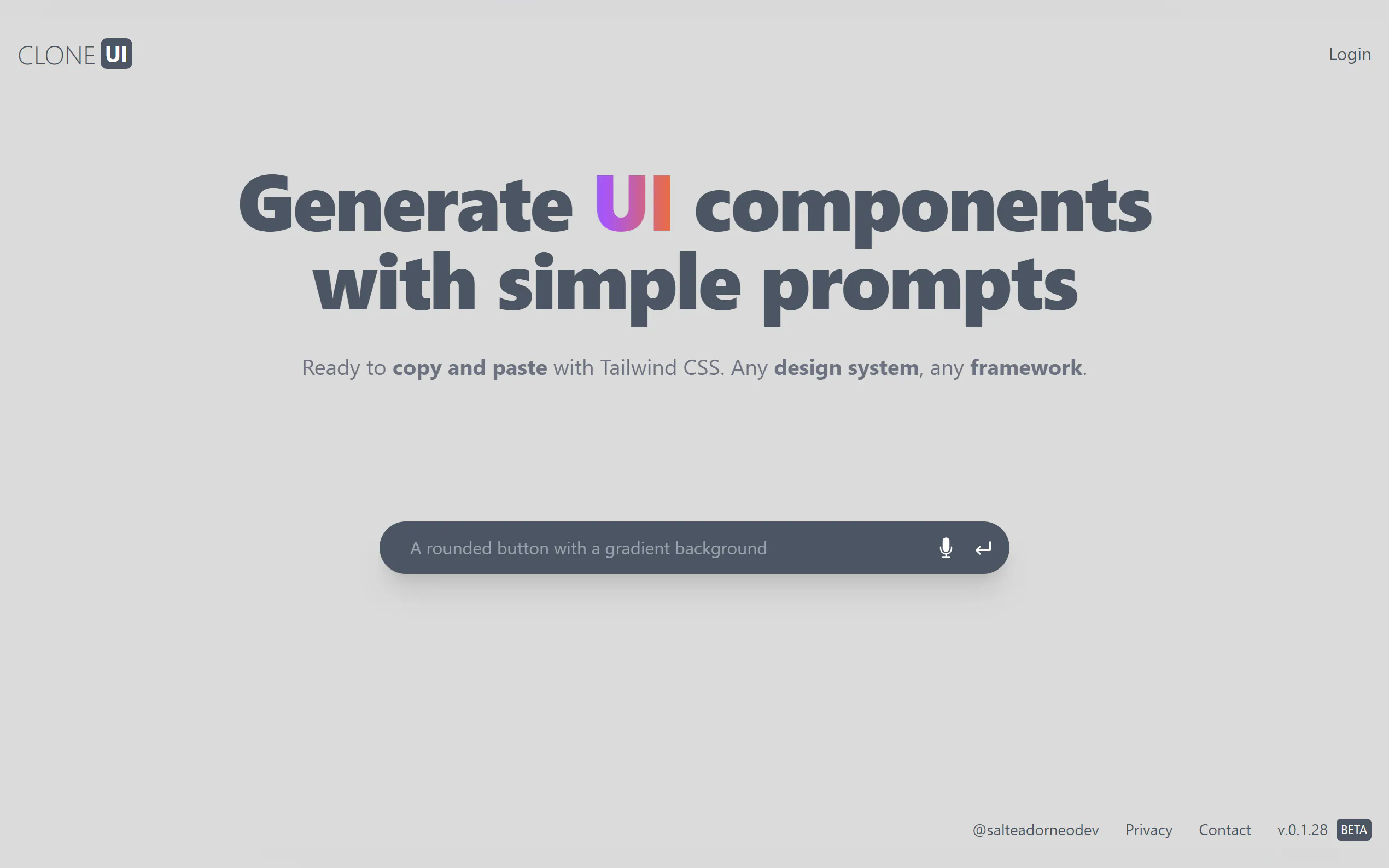
What is CLONE UI?
