
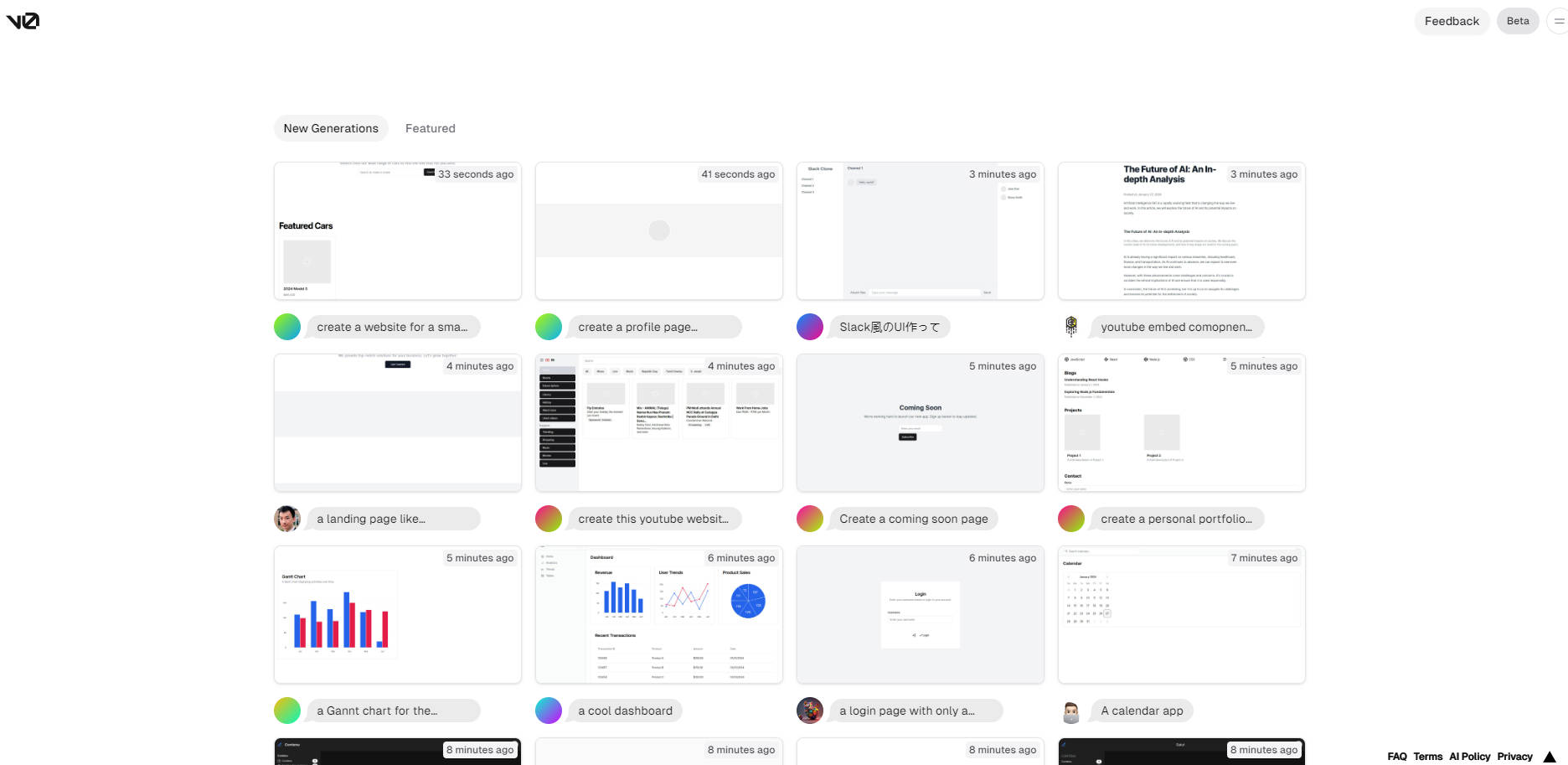
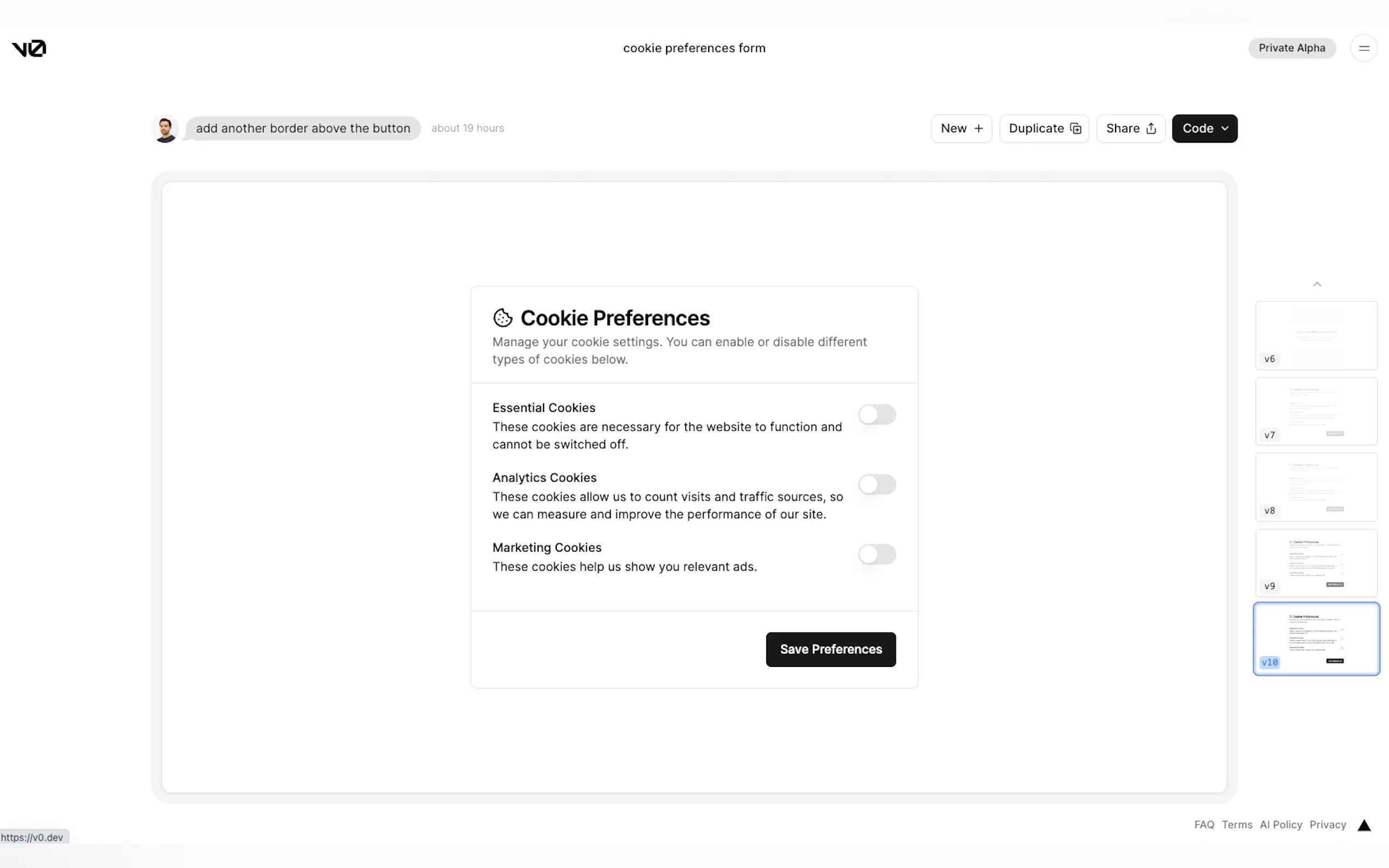
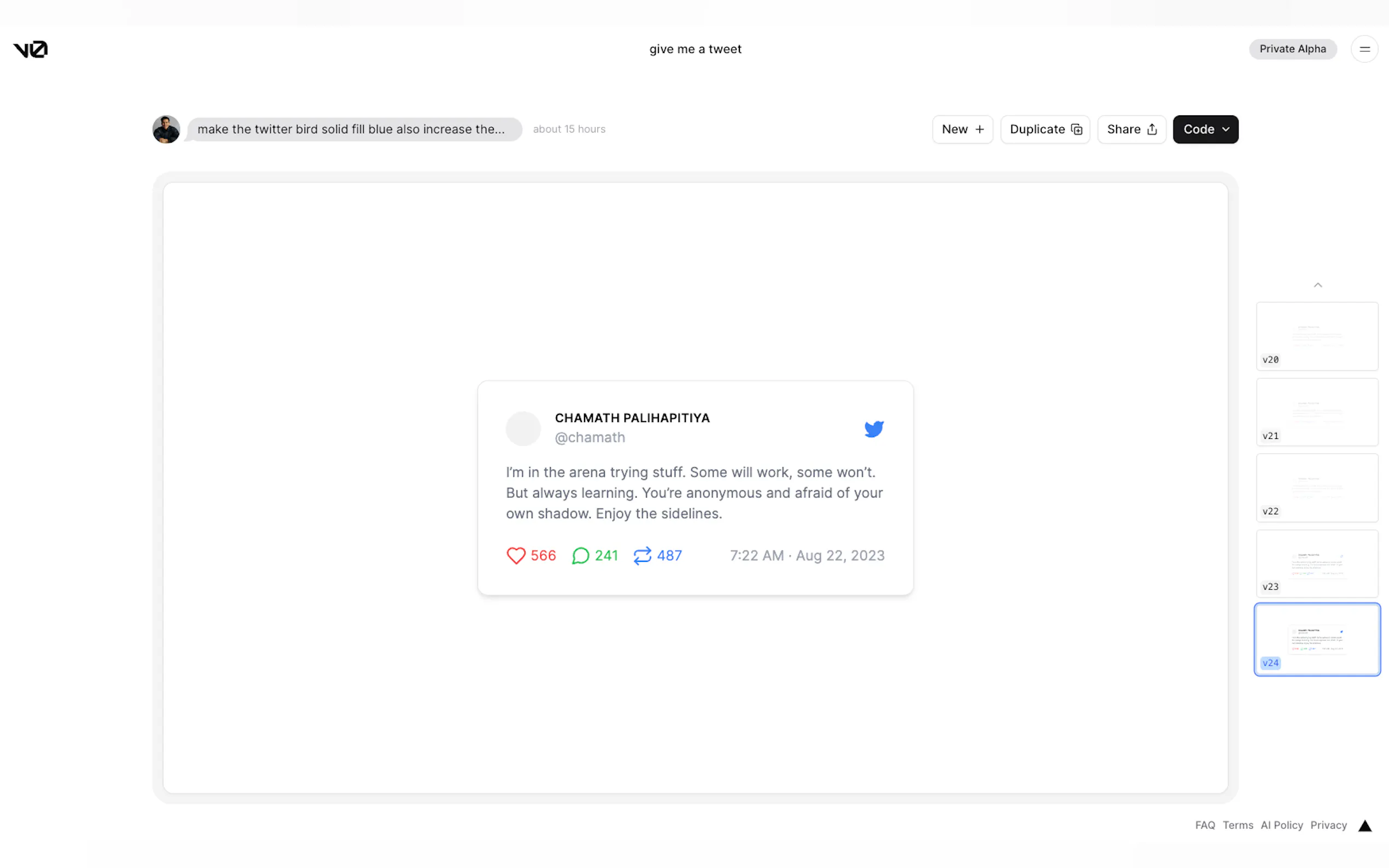
What is V0.dev by Vercel Labs?
v0 est un système d'interface utilisateur alimenté par l'IA, développé par Vercel. Il génère du code React à l'aide de modèles d'IA, ce qui permet aux utilisateurs de créer facilement des composants d'interface utilisateur pour leurs projets.
Caractéristiques principales :
? Génération d'interface utilisateur basée sur l'IA :
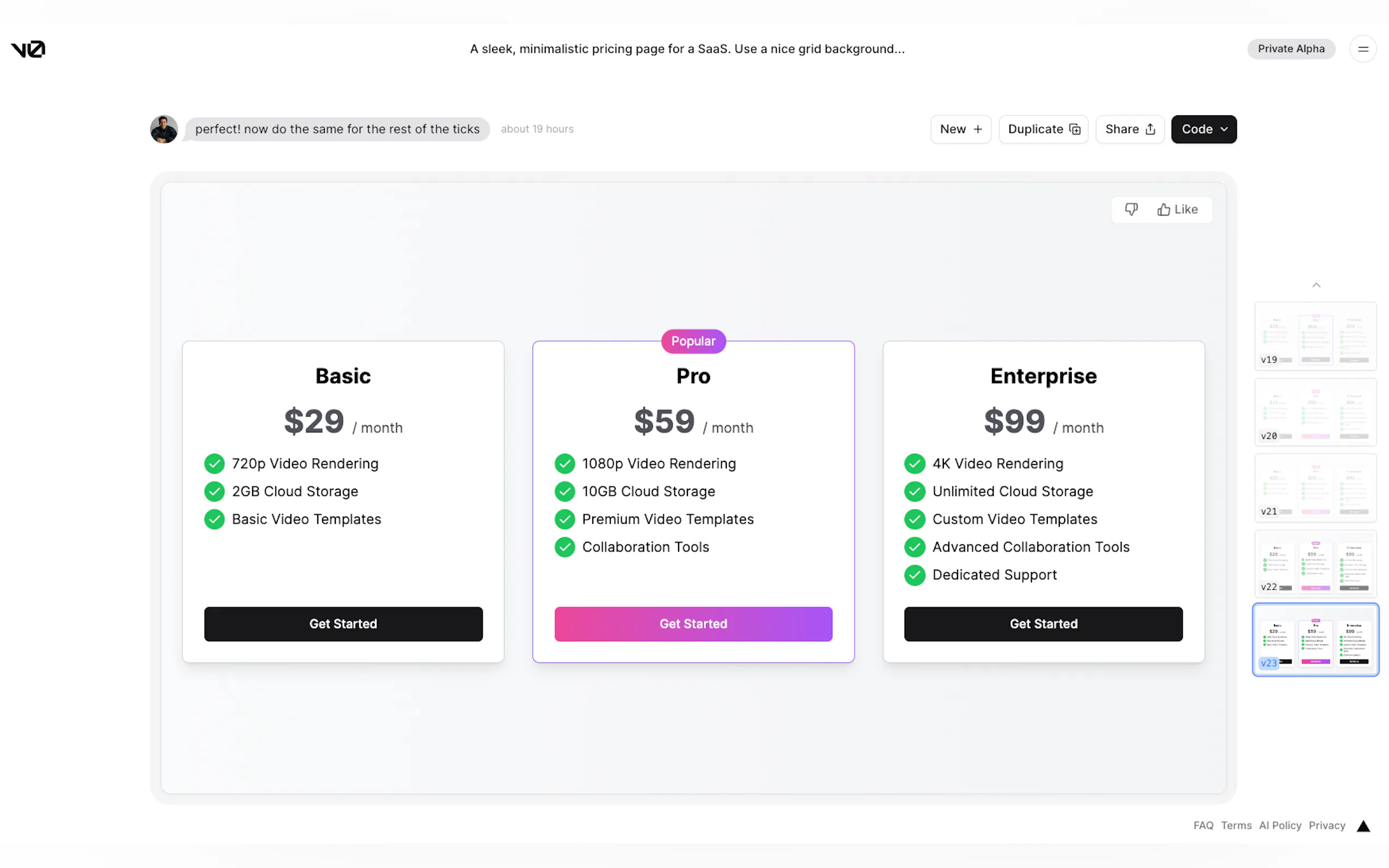
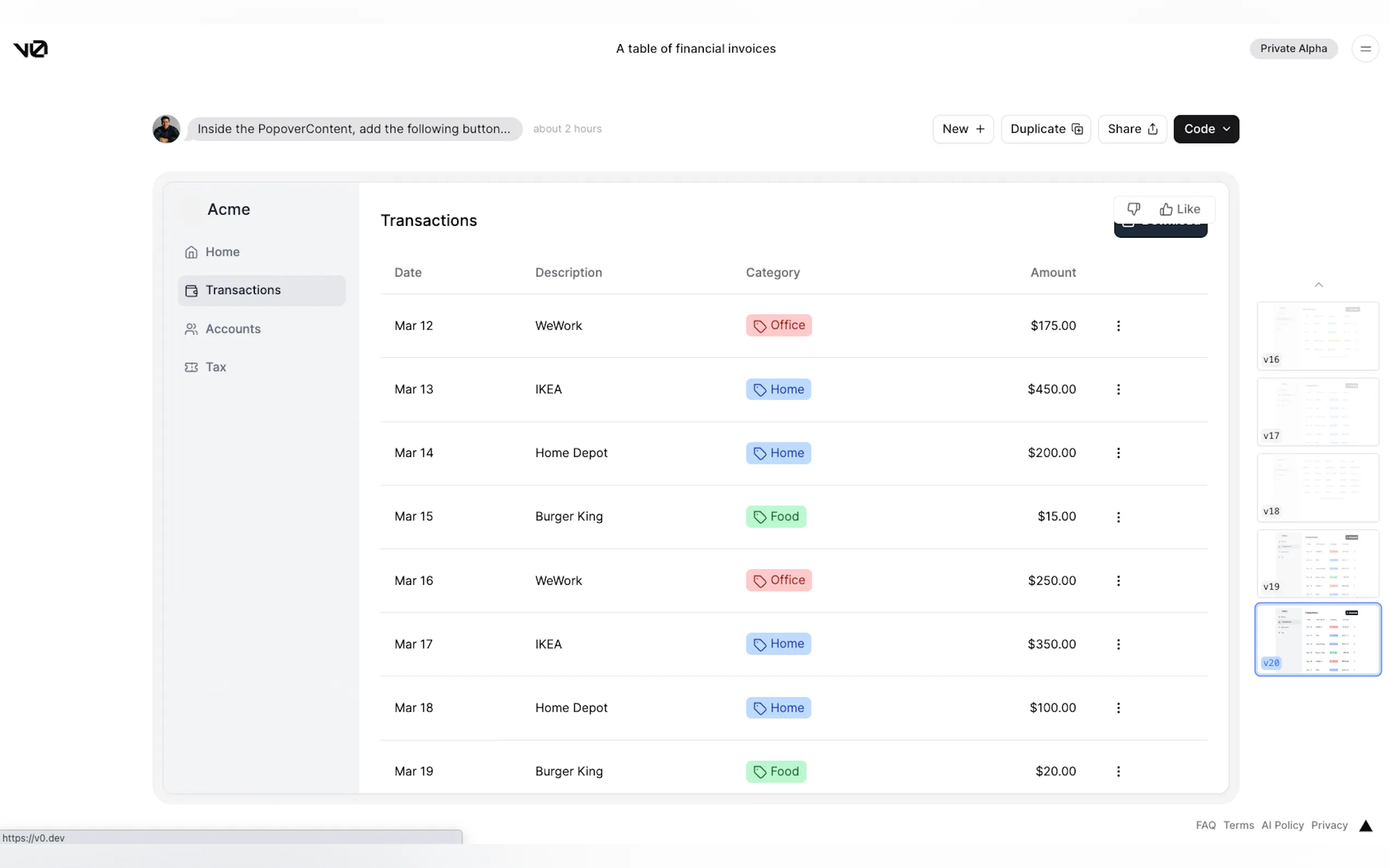
v0 utilise des modèles d'IA pour générer du code React basé sur des invites textuelles.
