
What is CLONE UI?
CLONE UI est un outil de conception puissant qui simplifie la génération de composants d'interface utilisateur grâce à des invites directes, s'intégrant parfaitement à Tailwind CSS. Grâce à son interface intuitive, les concepteurs peuvent rapidement créer des composants d'interface utilisateur compatibles avec n'importe quel système ou framework de conception.
Fonctionnalités clés :
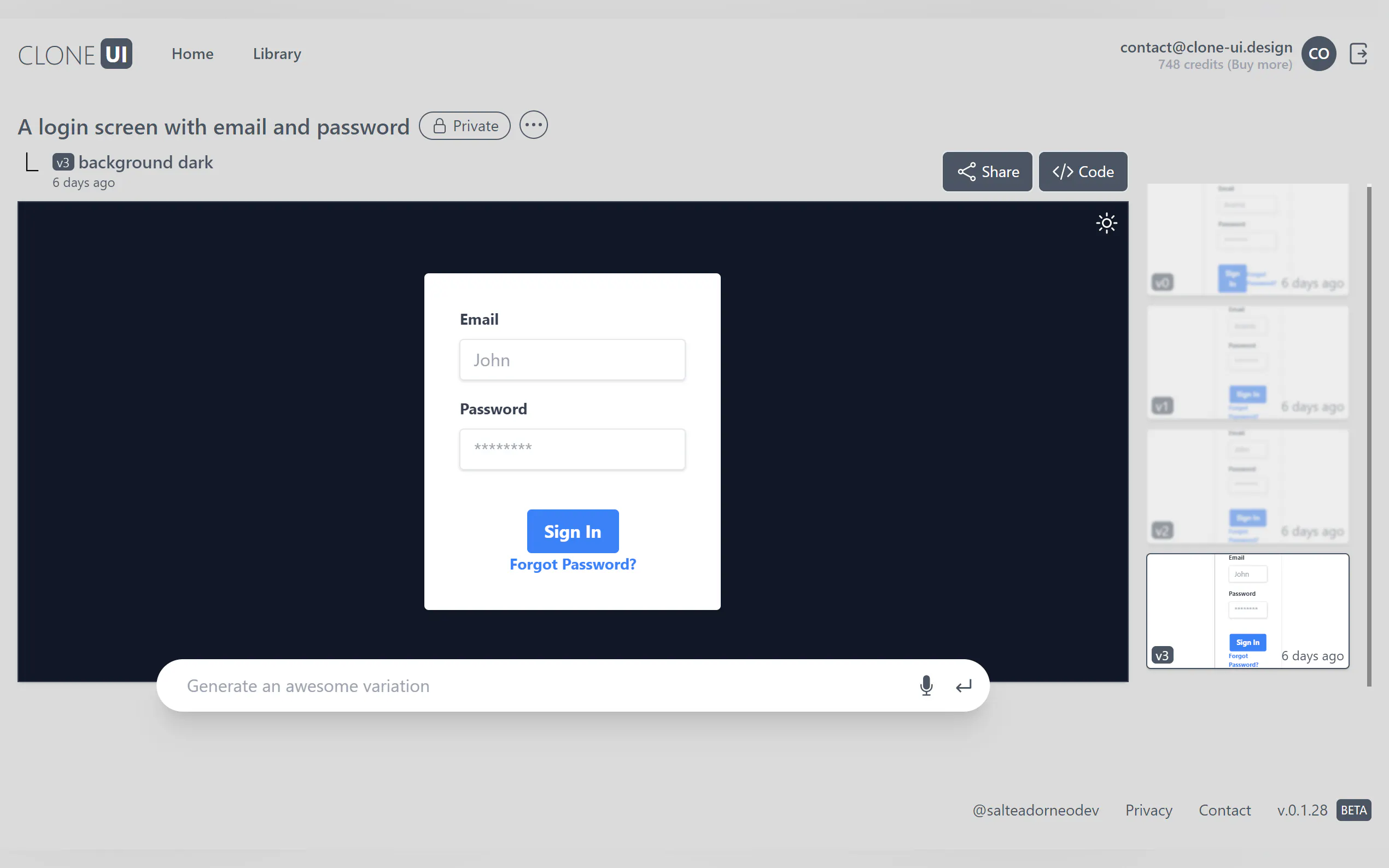
? Génération intuitive de composants d'interface utilisateur : CLONE UI simplifie le processus de création de composants d'interface utilisateur en fournissant des invites simples, éliminant ainsi le besoin de codage manuel. Les utilisateurs peuvent concevoir sans effort des interfaces compatibles avec Tailwind CSS.
?️ Intégration de Tailwind CSS : parfaitement intégrée à Tailwind CSS, CLONE UI garantit que les composants d'interface utilisateur générés s'alignent parfaitement avec l'approche utilitaire de Tailwind, facilitant le développement et la personnalisation rapides.
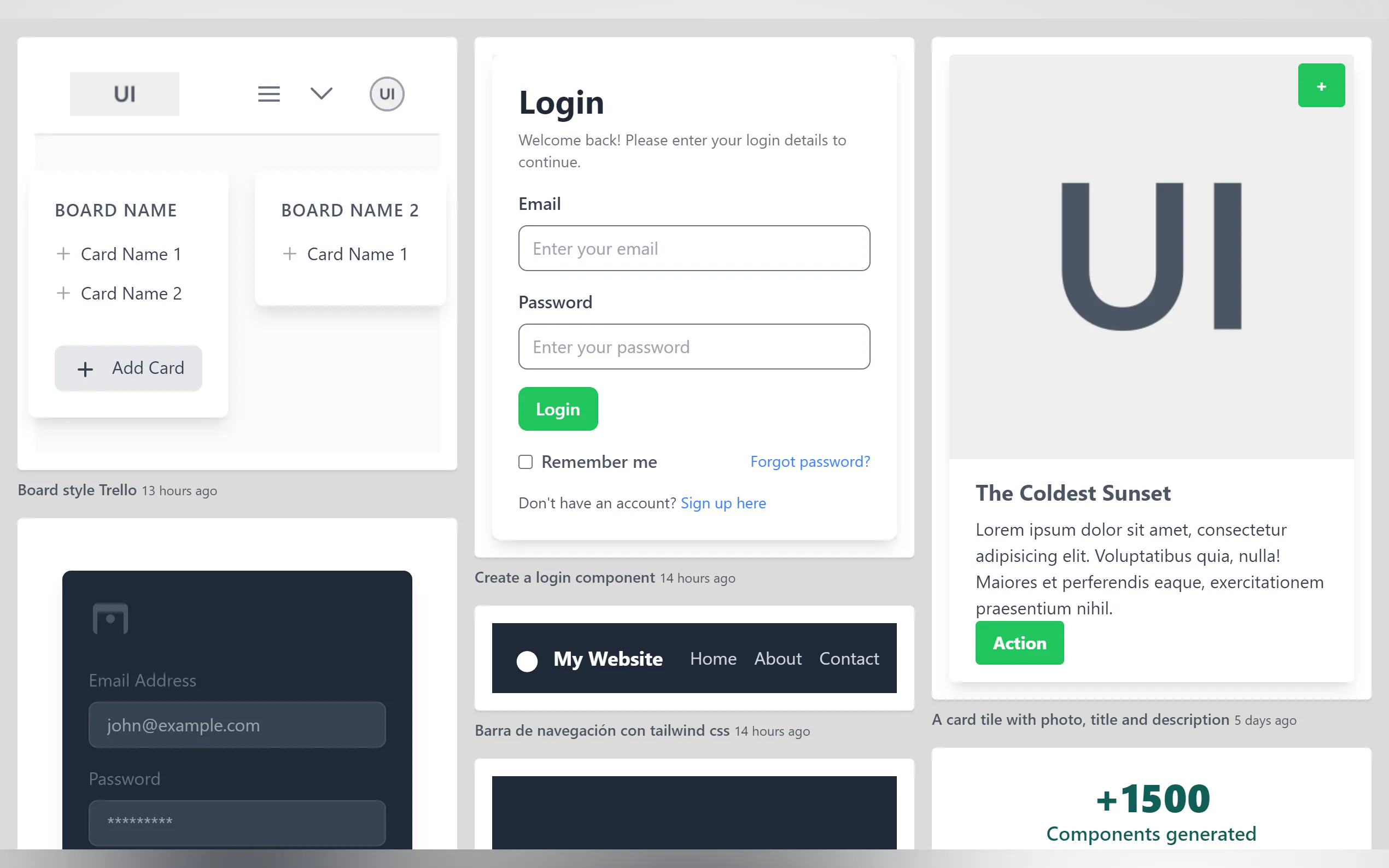
? Compatibilité avec tous les systèmes et frameworks de conception : CLONE UI offre une polyvalence en prenant en charge n'importe quel système ou framework de conception, permettant aux concepteurs de créer des composants d'interface utilisateur cohérents et adaptables pour différents projets.
Cas d'utilisation :
Prototypage simplifié : les concepteurs peuvent rapidement prototyper des interfaces utilisateur en générant des composants d'interface utilisateur avec CLONE UI, ce qui permet d'économiser du temps et des efforts précieux dans le processus d'itération de conception.
Conception cohérente sur toutes les plateformes : CLONE UI permet aux concepteurs de maintenir la cohérence de la conception sur différentes plateformes et projets en adaptant facilement les composants d'interface utilisateur à différents systèmes et frameworks de conception.
