
What is CLONE UI?
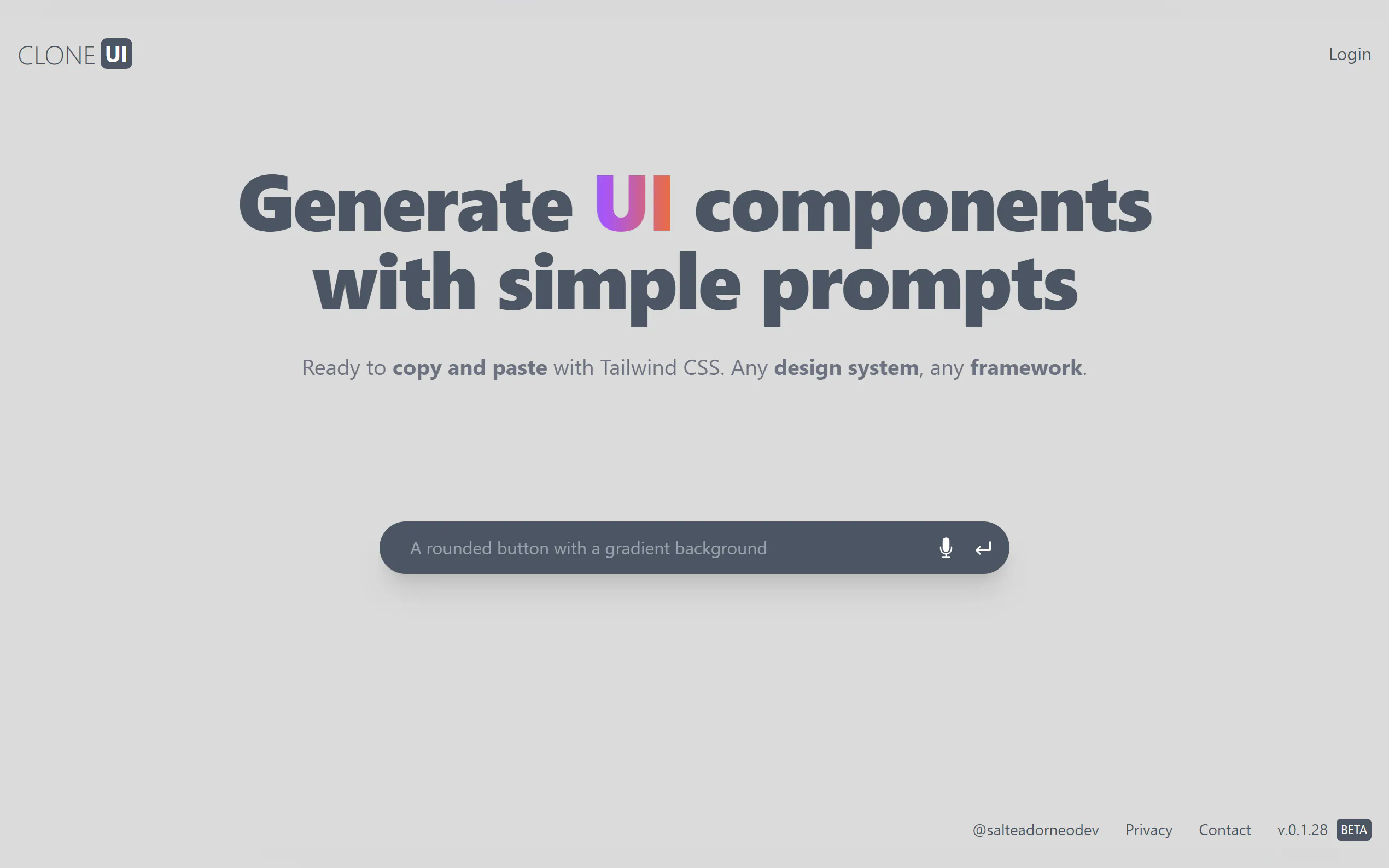
CLONE UI 是一款強大的設計工具,可透過直接提示簡化 UI 元件生成,並與 Tailwind CSS 無縫整合。設計人員可使用其直觀的介面快速建立與任何設計系統或架構相容的 UI 元件。
主要特色:
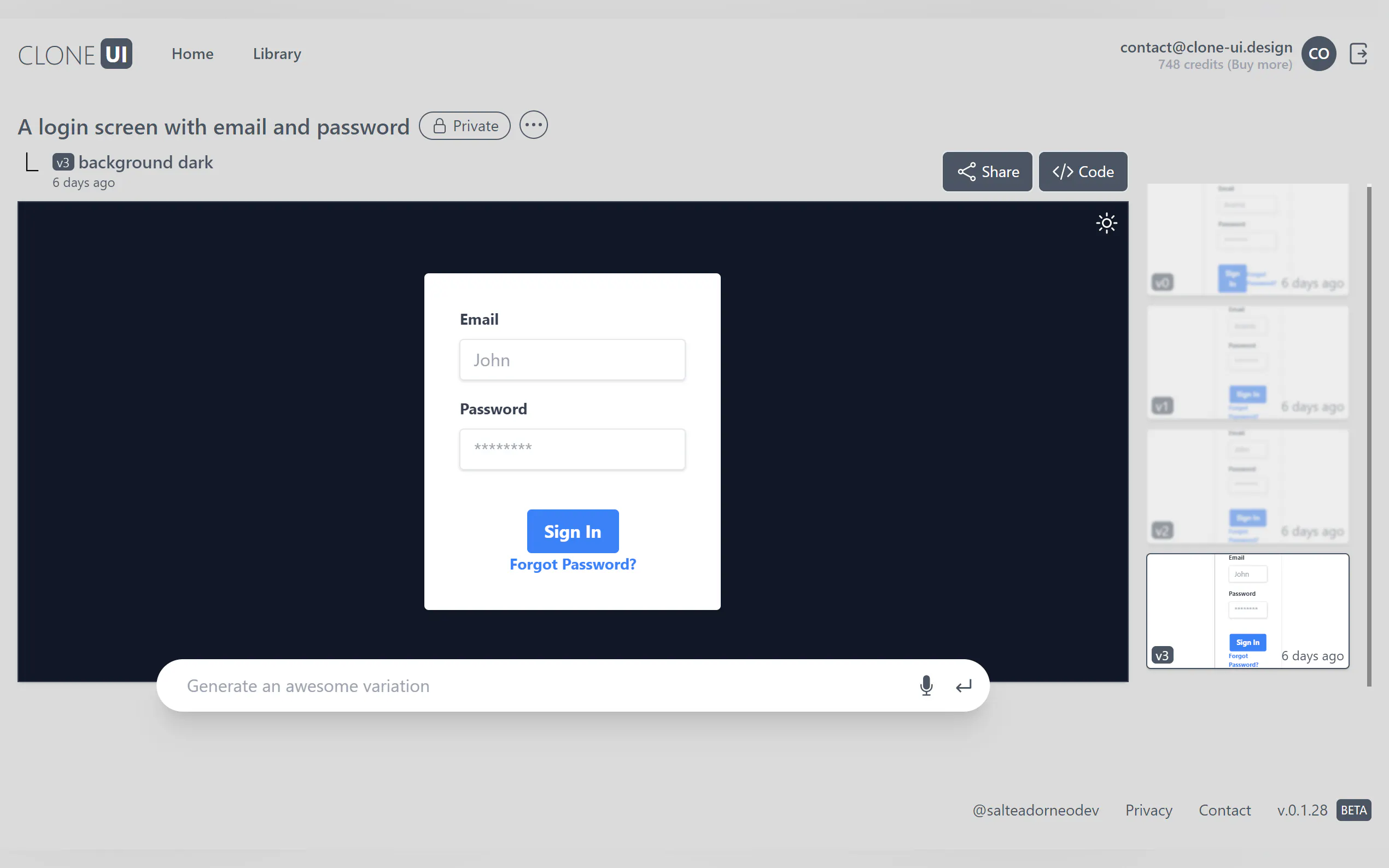
? UI 元件生成:CLONE UI 提供簡單的提示,讓您輕鬆建立 UI 元件,無需手動編寫程式碼。使用者可輕鬆設計與 Tailwind CSS 相容的介面。
?️ Tailwind CSS 整合:CLONE UI 與 Tailwind CSS 無縫整合,確保產生的 UI 元件與 Tailwind 的效用優先方法完美契合,有助於快速開發與自訂。
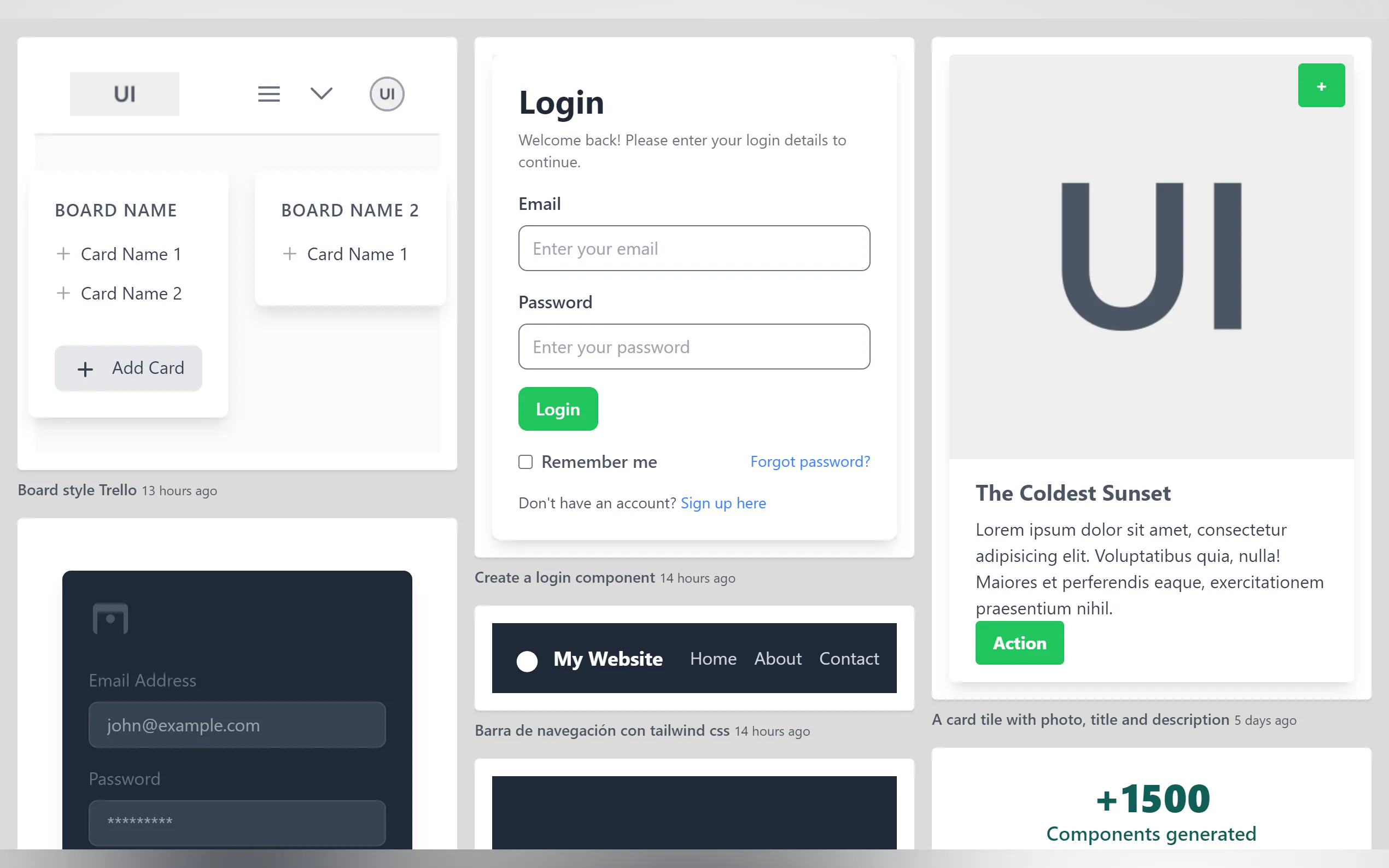
