
What is CLONE UI?
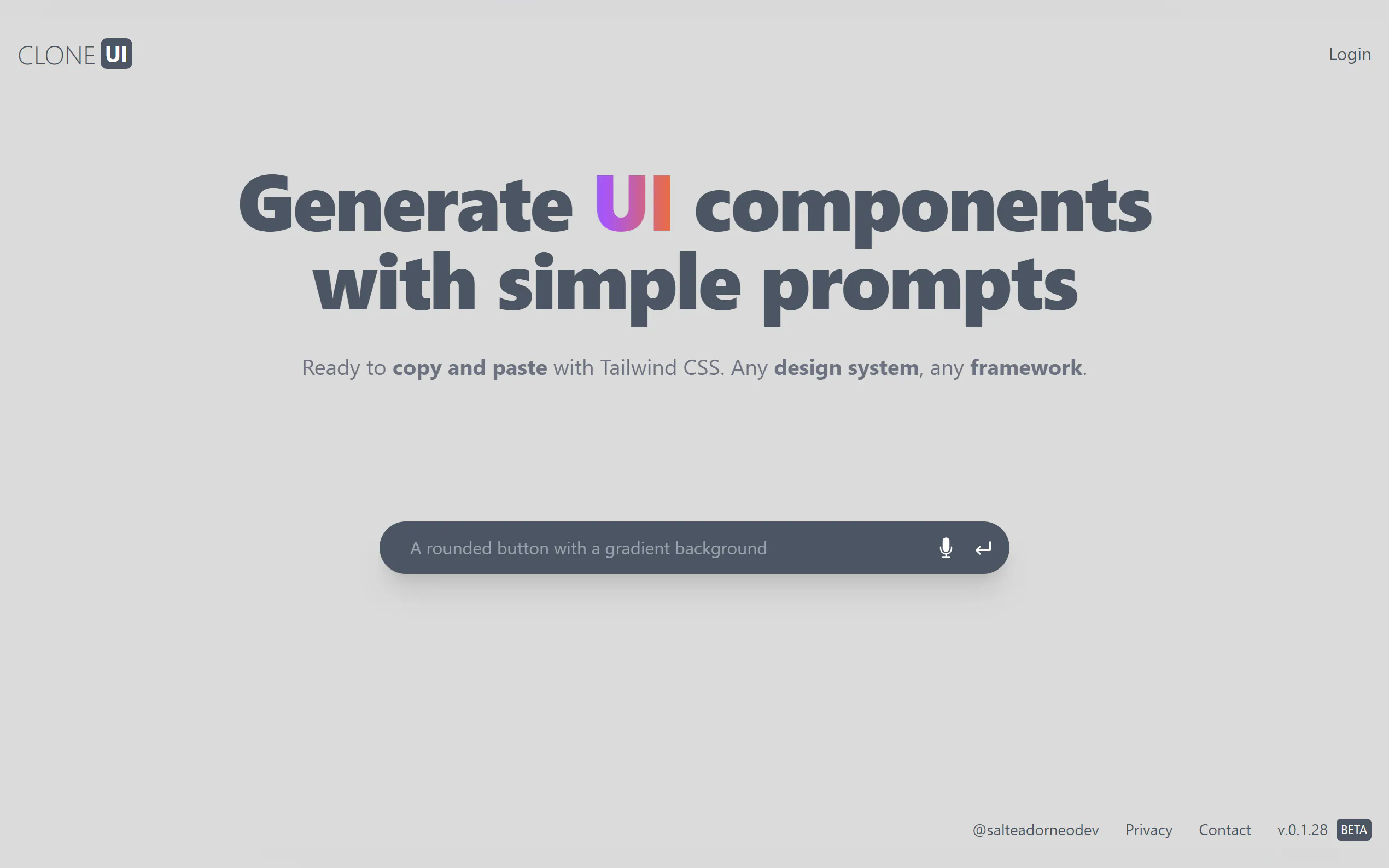
CLONE UI — эффективный инструмент дизайна, который упрощает генерацию компонентов UI с помощью прямых действий и бесшовно взаимодействует с Tailwind CSS. Благодаря интуитивно понятному интерфейсу дизайнерам удается создавать компоненты UI, совместимые с любой системой проектирования или фреймворком.
Ключевые возможности:
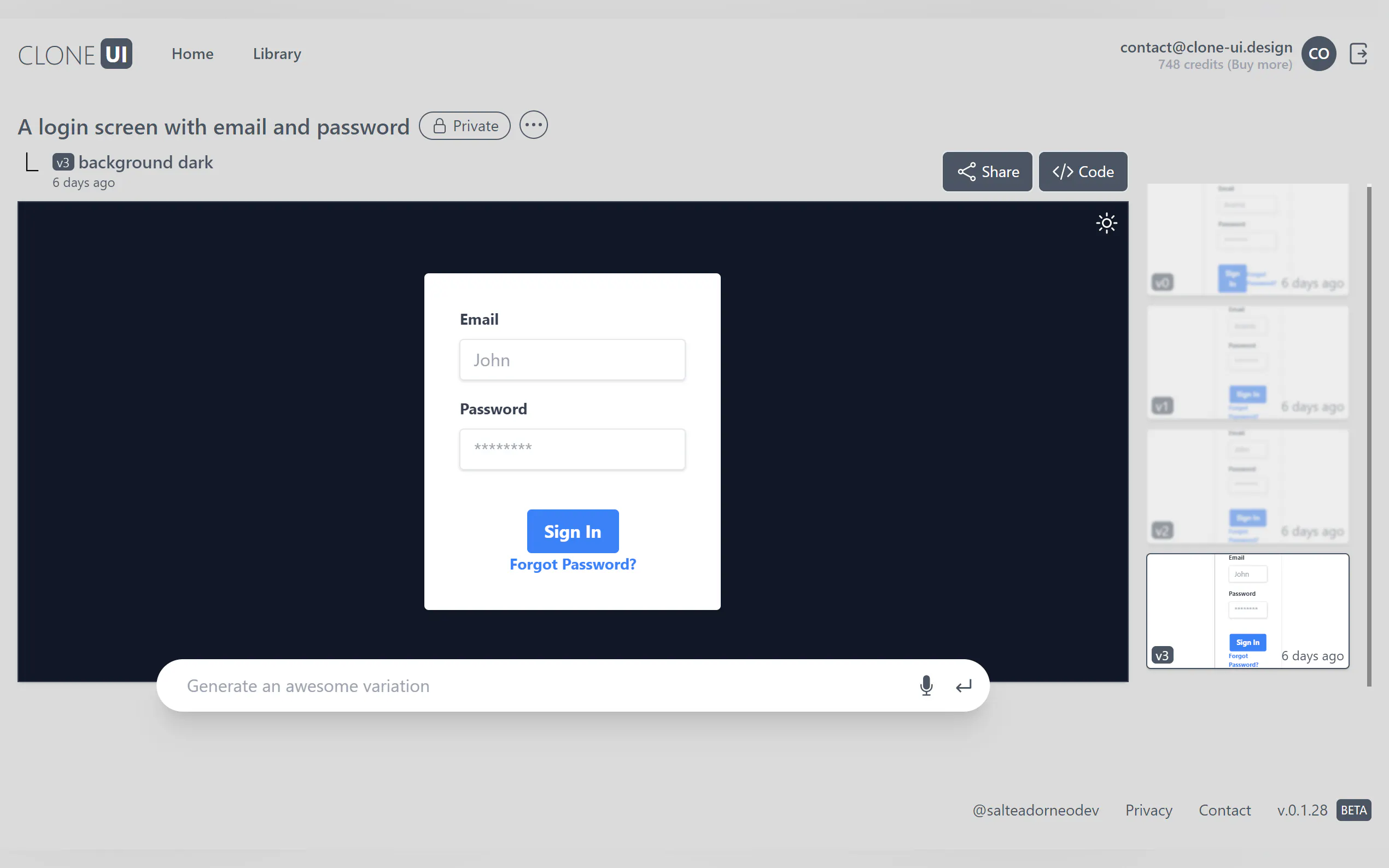
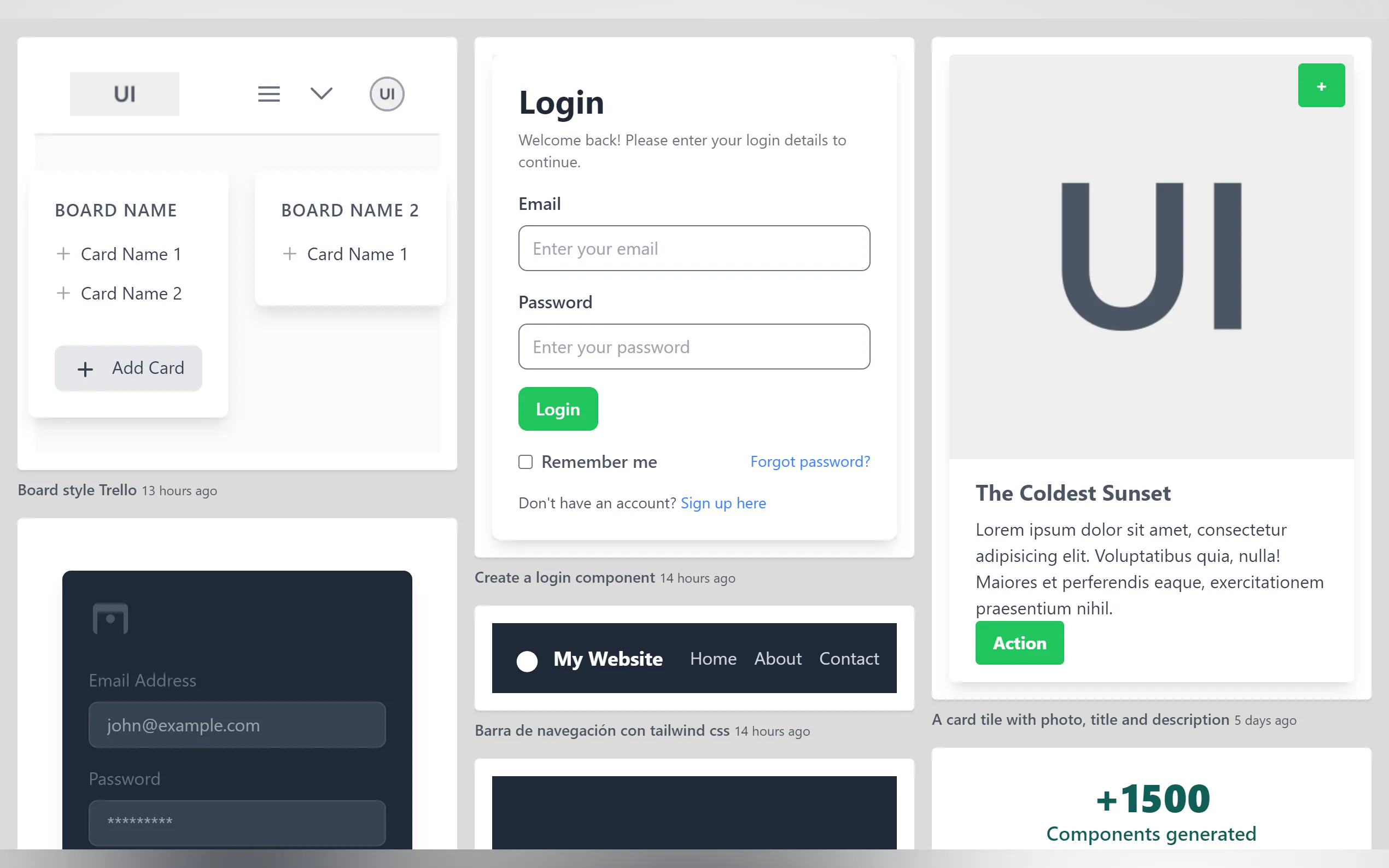
Генерация интуитивно понятных компонентов UI: CLONE UI упрощает процесс создания компонентов UI, предоставляя простые действия и устраняя необходимость в ручном кодировании. Пользователи могут без труда разрабатывать интерфейсы, совместимые с Tailwind CSS.
Интеграция с Tailwind CSS: Благодаря беспрепятственной интеграции с Tailwind CSS, CLONE UI обеспечивает идеально выстроенные сгенерированные компоненты UI с утилитарным подходом Tailwind, облегчая быструю разработку.
