What is V0.dev by Vercel Labs?
v0는 Vercel에서 개발한 AI로 구동되는 사용자 인터페이스 시스템입니다. AI 모델을 사용하여 React 코드를 생성하므로 사용자가 프로젝트에 대한 UI 구성 요소를 쉽게 만들 수 있습니다.
주요 기능:
-
? AI 기반 UI 생성:
-
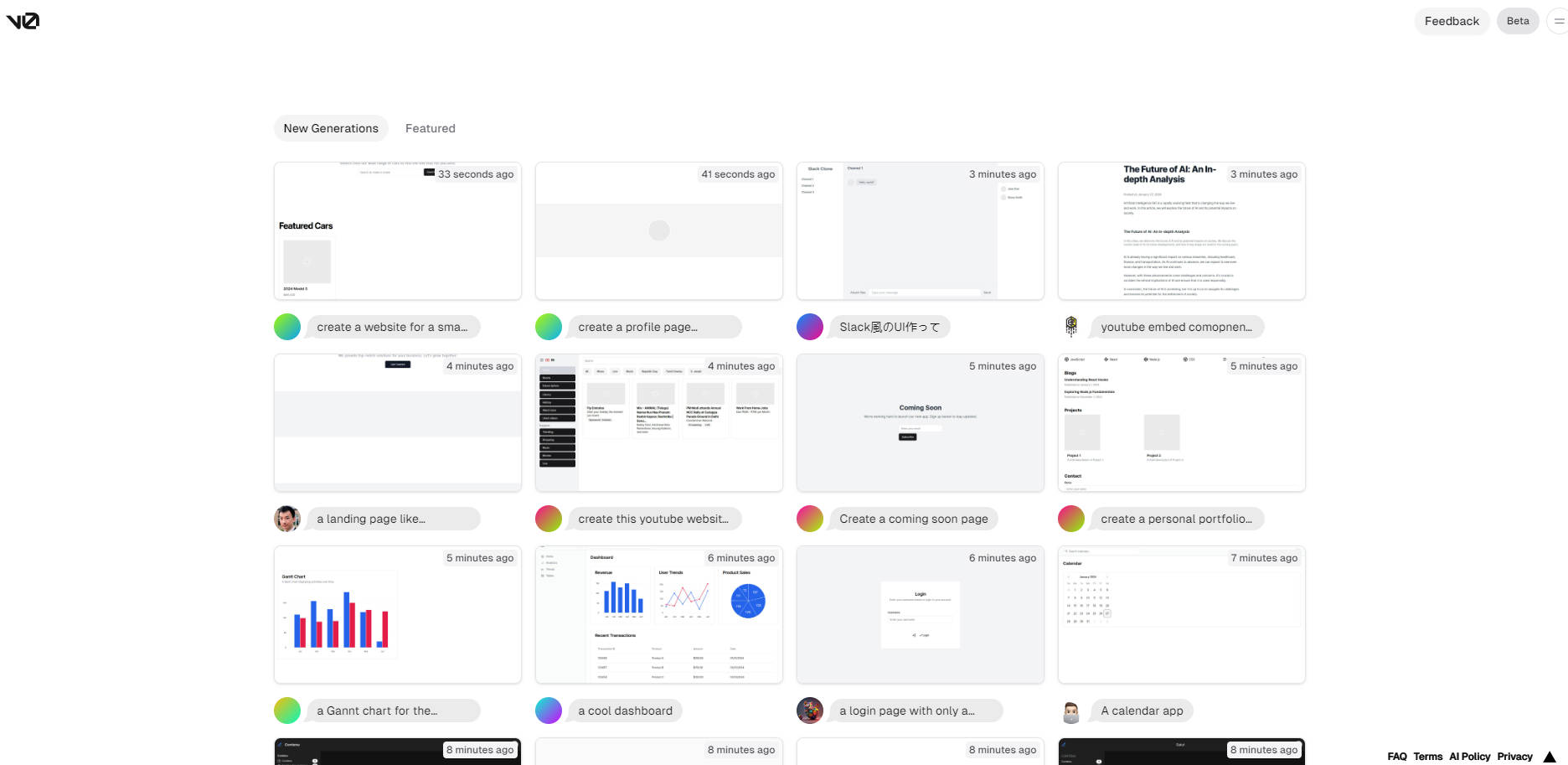
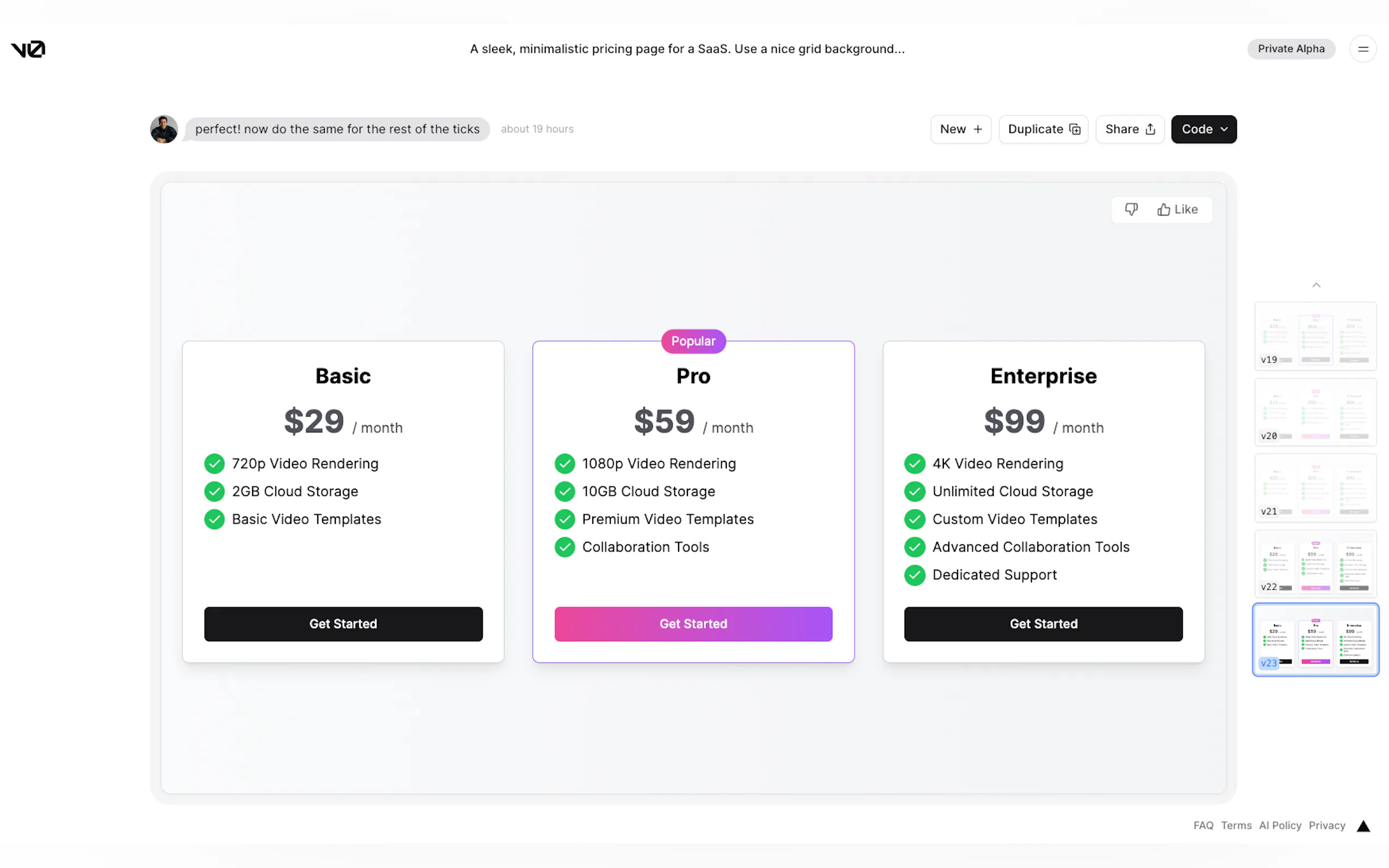
