
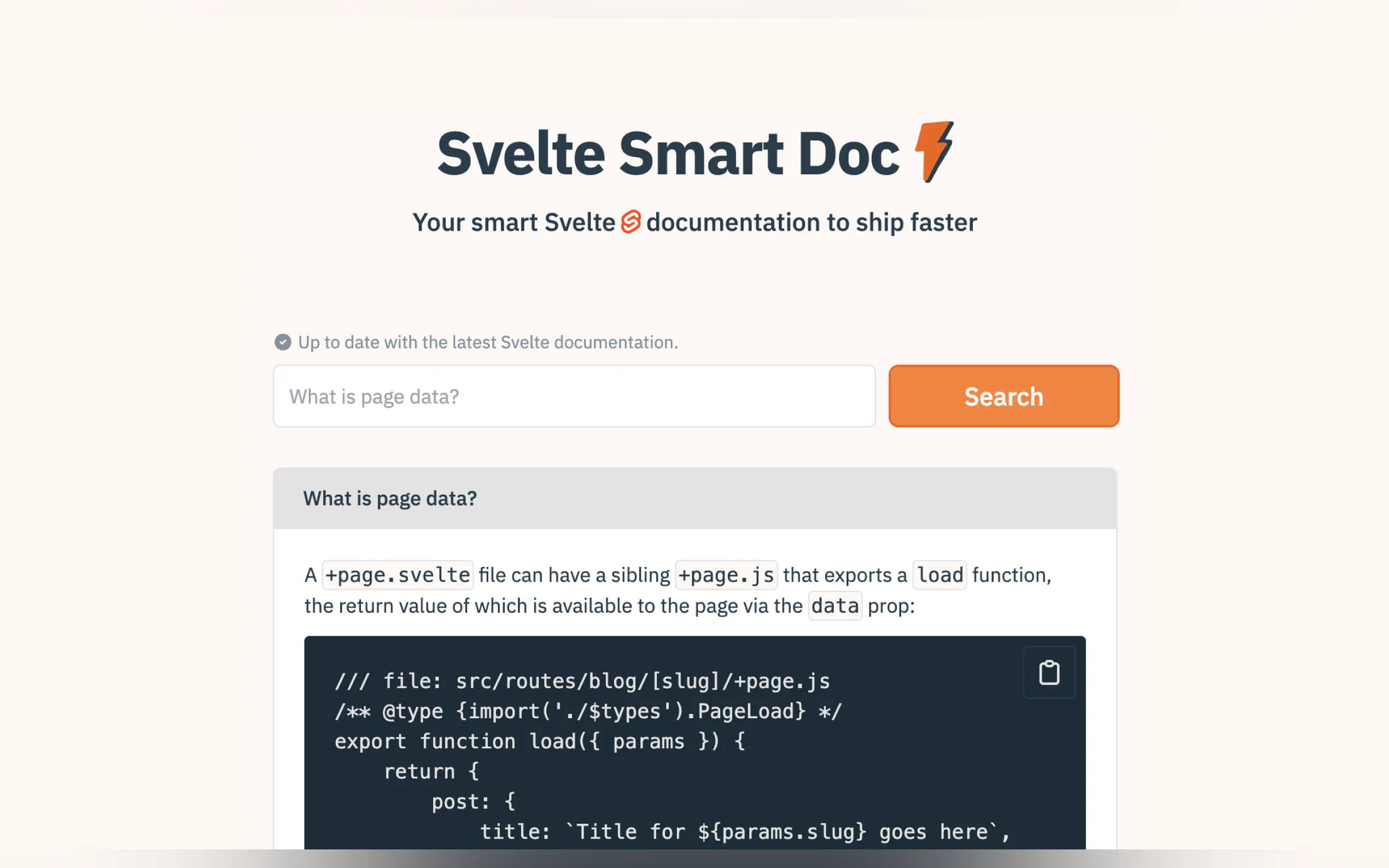
What is Sveltron?
Fonctionnalités Principales :
1. Fonction de chargement exportable à partir du fichier +page.js
2. Accès à la fonction de chargement via la propriété data dans le fichier +page.svelte correspondant
3. Sécurité de type complète grâce au module $types généré
Avec sa capacité à exporter une fonction de chargement et à assurer une sécurité de type complète grâce au module $types généré, ce logiciel est un outil précieux pour les développeurs Web recherchant l'efficacité et la fiabilité dans leurs projets.

More information on Sveltron
Top 5 Countries
Traffic Sources
Sveltron Alternatives
Plus Alternatives-

Propulsez votre site web avec Vontigo, un CMS open-source reposant sur l'IA pour des chargements de page rapides, un routage transparent et des thèmes personnalisables.
-

Avec Rapidpages, une IDE innovante qui donne vie à vos conceptions d'interface utilisateur, générez du code React et Tailwind sans effort. Essayez-le maintenant !
-

Créez facilement des composants React grâce à notre outil avant-gardiste. Visualisez, collaborez et intégrez sans efforts. Rationalisez votre développement front-end.
-

Renforcez l'efficacité de votre équipe grâce à Raber, le générateur de pages React optimisé par l'IA qui permet aux créateurs de contenu de contribuer au processus de création de pages.
-

Découvrez v0 by Vercel : génération d'interface utilisateur optimisée par l'IA, composants personnalisables et prise en charge étendue pour une intégration de code transparente. Simplifiez et améliorez votre processus de conception d'interface utilisateur.
