What is CLONE UI?
CLONE UI는 직관적인 프롬프트를 통해 UI 구성 요소 생성을 간소화하는 강력한 디자인 툴로, Tailwind CSS와 완벽히 통합됩니다. 직관적인 인터페이스 덕분에 디자이너는 모든 디자인 시스템이나 프레임워크와 호환되는 UI 구성 요소를 신속하게 생성할 수 있습니다.
주요 기능:
-
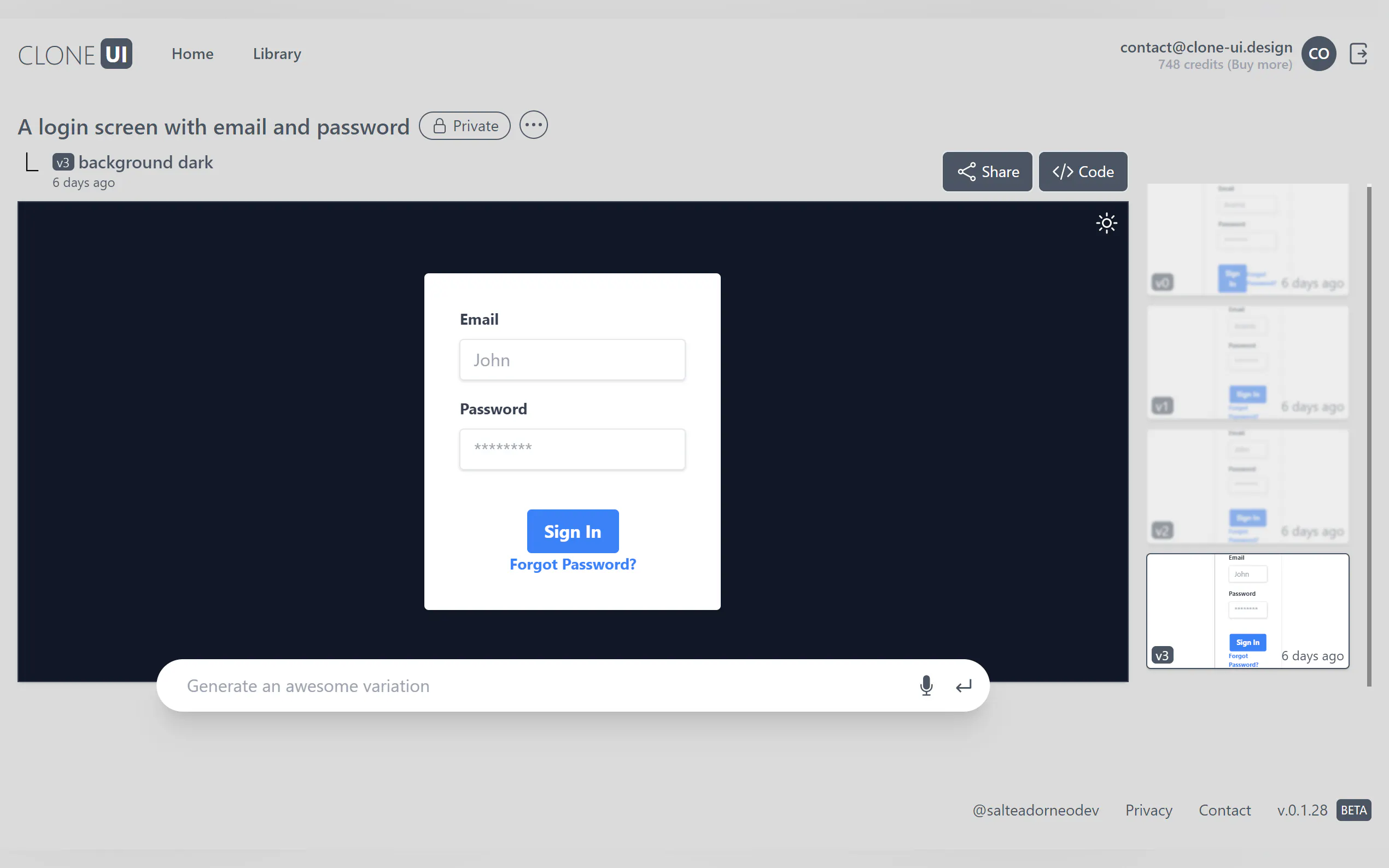
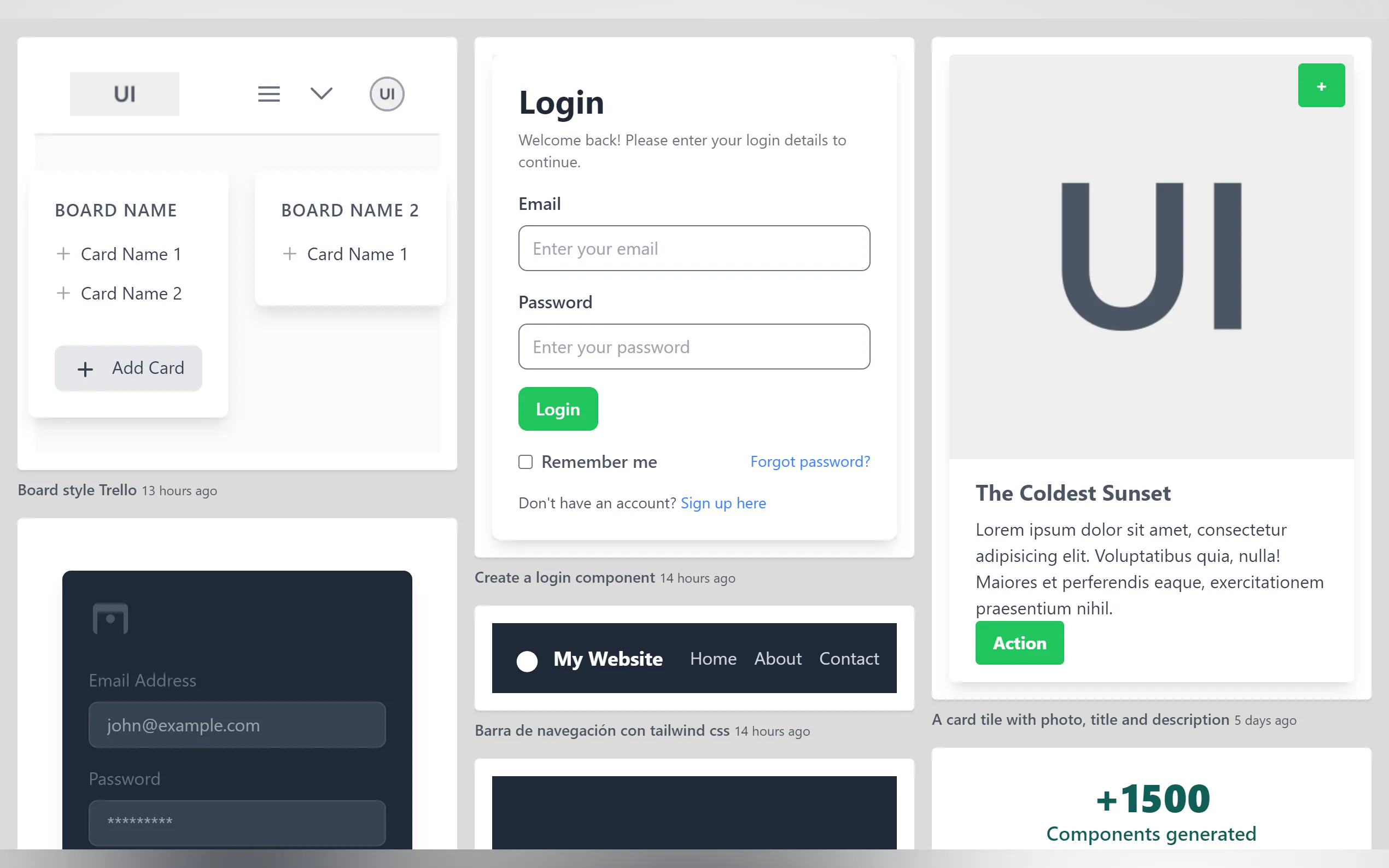
UI 구성 요소 생성: CLONE UI는 간단한 프롬프트를 제공하여 UI 구성 요소 생성 과정을 간소화하고 수동 코딩의 필요성을 없애줍니다. 사용자는 Tailwind CSS와 호환되는 인터페이스를 손쉽게 디자인할 수 있습니다.
-
Tailwind CSS 통합: Tailwind CSS와 완벽히 통합된 CLONE UI는 생성된 UI 구성 요소가 Tailwind의 유틸리티 우선 방식, 신속한 개발, 사용자 지정에 완벽히 부합하도록 합니다.
-
디자인 시스템과 프레임워크에서의 호환성: CLONE UI는 모든 디자인 시스템이나 프레임워크를 지원하여 디자이너가 다양한 프로젝트에서 일관적이고 적응 가능한 UI 구성 요소를 생성할 수 있도록 지원합니다.
