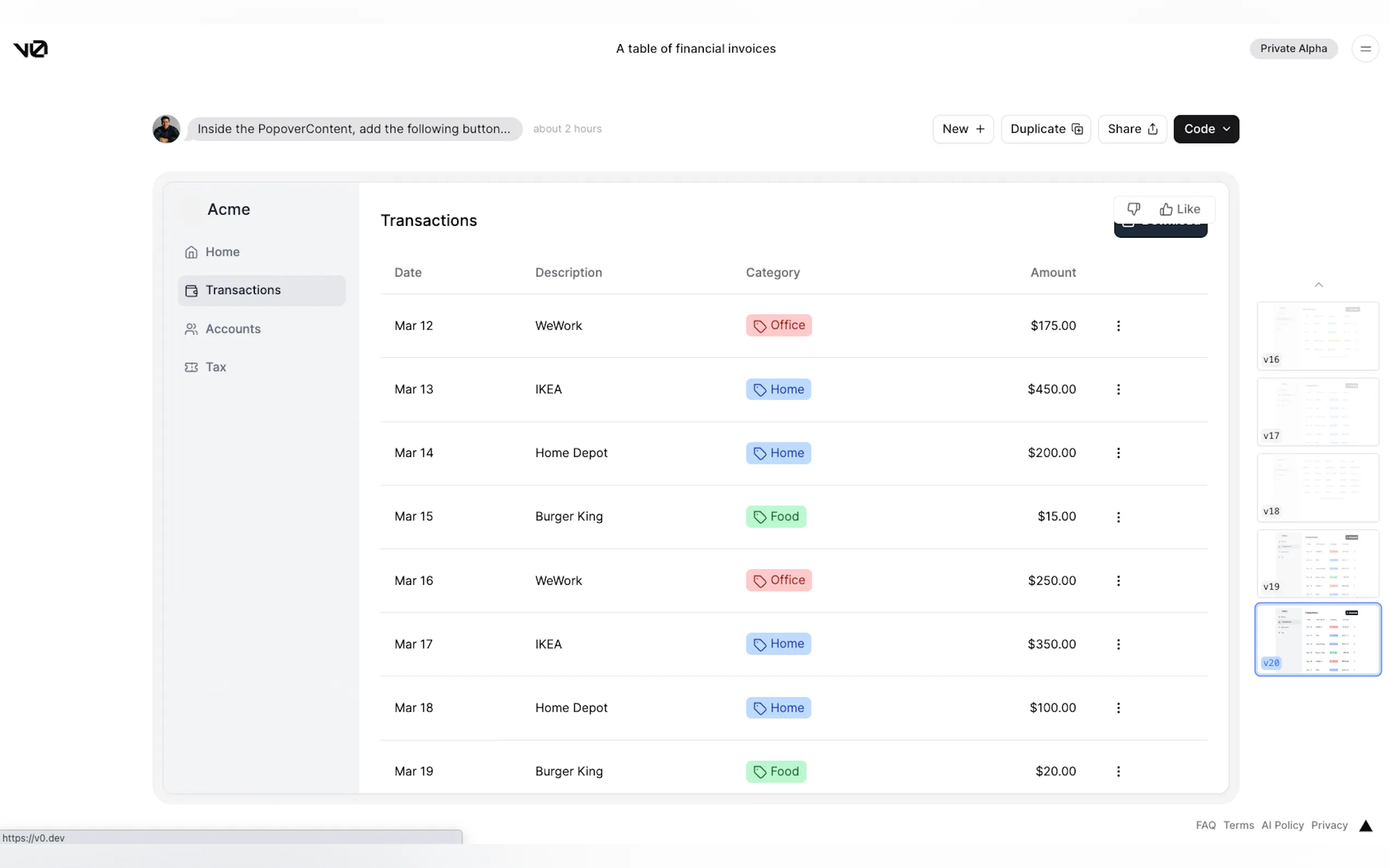
Пользователи могут настраивать отдельные части генерируемого пользовательского интерфейса в соответствии со своими конкретными требованиями.
Сгенерированный код удобен для копирования и вставки, что обеспечивает бесшовную интеграцию.
Расширенная поддержка:
В настоящее время v0 поддерживает React, но в будущем планирует включить поддержку других библиотек пользовательского интерфейса, таких как Svelte, Vue и простой HTML.
Он также стремится поддерживать различные системы проектирования для большей настройки.
Варианты использования:
Эффективное прототипирование пользовательского интерфейса: v0 бесценно для разработчиков, которые хотят быстро создать прототипы пользовательских интерфейсов. Создание кода на основе простых текстовых подсказок ускоряет процесс проектирования пользовательского интерфейса.
Настраиваемые компоненты пользовательского интерфейса: дизайнеры и разработчики могут использовать v0 для создания компонентов пользовательского интерфейса, которые соответствуют их конкретным системам проектирования, обеспечивая согласованность и эффективность в своих проектах.
Генерация кода на базе ИИ: v0 позволяет пользователям использовать ИИ для генерации кода, делая его доступным для тех, кто не имеет большого опыта программирования. Это идеальный инструмент для тех, кто хочет использовать ИИ в своих рабочих процессах разработки.
Заключение:
v0 от Vercel предлагает революционный подход к разработке пользовательского интерфейса, делая его доступным и эффективным для широкого круга пользователей. Благодаря генерации кода на базе ИИ, возможностям настройки и планам по расширению поддержки v0 обещает упростить и улучшить процесс проектирования пользовательского интерфейса, в конечном итоге экономя время и усилия для разработчиков и дизайнеров.






More information on V0.dev by Vercel Labs
Top 5 Countries
Traffic Sources
V0.dev by Vercel Labs Альтернативи
Больше Альтернативи-

Транслируйте компоненты React из больших языковых моделей для обеспечения более насыщенного пользовательского опыта
-

-

Codev — это платформа на базе искусственного интеллекта, которая преобразует текстовые описания в полноценные веб-приложения Next.js. Создавайте приложения, используя обычный английский язык, владейте кодом, мгновенно развертывайте и используйте стандартные отраслевые инструменты. Идеально подходит для прототипирования, создания служебных приложений и обучения.
-

Создавайте полностью функциональные компоненты React за считанные секунды — ключ API не требуется! - Неограниченное использование: наслаждайтесь неограниченным доступом БЕСПЛАТНО! Идеально подходит для индивидуальных разработчиков, стартапов и команд, стремящихся ускорить свой рабочий процесс.
-