CLONE UIは、シンプルなプロンプトを使用してUIコンポーネントの生成を簡素化する強力な設計ツールであり、Tailwind CSSとシームレスに統合されます。直感的なインターフェイスにより、デザイナーはあらゆるデザインシステムやフレームワークと互換性のあるUIコンポーネントを迅速に作成できます。
主な機能:
?直感的なUIコンポーネントの生成:CLONE UIは、手作業によるコーディングの必要性を排除する簡単なプロンプトを提供することで、UIコンポーネントを作成するプロセスを合理化します。ユーザーはTailwind CSSと互換性のあるインターフェイスを簡単に設計できます。
?️Tailwind CSS統合:Tailwind CSSとシームレスに統合されたCLONE UIは、生成されたUIコンポーネントがTailwindのユーティリティファーストアプローチと完全に一致し、迅速な開発とカスタマイズを促進します。
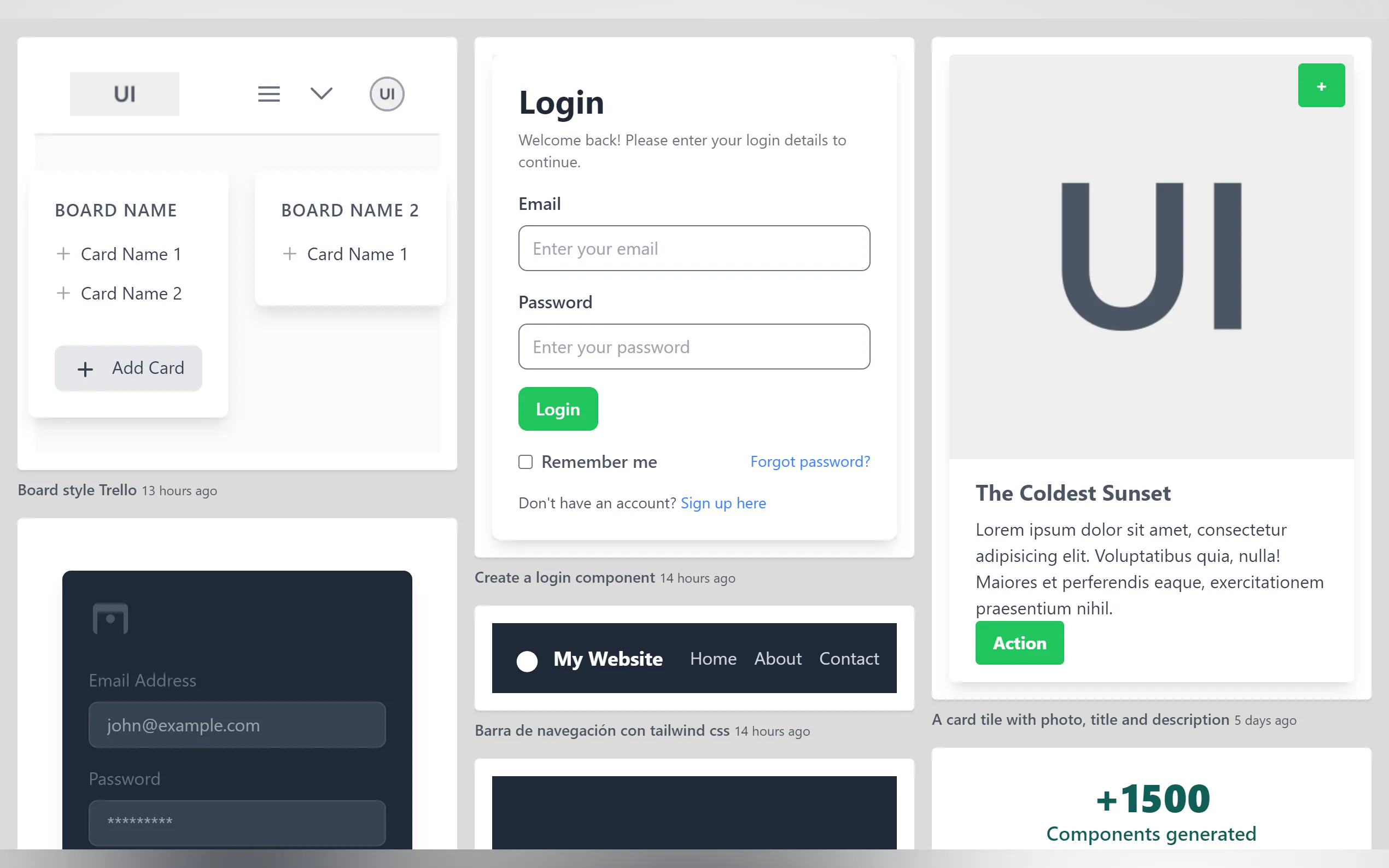
?あらゆるデザインシステムとフレームワークとの互換性:CLONE UIはあらゆるデザインシステムやフレームワークをサポートすることで汎用性を提供し、デザイナーはさまざまなプロジェクトで一貫性があり適応性の高いUIコンポーネントを作成できます。
ユースケース:
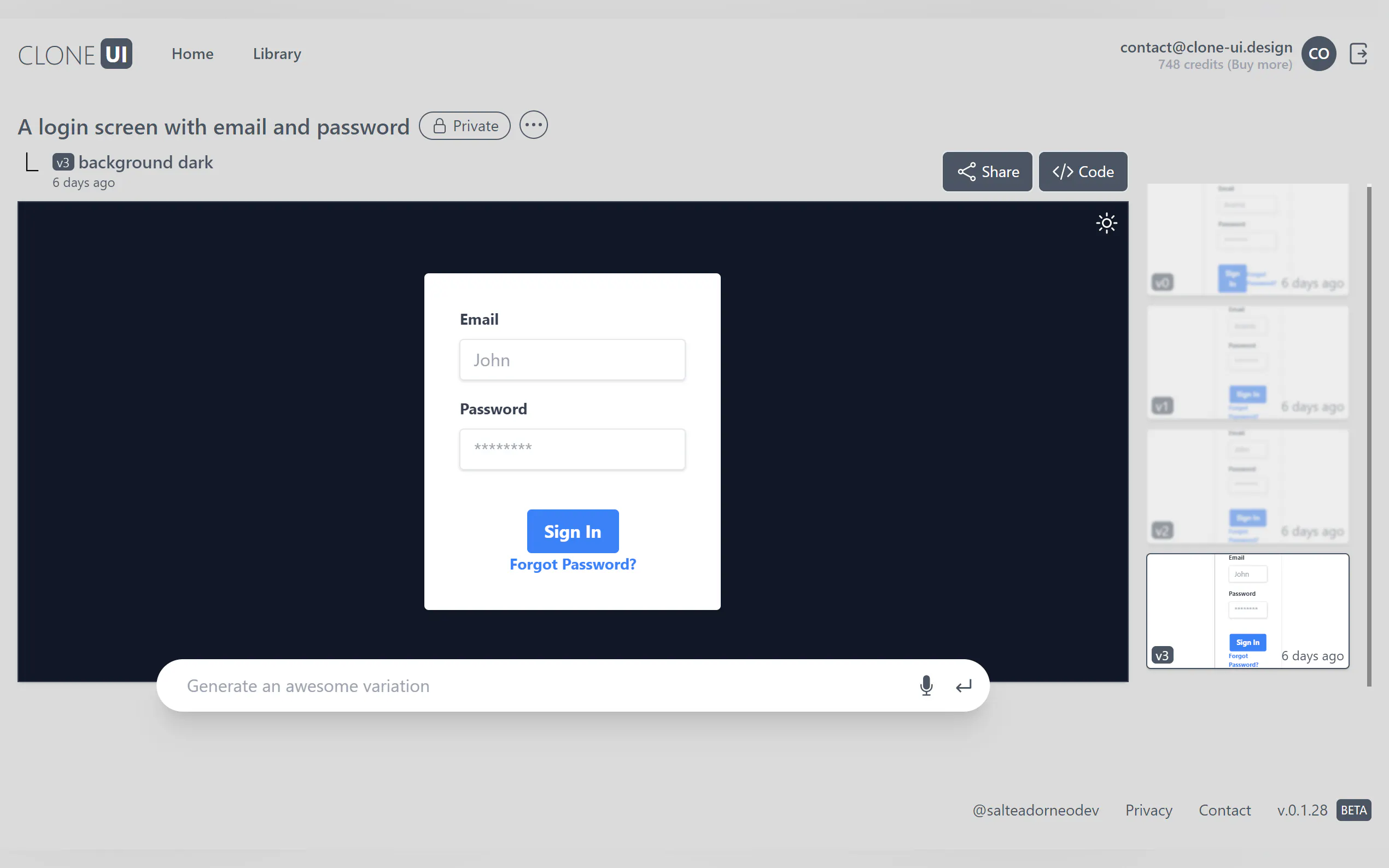
合理化されたプロトタイピング:デザイナーはCLONE UIでUIコンポーネントを生成することで、ユーザーインターフェイスを迅速にプロトタイプ化できます。これにより、設計反復プロセスで貴重な時間と労力を節約できます。
プラットフォーム間の設計の一貫性:CLONE UIを使用すると、デザイナーは、さまざまなデザインシステムやフレームワークに合わせてUIコンポーネントを簡単に適応させることで、異なるプラットフォームやプロジェクト間で設計の一貫性を維持できます。
アジャイル開発ワークフロー:開発チームはCLONE UIを使用してワークフローを加速し、Tailwind CSSとシームレスに統合するUIコンポーネントを効率的に作成およびカスタマイズできます。これにより、プロジェクトの提供と反復サイクルが高速化されます。
結論:
CLONE UIは、ユーザーフレンドリーなインターフェイスとTailwind CSSとのシームレスな統合を提供することで、UIコンポーネントの作成に革命をもたらします。プロトタイピング、設計の一貫性の維持、開発ワークフローの合理化のいずれの場合でも、CLONE UIはUI設計と実装における効率性と柔軟性を求めるデザイナーと開発者に多用途なソリューションを提供します。