
What is CLONE UI?
CLONE UI 是一款强大的设计工具,它通过直接提示简化了 UI 组件生成,并与 Tailwind CSS 无缝集成。凭借其直观界面,设计师可以快速创建与任何设计系统或框架兼容的 UI 组件。
主要功能:
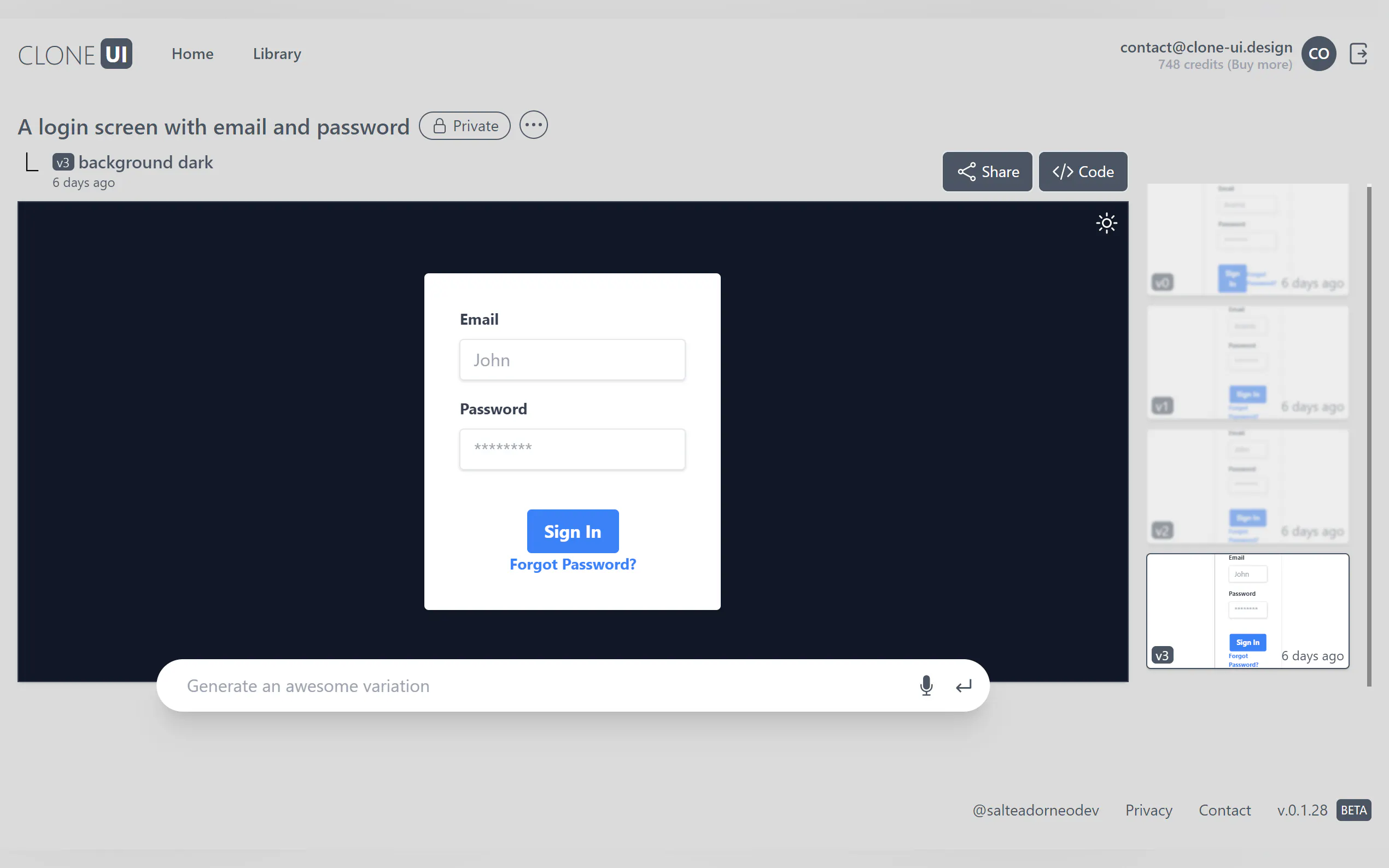
? 直观的 UI 组件生成:CLONE UI 通过提供简单的提示简化了创建 UI 组件的过程,无需手动编码。用户可以毫不费力地设计与 Tailwind CSS 兼容的界面。
?️ Tailwind CSS 集成:CLONE UI 与 Tailwind CSS 无缝集成,确保生成的 UI 组件与 Tailwind 的实用程序优先方法完美对齐,方便快速开发和定制。
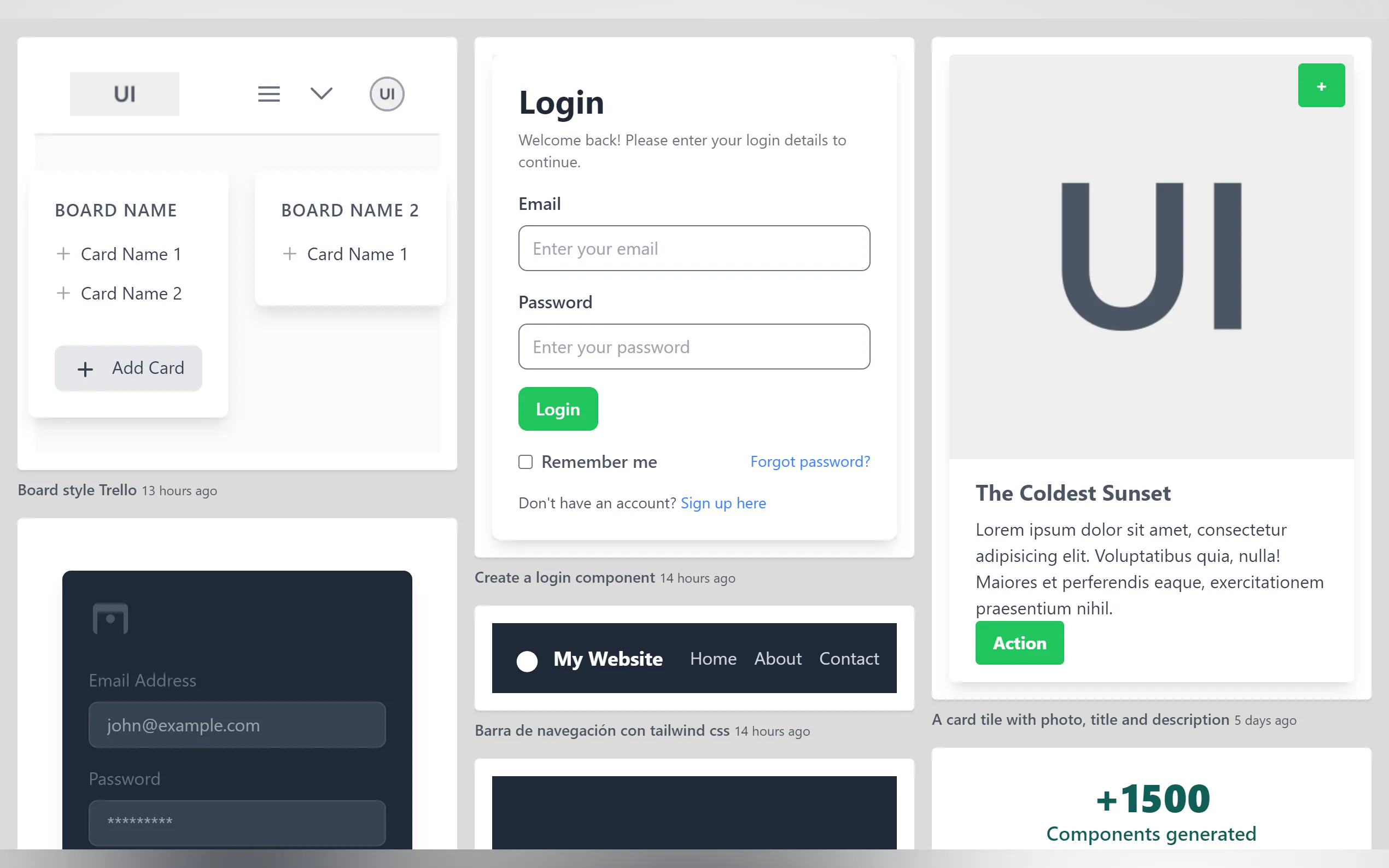
? 跨设计系统和框架的兼容性:CLONE UI 提供了多功能性,支持任何设计系统或框架,使设计师能够在各种项目中创建一致且适应性强的 UI 组件。
使用案例:
简化的原型设计:设计师可以通过使用 CLONE UI 生成 UI 组件来快速制作用户界面原型,从而在设计迭代过程中节省宝贵的时间和精力。
跨平台的一致性设计:CLONE UI 使设计师能够通过轻松调整 UI 组件以适应各种设计系统和框架,来跨不同平台和项目保持设计一致性。
敏捷开发工作流:开发团队可以使用 CLONE UI 加快工作流,高效创建和定制与 Tailwind CSS 无缝集成的 UI 组件,从而加快项目交付和迭代周期。
结论:
CLONE UI 凭借提供用户友好界面和与 Tailwind CSS 无缝集成,彻底改变了 UI 组件的创建。无论是为了制作原型、保持设计一致性还是简化开发工作流,CLONE UI 为寻求 UI 设计和实现中效率和灵活性的设计师和开发人员提供了一个多功能的解决方案。




More information on CLONE UI
Launched
2023-03
Pricing Model
Free Trial
Starting Price
Global Rank
3113449
Follow
Month Visit
5.1K
Tech used
Astro,Netlify,Gzip,HSTS
Top 5 Countries
24.29%
23.41%
16.95%
16.11%
8.48%
United States
Uganda
Turkey
India
Indonesia
Traffic Sources
3.67%
0.67%
0.08%
8.75%
34.51%
52.15%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Jun 2, 2025)
Related Searches