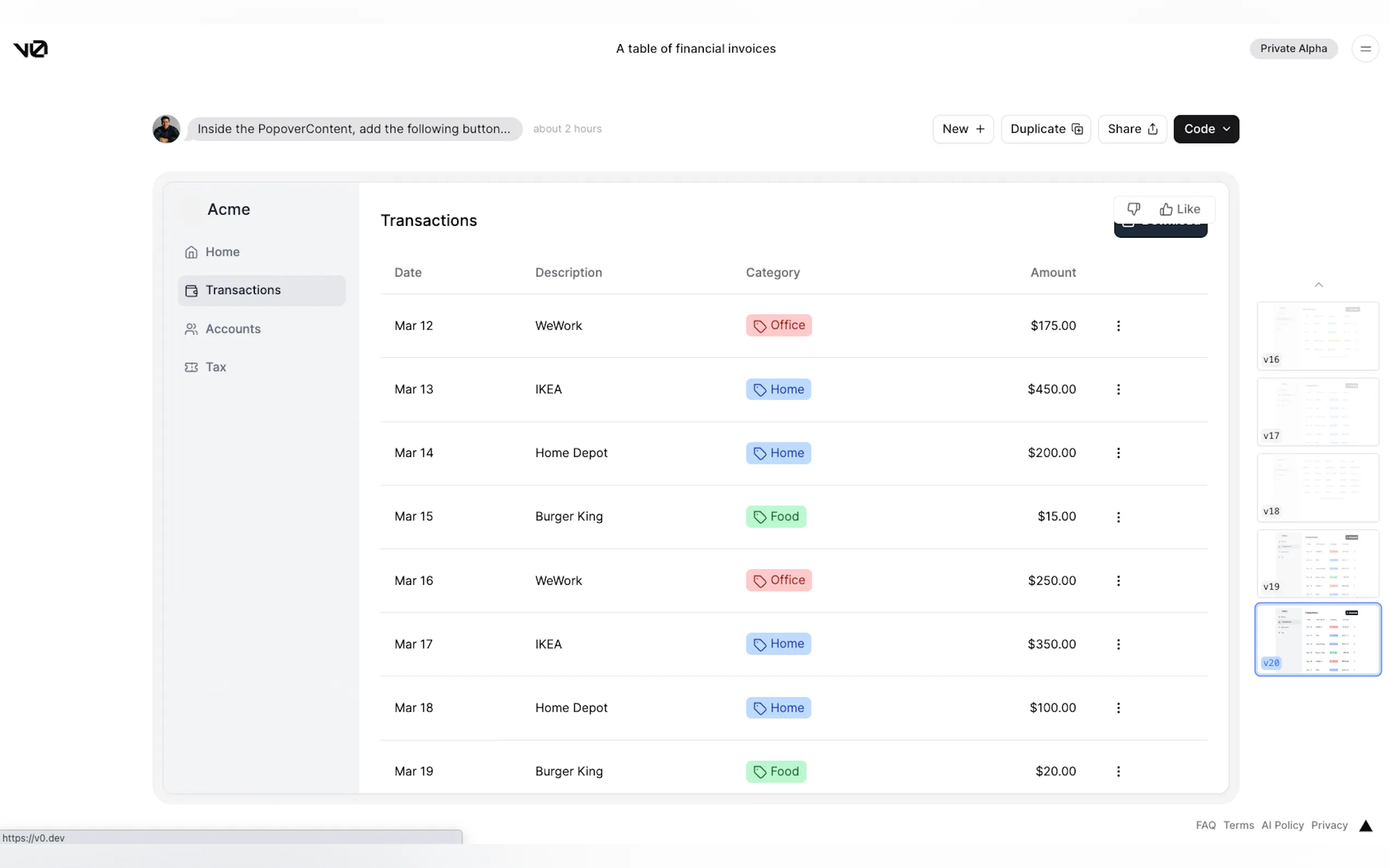
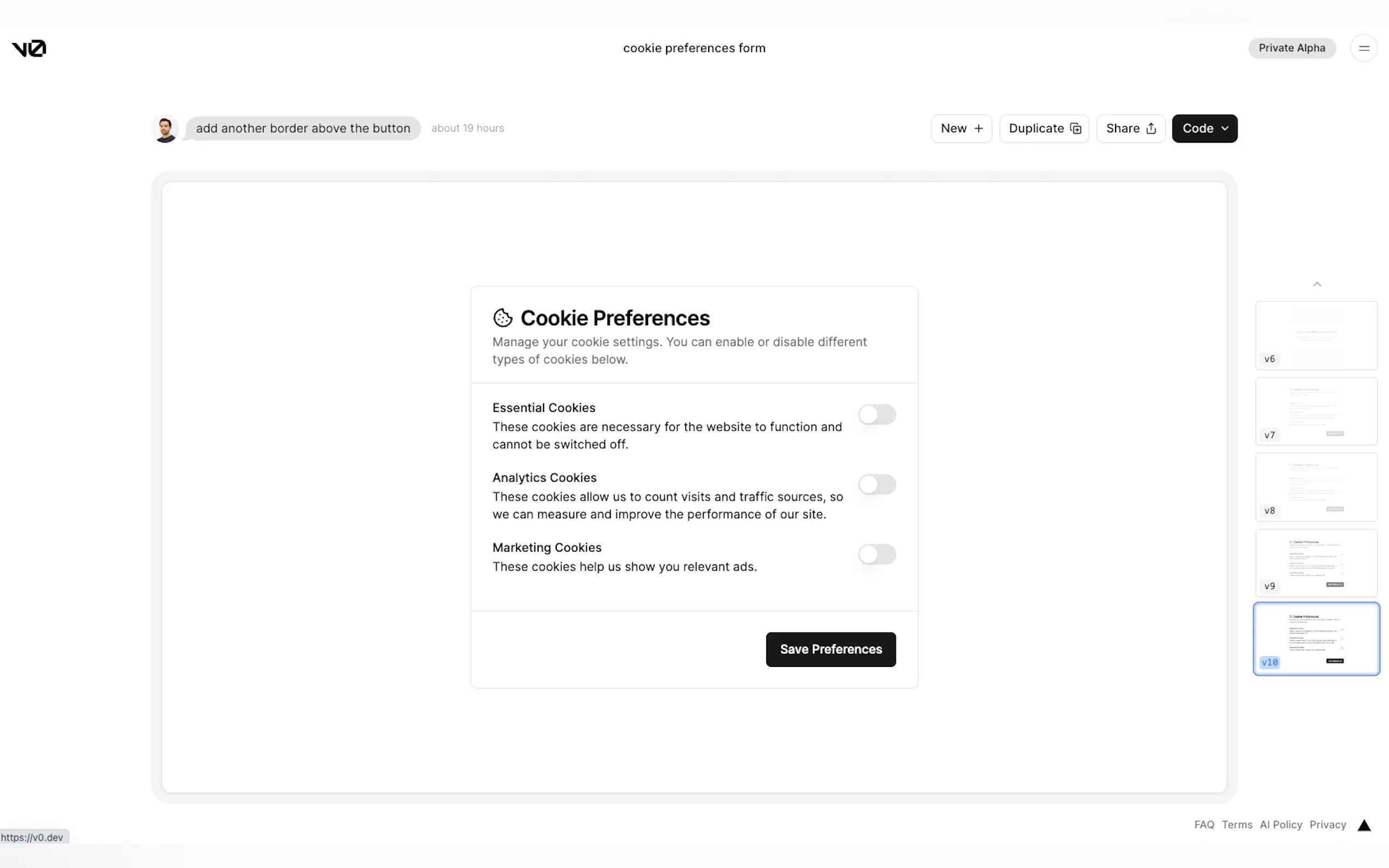
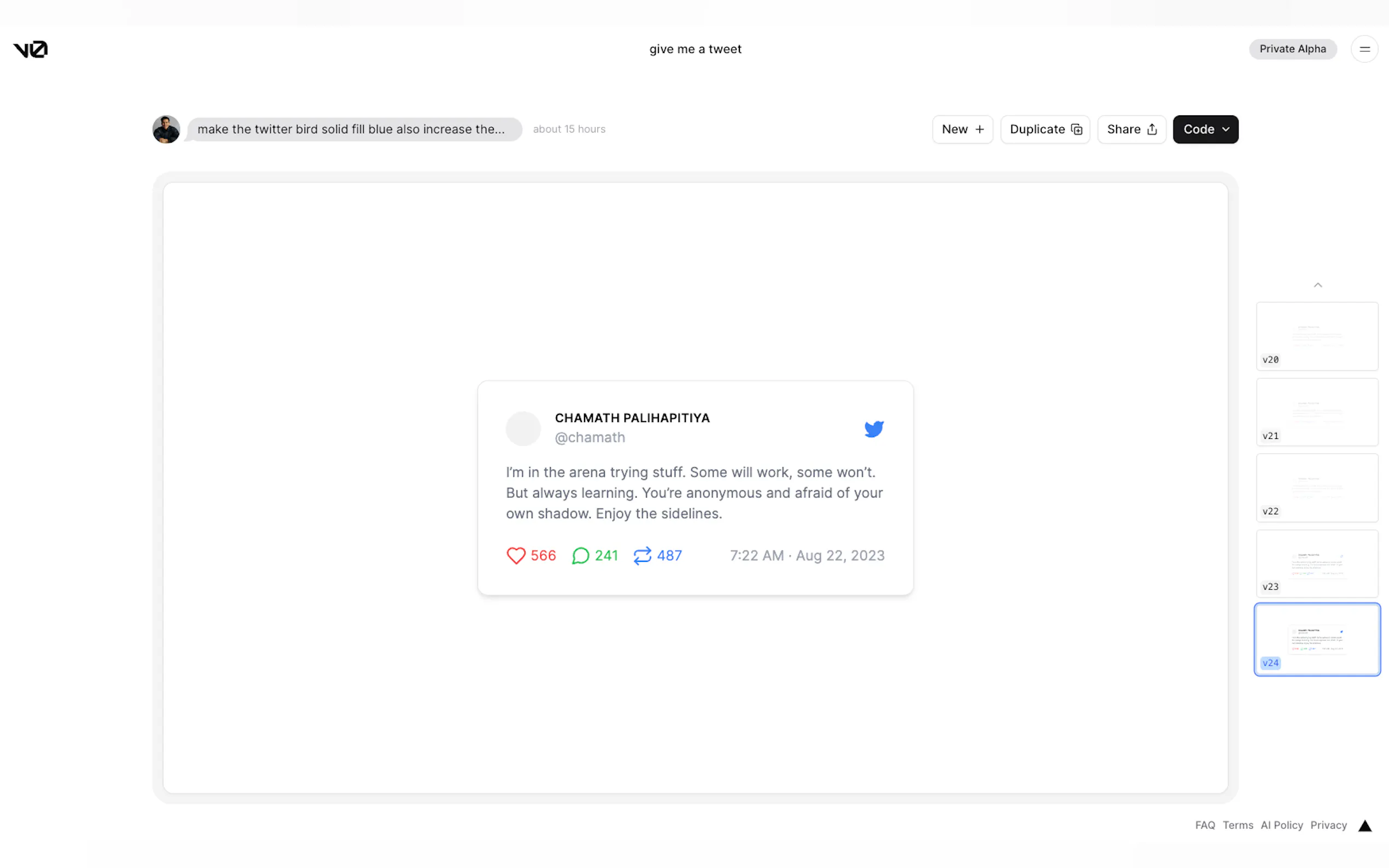
v0는 AI 모델을 사용하여 텍스트 프롬프트를 기반으로 React 코드를 생성합니다.
-
사용자는 AI가 생성한 세 가지 UI 옵션을 받고 필요에 따라 코드를 선택, 수정, 사용자 지정할 수 있습니다.
-
✏️ 미세 조정 및 사용자 지정:
-