Совместимость с различными системами проектирования и фреймворками: CLONE UI отличается универсальностью, поддерживая любую систему проектирования или фреймворк, что позволяет дизайнерам создавать согласованные и адаптируемые компоненты UI в различных проектах.
Варианты использования:
Оптимизированные прототипы: Дизайнерам удается создавать прототипы пользовательских интерфейсов с помощью генерации компонентов UI с помощью CLONE UI, что экономит ценное время и усилия в процессе итерации дизайна.
Единый дизайн на разных платформах: CLONE UI позволяет дизайнерам поддерживать единый дизайн на разных платформах и в разных проектах, легко адаптируя компоненты UI под различные системы проектирования.
Гибкий процесс разработки: Команды разработчиков могут ускорить свой процесс с помощью CLONE UI, эффективно создавая и настроивая компоненты UI, которые беспрепятственно взаимодействуют с Tailwind CSS, что приводит к более быстрой доставке проектов и циклам итерации.
Заключение:
CLONE UI совершает революцию в создании компонентов UI благодаря дружественному интерфейсу и беспрепятственному взаимодействию с Tailwind CSS. Независимо от того, создаете ли вы прототипы, поддерживаете единый дизайн или упрощаете процессы разработки, CLONE UI представляет собой многофункциональное решение для дизайнеров и разработчиков, которые стремятся к эффективности и гибкости в проектировании и внедрении UI.




More information on CLONE UI
Top 5 Countries
Traffic Sources
CLONE UI Альтернативи
Больше Альтернативи-

Автоматизируйте проектировку веб-интерфейса с использованием инструментального пакета ИИ, который с минимальными усилиями создает кастомизированные компоненты. Упростите процесс проектировки и усильте эффективность с использованием автоматизации ИИ.
-

-

Создавайте настраиваемые шаблоны и компоненты Tailwind CSS с помощью ChatGPT Tailwind components. Оптимизируйте веб-разработку с легкостью и эффективностью.
-

-

Превращайте любые скриншоты в готовые к использованию, полностью функциональные компоненты UI за считанные секунды! Пусть ИИ сделает всю рутинную работу. Тратьте меньше времени на написание длинных классов Tailwind и больше времени на создание вашего проекта мечты. Попробуйте бесплатно.