Flux de travail de développement agile : les équipes de développement peuvent accélérer leur flux de travail avec CLONE UI, en créant et en personnalisant efficacement des composants d'interface utilisateur qui s'intègrent parfaitement à Tailwind CSS, ce qui conduit à des cycles d'itération et de livraison de projet plus rapides.
Conclusion :
CLONE UI révolutionne la création de composants d'interface utilisateur en fournissant une interface conviviale et une intégration transparente avec Tailwind CSS. Que ce soit pour le prototypage, le maintien de la cohérence de la conception ou la rationalisation des flux de travail de développement, CLONE UI offre une solution polyvalente pour les concepteurs et les développeurs à la recherche d'efficacité et de flexibilité dans la conception et la mise en œuvre de l'interface utilisateur.




More information on CLONE UI
Top 5 Countries
Traffic Sources
CLONE UI Alternatives
Plus Alternatives-

Automatisez la conception d'interfaces web avec Tailwind AI, un outil puissant qui génère sans effort des composants Tailwind personnalisés. Simplifiez votre processus de conception et améliorez votre efficacité grâce à l'automatisation par l'IA.
-

-

Créez des modèles et des composants CSS Tailwind personnalisables avec ChatGPT Tailwind. Rationalisez le développement Web avec facilité et efficacité.
-

-

Transformez n'importe quelle capture d'écran en composants d'interface utilisateur prêts à l'emploi et entièrement fonctionnels en quelques secondes ! Laissez l'IA s'occuper du travail fastidieux. Passez moins de temps à écrire des classes Tailwind longues et plus de temps à construire votre projet de rêve. Essayez-le gratuitement.