사용자는 생성된 UI의 개별 부분을 수정하여 특정 요구 사항에 맞게 조정할 수 있습니다.
-
생성된 코드는 복사하여 붙여넣기가 손쉽고 원활하게 통합할 수 있습니다.
-
? 지원 확장:
-
현재는 React를 지원하는 v0는 앞으로 Svelte, Vue, 일반 HTML과 같은 다른 UI 라이브러리에 대한 지원을 포함할 계획입니다.
-
또한 더 큰 사용자 지정을 위해 다양한 디자인 시스템을 지원하는 것을 목표로 합니다.
사용 사례:
-
효율적인 UI 프로토타이핑: v0는 사용자 인터페이스를 빠르게 프로토타이핑하고자 하는 개발자에게 매우 중요한 도구입니다. 간단한 텍스트 프롬프트를 기반으로 코드를 생성함으로써 UI 디자인 프로세스를 가속화합니다.
-
사용자 지정 가능한 UI 구성 요소: 디자이너와 개발자는 v0를 사용하여 특정 디자인 시스템과 일치하는 UI 구성 요소를 만들 수 있으므로 프로젝트에서 일관성과 효율성을 보장할 수 있습니다.
-
AI 기반 코드 생성: v0는 사용자가 AI를 활용하여 코드를 생성할 수 있도록 하므로 광범위한 코딩 경험이 없는 사람도 사용할 수 있습니다. 개발 워크플로에서 AI를 활용하고자 하는 사람들에게 이상적인 도구입니다.
결론:
Vercel의 v0는 UI 개발에 혁신적인 접근 방식을 제공하며, 다양한 사용자에게 쉽고 효율적으로 만들어줍니다. AI 기반 코드 생성, 사용자 지정 옵션, 지원 확장 계획을 통해 v0는 UI 디자인 프로세스를 간소화하고 향상시켜 궁극적으로 개발자와 디자이너 모두의 시간과 노력을 절약할 수 있습니다.