Les utilisateurs reçoivent trois options d'interface utilisateur générées par l'IA et peuvent choisir, affiner et personnaliser le code selon leurs besoins.
✏️ Réglage fin et personnalisation :
Les utilisateurs peuvent affiner des parties individuelles de l'interface utilisateur générée pour l'adapter à leurs besoins spécifiques.
Le code généré est facile à copier-coller pour une intégration transparente.
? Support étendu :
Bien qu'il prenne actuellement en charge React, v0 prévoit d'inclure à l'avenir la prise en charge d'autres bibliothèques d'interface utilisateur telles que Svelte, Vue et HTML brut.
Il vise également à prendre en charge divers systèmes de conception pour une plus grande personnalisation.
Cas d'utilisation :
Prototypage d'interface utilisateur efficace : v0 est inestimable pour les développeurs qui cherchent à prototyper rapidement des interfaces utilisateur. En générant du code basé sur des invites textuelles simples, il accélère le processus de conception de l'interface utilisateur.
Composants d'interface utilisateur personnalisables : les concepteurs et les développeurs peuvent utiliser v0 pour créer des composants d'interface utilisateur qui s'alignent sur leurs systèmes de conception spécifiques, garantissant la cohérence et l'efficacité dans leurs projets.
Génération de code basée sur l'IA : v0 permet aux utilisateurs d'exploiter l'IA pour générer du code, le rendant accessible à ceux qui n'ont pas une grande expérience du codage. C'est un outil idéal pour ceux qui cherchent à tirer parti de l'IA dans leurs flux de travail de développement.