사례:
-
간소화된 프로토타입: 디자이너는 CLONE UI로 UI 구성 요소를 생성함으로써 사용자 인터페이스를 신속하게 프로토타입할 수 있으며, 디자인 반복 과정에서 소중한 시간과 노력을 절약할 수 있습니다.
-
플랫폼 간 일관된 디자인: CLONE UI를 통해 디자이너는 다양한 디자인 시스템과 프레임워크에 맞게 UI 구성 요소를 손쉽게 생성하여 서로 다른 플랫폼과 프로젝트에서 디자인 일관성을 유지할 수 있습니다.
-
애자일 개발: 개발팀은 CLONE UI를 사용하여 워크플로우를 가속화하고, Tailwind CSS와 완벽히 통합된 UI 구성 요소를 효율적으로 생성하고 배포하여 프로젝트 납기와 반복 주기를 단축할 수 있습니다.
결론:
CLONE UI는 사용자 친화적인 인터페이스와 Tailwind CSS와의 완벽한 통합을 제공하여 UI 구성 요소 생성에 혁명을 일으켰습니다. 프로토타입이든, 디자인 일관성 유지든, 개발 워크플로우 간소화든, CLONE UI는 UI 디자인과 구현에서 효율성과 유연성을 추구하는 디자이너와 개발자에게 다목적 솔루션을 제공합니다.