跨設計系統與架構相容:CLONE UI 支援任何設計系統或架構,提供多樣性,協助設計人員在不同專案中建立一致且適應性高的 UI 元件。
使用案例:
簡化的原型製作:設計人員可使用 CLONE UI 生成 UI 元件,快速製作使用者介面的原型,在設計迭代過程中節省大量時間和精力。
跨平台的一致設計:CLONE UI 能讓設計人員輕易地調整 UI 元件以適應不同的設計系統和架構,進而維護不同平台和專案之間的設計一致性。
敏捷開發工作流程:CLONE UI 可協助開發團隊加快工作流程,有效率地建立和修改 UI 元件,與 Tailwind CSS 無縫整合,縮短專案交付和迭代週期。
結論:
CLONE UI 透過提供使用者友善的介面和與 Tailwind CSS 無縫整合,徹底革新了 UI 元件的建立。無論是製作原型、維護設計一致性,或是簡化開發工作流程,CLONE UI 都能為尋求 UI 設計和實作中效率和彈性的設計人員和開發人員提供多功能的解決方案。




More information on CLONE UI
Launched
2023-03
Pricing Model
Free Trial
Starting Price
Global Rank
3113449
Follow
Month Visit
5.1K
Tech used
Astro,Netlify,Gzip,HSTS
Top 5 Countries
24.29%
23.41%
16.95%
16.11%
8.48%
United States
Uganda
Turkey
India
Indonesia
Traffic Sources
3.67%
0.67%
0.08%
8.75%
34.51%
52.15%
social
paidReferrals
mail
referrals
search
direct
Source: Similarweb (Jun 2, 2025)
Related Searches