Conclusion :
v0 de Vercel offre une approche révolutionnaire du développement d'interface utilisateur, le rendant accessible et efficace pour un large éventail d'utilisateurs. Avec la génération de code basée sur l'IA, les options de personnalisation et les plans d'extension du support, v0 promet de simplifier et d'améliorer le processus de conception de l'interface utilisateur, économisant ainsi du temps et des efforts aux développeurs et aux concepteurs.






More information on V0.dev by Vercel Labs
Top 5 Countries
Traffic Sources
V0.dev by Vercel Labs Alternatives
Plus Alternatives-

Intégrez des composants React issus de LLM pour offrir des expériences utilisateur plus enrichissantes
-

-

Codev est une plateforme propulsée par l'IA qui transforme des descriptions textuelles en applications web complètes Next.js. Générez des applications à partir d'un langage courant, maîtrisez le code, déployez instantanément et utilisez des outils conformes aux standards de l'industrie. Idéal pour le prototypage, les applications utilitaires et l'apprentissage.
-

Créez des composants React entièrement fonctionnels en quelques secondes — aucune clé API requise ! - Utilisation illimitée : Profitez d'un accès illimité GRATUIT ! Idéal pour les développeurs individuels, les startups et les équipes souhaitant accélérer leur flux de travail.
-

